django框架中form组件的简单使用示例:注册验证
Django中form组件的三大特点:
1. 生成页面可使用的HTML标签
2. 对用户提交的数据进行初步校验
3. 保留上次输入内容
废话不多说,直接进入正题。
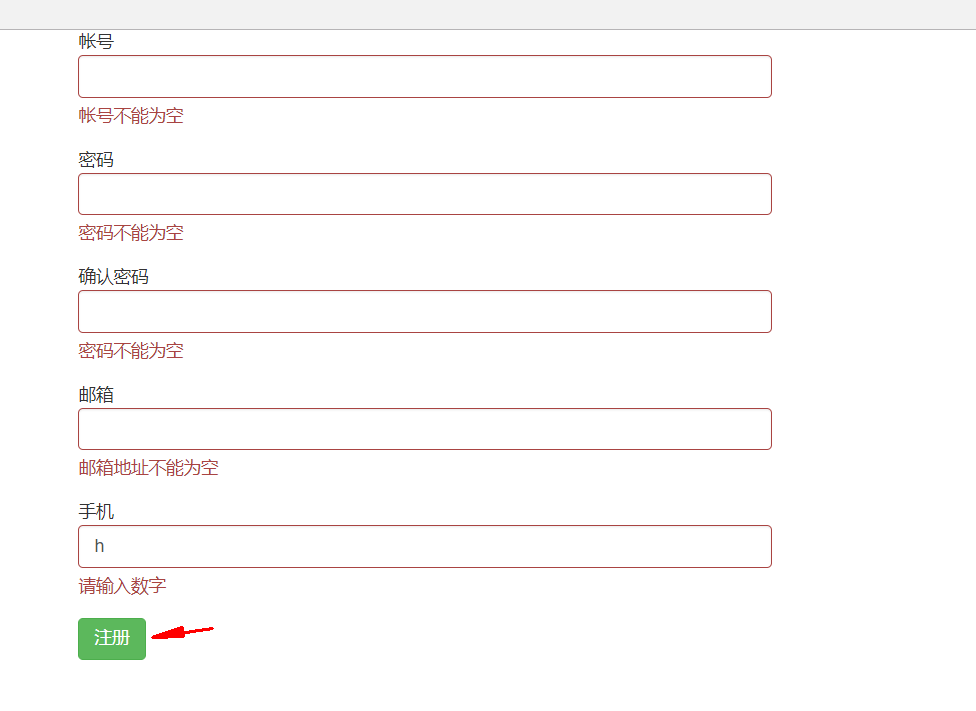
这是注册界面截图:

与上一篇ajax不同的是,ajax是输入光标移动后,就提交到后台验证;而form组件则是需要点击注册后,才会在前端校验。
代码(views.py): (注释部分是常用到的一下组件的方法,都有比较详细的注释,大家可以自行研究)
from django.shortcuts import render, HttpResponse
from app01 import models
# 导入forms组件
from django import forms
from django.forms import widgets
from django.core.validators import RegexValidator
# Create your views here.
class RegForms(forms.Form):
name = forms.CharField(
label="帐号",
max_length=16,
# 自定义类的属性
widget=widgets.TextInput(attrs={"class": "form-control"}),
error_messages={
"required": "帐号不能为空"
}
)
# 调用form组件内部方法创建一个长度不大于16且不小于8的密码文本框
pwd = forms.CharField(
label="密码",
max_length=16,
min_length=8,
# 定义为密码文本,render_value设置为验证不通过时不把密码刷新掉
widget=widgets.PasswordInput(attrs={"class": "form-control"}, render_value=True),
error_messages={
"min_length": "密码不能少于8位数",
"required": "密码不能为空"
}
)
re_pwd = forms.CharField(
label="确认密码",
max_length=16,
min_length=8,
# 定义为密码文本,render_value设置为验证不通过时不把密码刷新掉
widget=widgets.PasswordInput(attrs={"class": "form-control"}, render_value=True),
error_messages={
"min_length": "密码不能少于8位数",
"required": "密码不能为空"
}
)
email = forms.EmailField(
label="邮箱",
widget=widgets.EmailInput(attrs={"class": "form-control"}),
error_messages={
"required": "邮箱地址不能为空",
# invalid 是校验格式是否正确
"invalid": "邮箱地址格式错误",
}
)
mobliphone = forms.CharField(
label="手机",
widget=widgets.TextInput(attrs={"class": "form-control"}),
# form 组件中用正则判断是否符合条件
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
error_messages={
"required": "手机号码不能为空",
}
)
# # 单radio值为字符串
# gender = forms.fields.ChoiceField(
# choices=((1, "男"), (2, "女"), (3, "保密")),
# label="性别",
# initial=3,
# widget=forms.widgets.RadioSelect()
# )
# # 单选Select
# hobby = forms.fields.ChoiceField(
# choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
# label="爱好",
# initial=3,
# widget=forms.widgets.Select()
# )
# # 多选Select
# hobby = forms.fields.MultipleChoiceField(
# choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
# label="爱好",
# initial=[1, 3],
# widget=forms.widgets.SelectMultiple()
# )
# # 单选checkbox
# keep = forms.fields.ChoiceField(
# label="记住密码",
# initial="checked",
# widget=forms.widgets.CheckboxInput()
# )
# # 多选checkbox
# hobby = forms.fields.MultipleChoiceField(
# choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
# label="爱好",
# initial=[1, 3],
# widget=forms.widgets.CheckboxSelectMultiple()
# )
# 注册
def register(request):
# 实例化对象类
form_obj = RegForms()
if request.method == 'POST':
# 实例化form对象的同时传入从网页通过post方式提交过来的参数
form_obj = RegForms(request.POST)
# 调用form_obj校验数据的方法
if form_obj.is_valid():
# return HttpResponse("注册成功!")
# print(form_obj.cleaned_data)
# 去除字典中的re_pwd项
del form_obj.cleaned_data["re_pwd"]
# print(form_obj.cleaned_data)
models.Tset01.objects.create(**form_obj.cleaned_data)
return HttpResponse("注册成功!")
return render(request, "register.html", {"form_obj": form_obj})
代码(HTML):
<form action="/register/" method="post" novalidate>
{% csrf_token %}
{# 下面的if语句是用来判断是否有错误 #}
<div class="form-group {% if form_obj.name.errors.0 %} has-error {% endif %}">
{# 相当于注册截图中的“帐号”(下同)#}
{{ form_obj.name.label }}
{# 相当于注册截图中的文本框 (下同)#}
{{ form_obj.name }}
<span class="help-block">{{ form_obj.name.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.pwd.errors.0 %} has-error {% endif %}">
{{ form_obj.pwd.label }}
{{ form_obj.pwd }}
<span class="help-block">{{ form_obj.pwd.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.re_pwd.errors.0 %} has-error {% endif %}">
{{ form_obj.re_pwd.label }}
{{ form_obj.re_pwd }}
<span class="help-block">{{ form_obj.re_pwd.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.email.errors.0 %} has-error {% endif %}">
{{ form_obj.email.label }}
{{ form_obj.email }}
<span class="help-block">{{ form_obj.email.errors.0 }}</span>
</div>
<div class="form-group {% if form_obj.mobliphone.errors.0 %} has-error {% endif %}">
{{ form_obj.mobliphone.label }}
{{ form_obj.mobliphone }}
<span class="help-block">{{ form_obj.mobliphone.errors.0 }}</span>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success" value="注册">
</div>
注释得明明白白的,有不懂的可以一起探讨,共同进步!




