web第二次作业练习grid
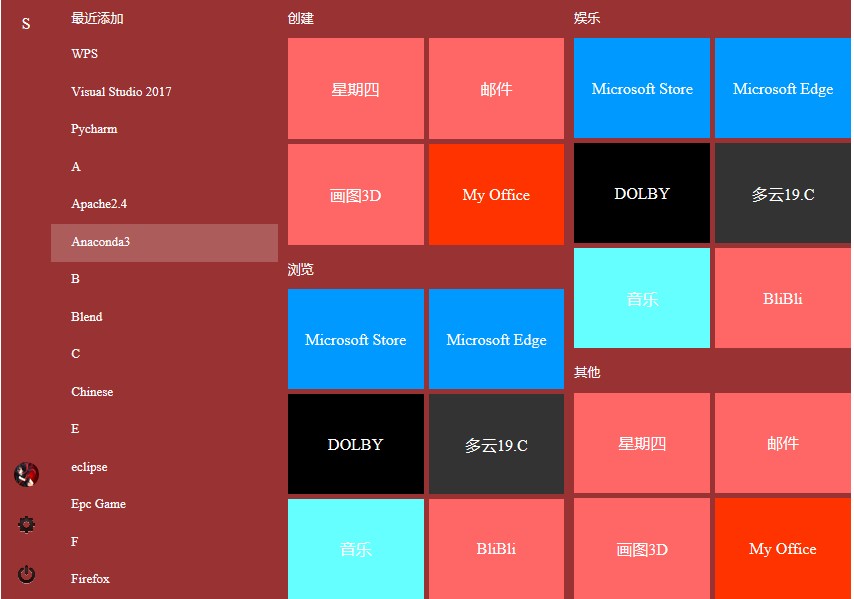
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>win10</title>
<script type="text/javascript" src="jquery-3.3.1.min.js">
</script>
<style type="text/css">
.wrapper {
display: grid;
grid-template-columns:repeat(3, 1fr);/*css fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。*//*设置三列的宽度,repeat(3,1fr)等同1fr 1fr 1fr,也就是grid-template-columns:1fr 1fr 1fr;因为剩余容器空间100%,所以将容器三等分成3列*/
grid-gap: 10px;/*间隔10px,等同(grid-column-gap: 10px;grid-column-gap: 10px;) (grid-gap: 10px 10px;)*/
grid-template-rows: 100%;/*行的宽度*/
/*网格容器的长宽*/
width: 850px;
height: 600px;
background: rgba(128,0,0,0.8);
}
.bigCol1 {
display: grid;
grid-template-columns: 2fr 9fr;/*列宽*/
grid-template-rows: repeat(16,1fr);/*行数16,平分网格容器*/
}
.col-2 {
grid-row: 1/17;/*col-2这个内容占第一根行网格线到第十七根网格线*/
display: grid;
grid-template-rows: repeat(12,1fr);/*行数12,平分网格容器*/
}
.bigCol2 {
display: grid;
grid-template-rows: 1fr 6fr 1fr 9fr;/*将剩余100%空间按1:6:1:9比列分高度*/
grid-gap:5px;/*间隔5px*/
grid-template-columns: 100%; /*每列占父元素100%,因此只有一列*/
}
.bigCol3 {
display:grid;
grid-template-rows: 1fr 9fr 1fr 6fr;/*将剩余100%空间按1:9:1:6比列分高度*/
grid-gap:5px;/*间隔5px*/
grid-template-columns: 100%; /*每列占父元素100%,因此只有一列*/
}
.Center {
display: flex;
justify-content: center; /*水平居中*/
align-items: center; /*垂直居中*/
}
.Center .center {
width: 50%;
height: 50%;
border-radius: 50%;
}
.Center .center img {
height: 100%;
width: 100%;
border-radius: 50%;
}
.item1 {
font-size: 13px;
color: white;
margin-top:10px;
padding-left:20px;
}
.bigCol2-2,
.bigCol3-4 {
display: grid;
grid-template-columns: repeat(2,1fr);
grid-template-rows: repeat(2,1fr);
grid-gap: 5px;
}
.bigCol2-4,
.bigCol3-2 {
display: grid;
grid-template-columns: repeat(2,1fr);
grid-template-rows: repeat(3,1fr);
grid-gap: 5px;
}
.item {
color: white;
}
.pink-red {
background-color: #FF6666;
}
.yellow-red {
background-color: #FF3300;
}
.sky-blue {
background-color: #0099FF;
}
.black {
background-color: black;
}
.depth-gray-blue {
background-color: #333333;
}
.gay {
background-color: #660099;
}
.depth-green {
background-color: #006633;
}
.gray-blue {
background-color: #336666;
}
.thin-blue {
background-color: #66FFFF;
}
.text span {
display: inline-block;
font-size: 13px;
padding-top:10px;
}
.text span:hover {
cursor: pointer;
}
.text input {
margin-top:10px;
margin-left: 10px;
width:200px;
border-style: solid;
border-width: 2px 50px 2px 2px;
border-color: #FF6666;
}
.option:hover {
background-color: rgba(255,255,255,0.2)
}
.choose:hover {
border:2px solid rgba(255, 255, 255, 0.7);
}
</style>
</head>
<body>
<div class="wrapper">
<div class="bigCol1 item">
<div class="col-2">
<div class="option Center"><span>S</span></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div class="option Center"><div class="center"><img src="1FZ9131229-4.jpg" alt=""></div></div>
<div class="option Center" ><div class="center"><img src="590c4b55ca.png"alt=""></div></div>
<div class="option Center"><div class="center"><img src="57a757038a.png"alt=""></div></div>
</div>
<div class="option"><div class="item1">最近添加</div></div>
<div class="option "><div class="item1">WPS</div></div>
<div class="option"><div class="item1">Visual Studio 2017</div></div>
<div class="option "><div class="item1">Pycharm</div></div>
<div class="option"><div class="item1">A</div></div>
<div class="option "><div class="item1">Apache2.4</div></div>
<div class="option"><div class="item1">Anaconda3</div></div>
<div class="option "><div class="item1">B</div></div>
<div class="option"><div class="item1">Blend</div></div>
<div class="option "><div class="item1">C</div></div>
<div class="option"><div class="item1">Chinese</div></div>
<div class="option "><div class="item1">E</div></div>
<div class="option"><div class="item1">eclipse</div></div>
<div class="option "><div class="item1">Epc Game</div></div>
<div class="option"><div class="item1">F</div></div>
<div class="option "><div class="item1">Firefox</div></div>
</div>
<script type="text/javascript">
function show(element){
$(element).hide();
$(element.nextSibling).show();
element.nextSibling.focus();
$(element.nextSibling).attr({
"value":$(element).html()
});
}
function hid(element,name) {
$(element).hide();
$(name).show();
}
</script>
<div class="bigCol2 item text">
<div><span onclick="show(this)" id="title1" >创建</span><input onblur="hid(this,"#title1")" hidden="hidden" type="text"></div>
<div class="bigCol2-2 ">
<div class="choose pink-red Center">
<div class="item2">星期四</div>
</div>
<div class="choose pink-red Center">
<div class="item2">邮件</div>
</div>
<div class="choose pink-red Center">
<div class="item2">画图3D</div>
</div>
<div class="choose yellow-red Center">
<div class="item2">My Office</div>
</div>
</div>
<div class="text"><span onclick="show(this)" id="title2">浏览</span><input onblur="hid(this,"#title2")" hidden="hidden" type="text"></div>
<div class="bigCol2-4 ">
<div class="choose sky-blue Center">
<div class="item2 ">Microsoft Store</div>
</div>
<div class="choose sky-blue Center">
<div class="item2 ">Microsoft Edge</div>
</div>
<div class="choose black Center">
<div class="item2">DOLBY</div>
</div>
<div class="choose depth-gray-blue Center">
<div class="item2">多云19.C</div>
</div>
<div class="choose thin-blue Center">
<div class="item2">音乐</div>
</div>
<div class="choose pink-red Center">
<div class="item2">BliBli</div>
</div>
</div>
</div>
<div class="bigCol3 item text">
<div><span onclick="show(this)" id="title3">娱乐</span><input onblur="hid(this,"#title3")" hidden="hidden" type="text"></div>
<div class="bigCol3-2 ">
<div class="choose sky-blue Center">
<div class="item2 ">Microsoft Store</div>
</div>
<div class="choose sky-blue Center">
<div class="item2 ">Microsoft Edge</div>
</div>
<div class="choose black Center">
<div class="item2">DOLBY</div>
</div>
<div class="choose depth-gray-blue Center">
<div class="item2">多云19.C</div>
</div>
<div class="choose thin-blue Center">
<div class="item2">音乐</div>
</div>
<div class="choose pink-red Center">
<div class="item2">BliBli</div>
</div>
</div>
<div><span onclick="show(this)" id="title4">其他</span><input onblur="hid(this,"#title4")" hidden="hidden" type="text"></div>
<div class="bigCol3-4 ">
<div class="choose pink-red Center">
<div class="item2">星期四</div>
</div>
<div class="choose pink-red Center">
<div class="item2">邮件</div>
</div>
<div class="choose pink-red Center">
<div class="item2">画图3D</div>
</div>
<div class="choose yellow-red Center">
<div class="item2">My Office</div>
</div>
</div>
</div>
</div>
</body>
</html>
全部代码下载地址:www.nekonekolili.top/file/webF/second_web_grid.zip


