layui 下拉框三级联动
因为公司需要做一个云打印机,说白了就是整合用户使用同一台打印机,做集中处理,打印的内容基本都是快递单,那就先说说前端的处理流程,云打印机后台下一篇文章在说,好那我们直接开整。
1)为了更好的用户体验,想做成菜鸟驿站的那种,商家把地址粘贴到快递地址框中程序可以自动识别出地址信息中的省市区这些基本信息,我一下就想到了百度《语言处理基础技术》因为部分免费但是对于地址解析来说就够用了。
百度的语言处理技术网址:https://cloud.baidu.com/product/nlp_basic 说明文档: https://cloud.baidu.com/doc/NLP/s/vk6z52h5n
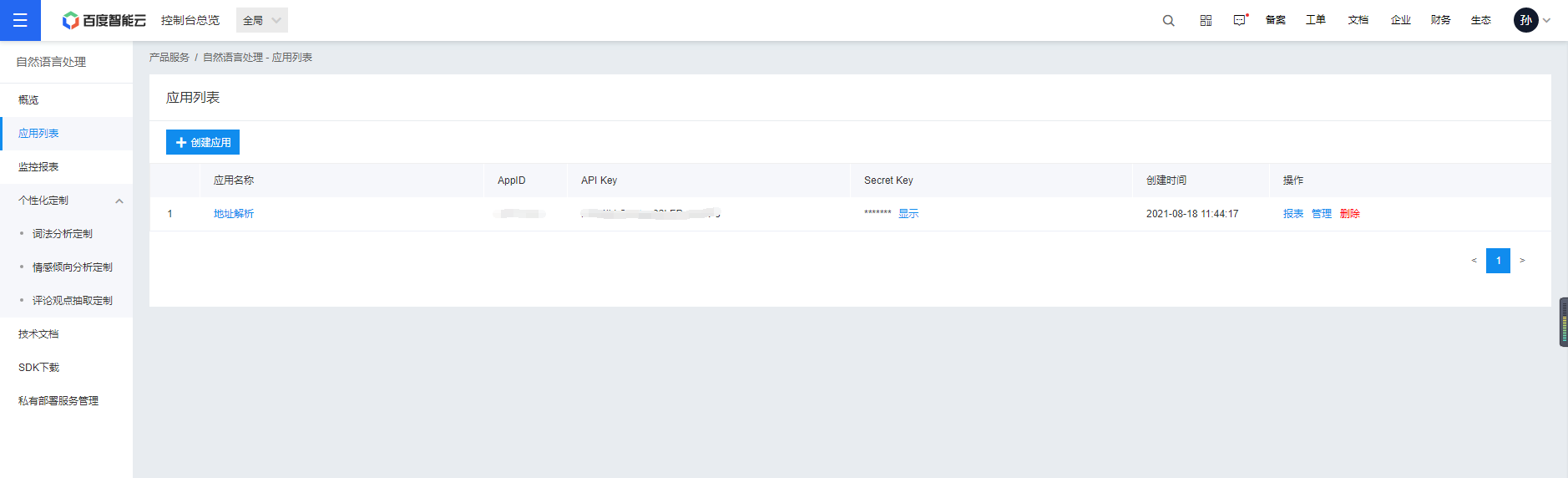
点击立即使用,进入控制台,创建应用;
创建完应用之后我们就可以获取到APPID、APIKEY,Secret Key这个三个凭证,然后我们查看下这个功能的开发文档,看完之后我们可以得知,如果要调用这个api我们需要获取开发者的Token(获取Token的流程百度有,我就不做过多的赘述了。)
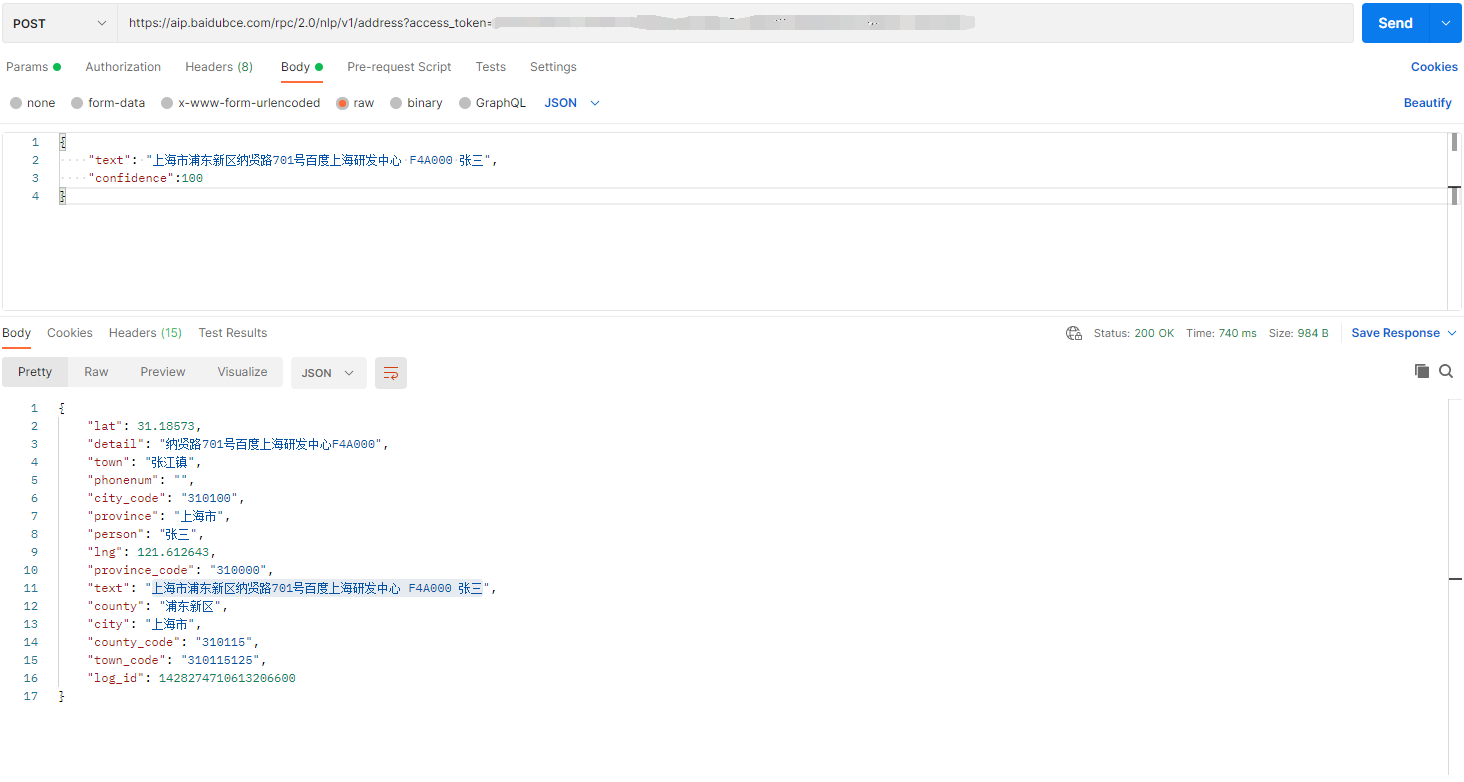
开始调用接口:

这个就是回传的数据,好现在我们地址解析的数据有了,那么我们下面就开始进行对layui的三级联动下拉框赋值。
2)懒得写联动js正好layui有扩展的layarea.js 文件地址:https://fly.layui.com/extend/layarea/
根据文档即可实现下面的功能,现在我们的全国地址的数据有了,接下来就是把文本框地址传给百度接口,接口解析完毕后,将回传的数据重新绑定到下拉框。

赋值格式如下:

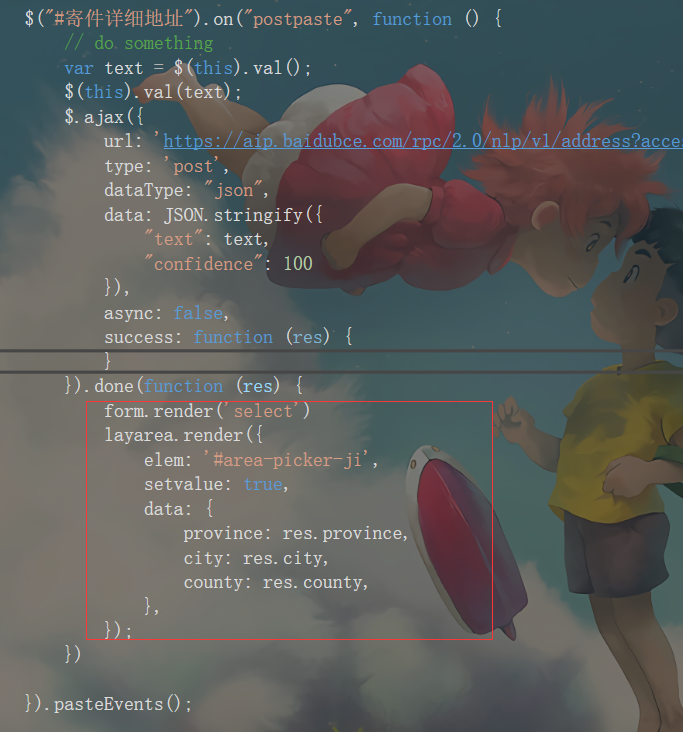
在用户粘贴文本时触发,代码如下,
$.fn.pasteEvents = function (delay) { if (delay == undefined) delay = 20; return $(this).each(function () { var $el = $(this); $el.on("paste", function () { $el.trigger("prepaste"); setTimeout(function () { $el.trigger("postpaste"); }, delay); }); }); }; $("#寄件详细地址").on("postpaste", function () { // do something var text = $(this).val(); $(this).val(text); $.ajax({ url: 'https://aip.baidubce.com/rpc/2.0/nlp/v1/address?你的token', type: 'post', dataType: "json", data: JSON.stringify({ "text": text, "confidence": 100 }), async: false, success: function (res) { } }).done(function (res) { form.render('select') layarea.render({ elem: '#area-picker-ji', setvalue: true, data: { province: res.province, city: res.city, county: res.county, }, }); })
}).pasteEvents();
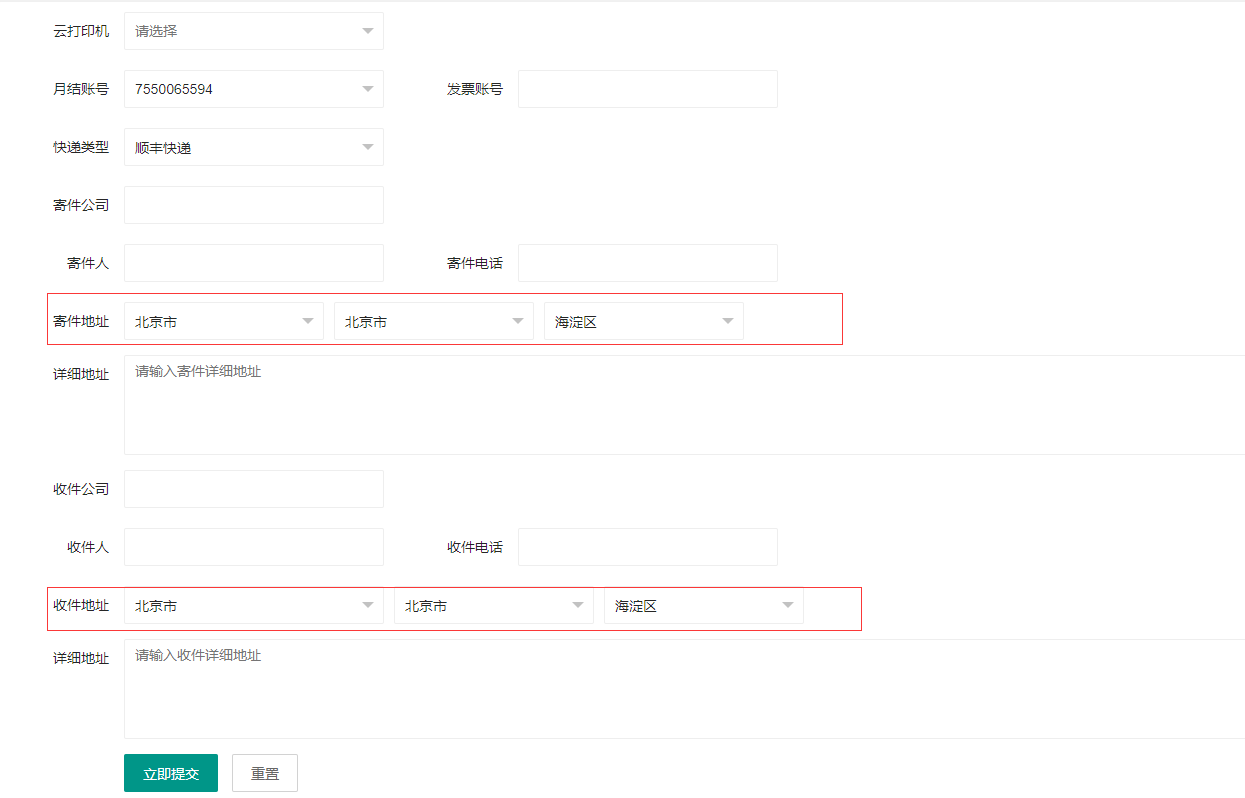
效果图:

已经可以自动解析并赋值了
他的封装好的js不赋值,我已将js包进行了。修改"setvalue"就是是否需要赋值,默认为false。
下面是我改好的包地址:https://blog-static.cnblogs.com/files/blogs/680325/layarea.js
下一篇说下云打印机的后台(C#)


