第7篇Scrum冲刺博客
1 站立式会议照片
1.1 当天站立式会议照片

1.2 昨天已完成的工作
| 成员 | 任务 |
|---|---|
1.3 今天计划完成的工作
| 成员 | 任务 |
|---|---|
1.4 工作中遇到的困难
| 成员 | 遇到的困难 |
|---|---|
| 周睿晨 | 有些功能开发起来还是比较繁琐的 |
| 樊培岩 | 今天有些数据回显出现问题 |
| 黄嘉艺 | 有些代码优化能力有限 |
| 钟思捷 | 今天遇到了很多没能力解决的困难 |
| 甘坤南 | 统筹队员们遇到的问题也不简单 |
| 梁嘉俊 | 测试文档编写比较繁琐 |
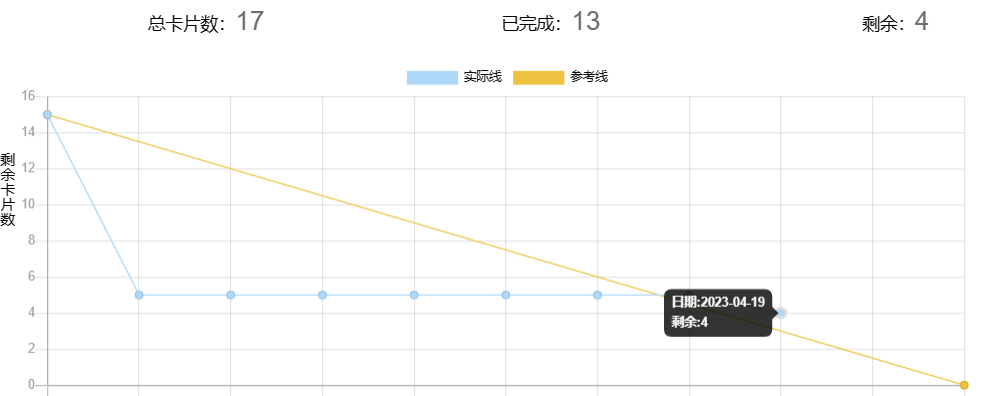
2 项目燃尽图

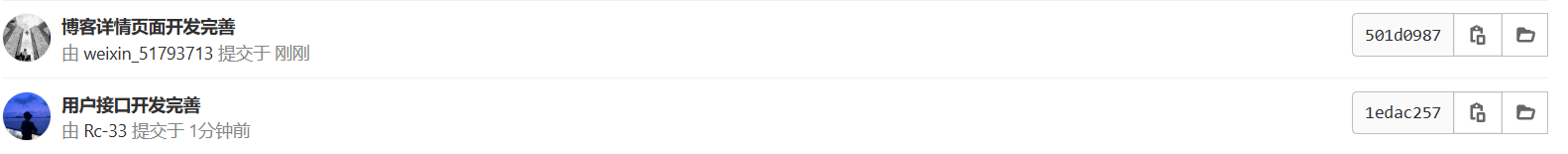
3 代码/文档签入记录

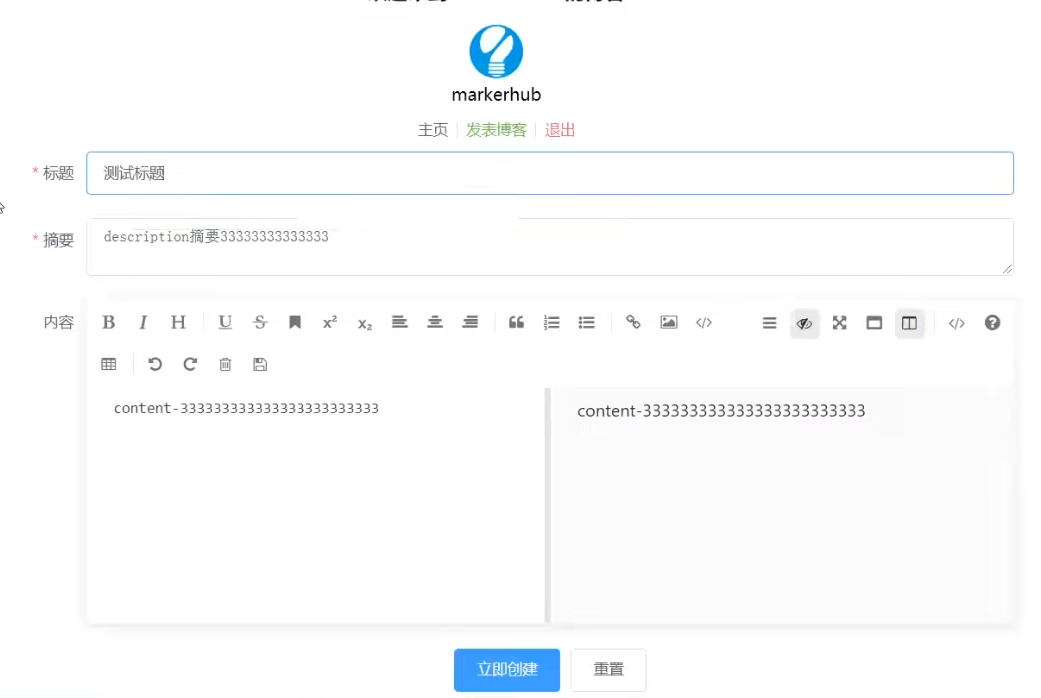
4 最新模块代码及运行截图
- 运行截图

- 博客详情页面代码
<template>
<div>
<Header></Header>
<div class="mblog">
<h2> {{ blog.title }}</h2>
<el-link icon="el-icon-edit" v-if="ownBlog">
<router-link :to="{name: 'BlogEdit', params: {blogId: blog.id}}" >
编辑
</router-link>
</el-link>
<el-divider></el-divider>
<div class="markdown-body" v-html="blog.content"></div>
</div>
</div>
</template>
<script>
import 'github-markdown-css'
import Header from "../components/Header";
export default {
name: "BlogDetail.vue",
components: {Header},
data() {
return {
blog: {
id: "",
title: "",
content: ""
},
ownBlog: false
}
},
created() {
const blogId = this.$route.params.blogId
console.log(blogId)
const _this = this
this.$axios.get('/blog/' + blogId).then(res => {
const blog = res.data.data
_this.blog.id = blog.id
_this.blog.title = blog.title
var MardownIt = require("markdown-it")
var md = new MardownIt()
var result = md.render(blog.content)
_this.blog.content = result
_this.ownBlog = (blog.userId === _this.$store.getters.getUser.id)
})
}
}
</script>
<style scoped>
.mblog {
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
width: 100%;
min-height: 700px;
padding: 20px 15px;
}
</style>
5 总结
| 成员 | 总结 |
|---|---|


