第6篇Scrum冲刺博客
1 站立式会议照片
1.1 当天站立式会议照片

1.2 昨天已完成的工作
| 成员 | 任务 |
|---|---|
1.3 今天计划完成的工作
| 成员 | 任务 |
|---|---|
1.4 工作中遇到的困难
| 成员 | 遇到的困难 |
|---|---|
| 周睿晨 | 项目开发时间比预期长,大家的实力还需要提升 |
| 樊培岩 | 有些功能由于技术和时间原因没能完成 |
| 黄嘉艺 | 部分页面布局有BUG,搞了挺久 |
| 钟思捷 | 时间安排方面不是很好 |
| 甘坤南 | 之前没有考虑管理员操作,导致后期想对用户权限进行控制时难度较大 |
| 梁嘉俊 | 测试时发现的问题不好分类,无法写出很好的测试文档 |
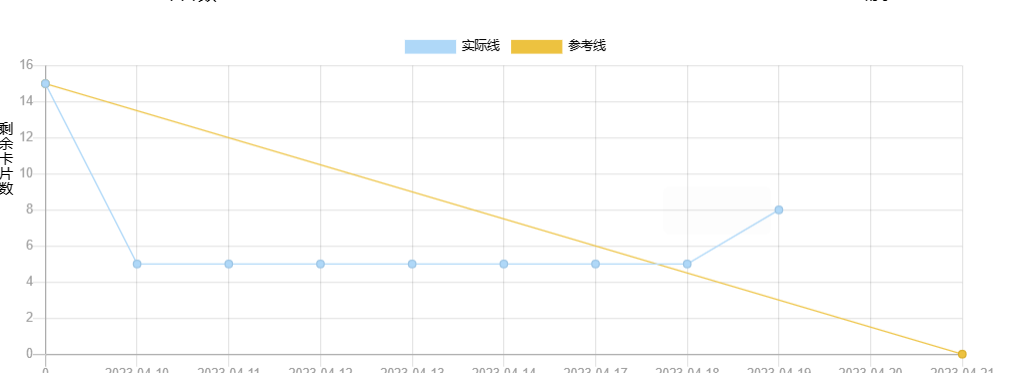
2 项目燃尽图

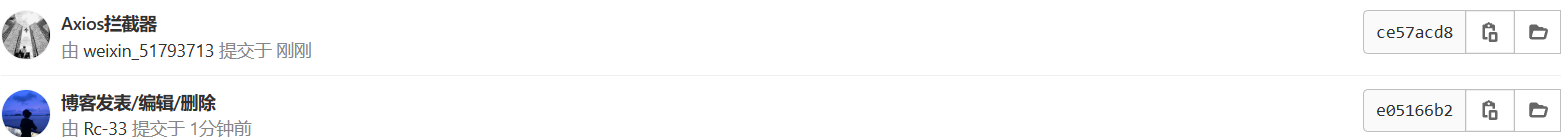
3 代码/文档签入记录

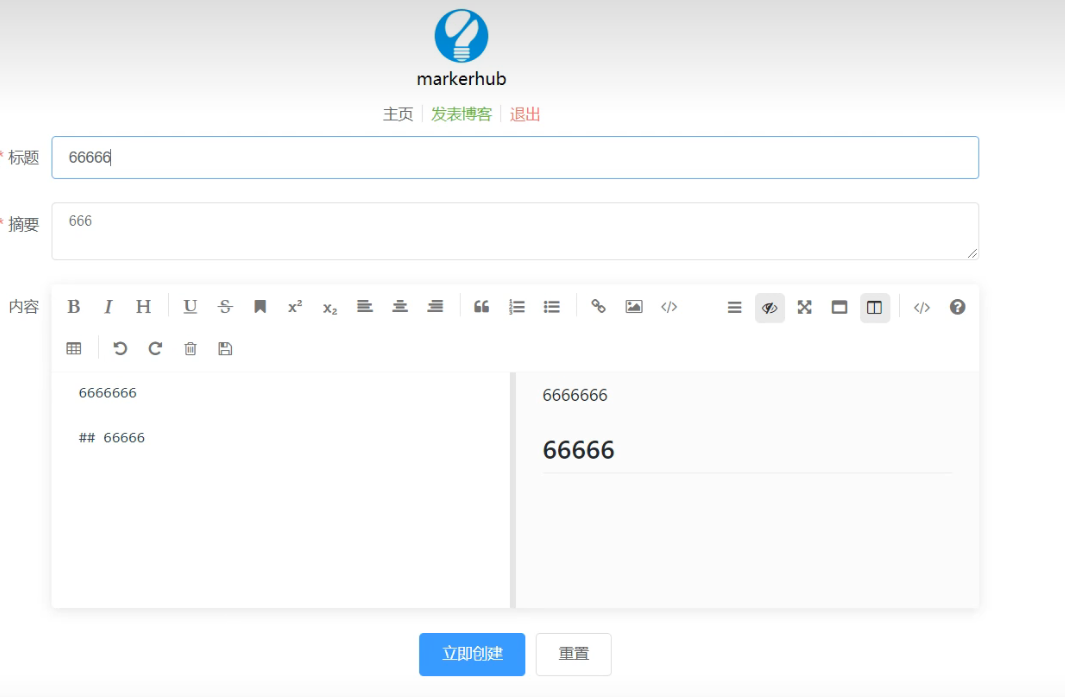
4 最新模块代码及运行截图
- 运行截图

- Axios拦截器的定义
import axios from 'axios'
// import Element from 'element-ui'
import ElementPlus from 'element-plus';
import router from './router'
import store from './store'
axios.defaults.baseURL = "http://localhost:8081"
// 前置拦截
axios.interceptors.request.use(config => {
return config
})
axios.interceptors.response.use(response => {
let res = response.data;
console.log("=================")
console.log(res)
console.log("=================")
if (res.code === 200) {
return response
} else {
ElementPlus.Message.error('错了哦,这是一条错误消息', {duration: 3 * 1000})
return Promise.reject(response.data.msg)
}
},
error => {
console.log(error)
if(error.response.data) {
error.message = error.response.data.msg
}
if(error.response.status === 401) {
store.commit("REMOVE_INFO")
router.push("/login")
}
ElementPlus.Message.error(error.message, {duration: 3 * 1000})
return Promise.reject(error)
}
)
5 总结
| 成员 | 总结 |
|---|---|




