第5篇Scrum冲刺博客
1 站立式会议照片
1.1 当天站立式会议照片

1.2 昨天已完成的工作
| 成员 | 任务 |
|---|---|
1.3 今天计划完成的工作
| 成员 | 任务 |
|---|---|
1.4 工作中遇到的困难
| 成员 | 遇到的困难 |
|---|---|
| 周睿晨 | 注册登录过程中和数据库进行数据交换有点麻烦 |
| 樊培岩 | 构思很理想,实现很困难 |
| 黄嘉艺 | 有些想法没法实现 |
| 钟思捷 | 无法兼顾效率和代码质量 |
| 甘坤南 | 大量数据测试过程发现部分数据类型不匹配题 |
| 梁嘉俊 | 协调队员们的时间 |
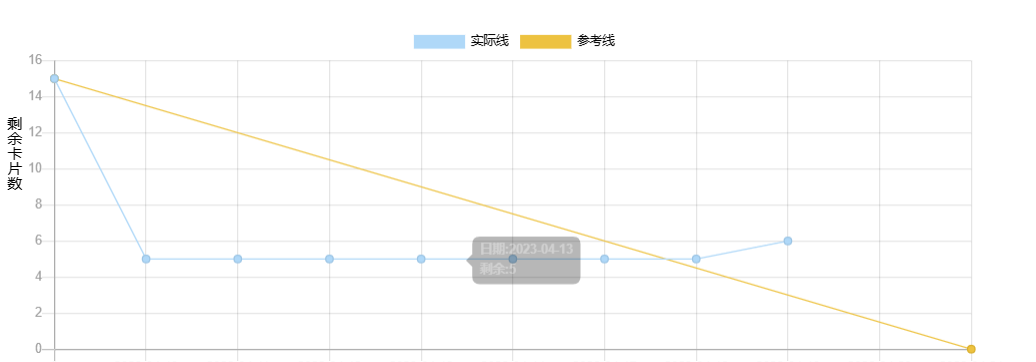
2 项目燃尽图

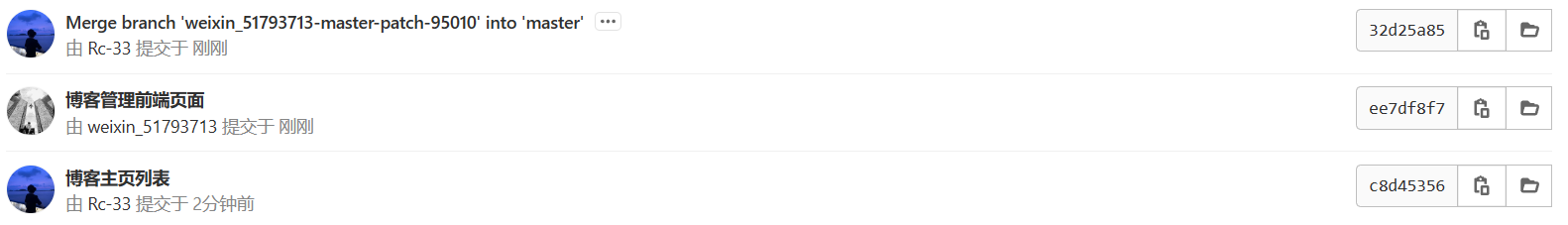
3 代码/文档签入记录

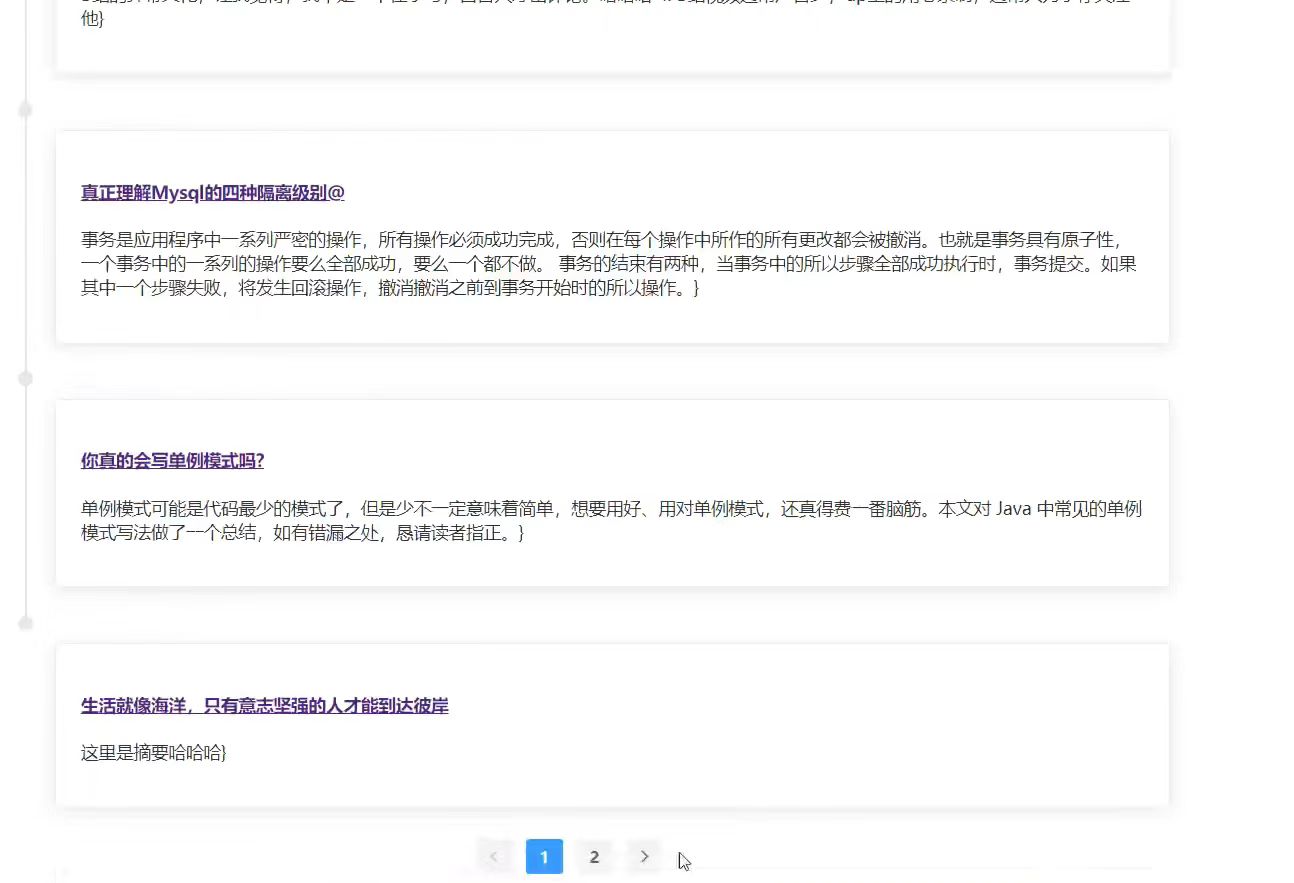
4 最新模块代码及运行截图
- 博客列表运行截图

- 博客编辑前端页面
<template>
<div>
<Header></Header>
<div class="m-content">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="标题" prop="title">
<el-input v-model="ruleForm.title"></el-input>
</el-form-item>
<el-form-item label="摘要" prop="description">
<el-input type="textarea" v-model="ruleForm.description"></el-input>
</el-form-item>
<el-form-item label="内容" prop="content">
<mavon-editor v-model="ruleForm.content"></mavon-editor>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import Header from "../components/Header";
export default {
name: "BlogEdit.vue",
components: {Header},
data() {
return {
ruleForm: {
id: '',
title: '',
description: '',
content: ''
},
rules: {
title: [
{ required: true, message: '请输入标题', trigger: 'blur' },
{ min: 3, max: 25, message: '长度在 3 到 25 个字符', trigger: 'blur' }
],
description: [
{ required: true, message: '请输入摘要', trigger: 'blur' }
],
content: [
{ trequired: true, message: '请输入内容', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
const _this = this
this.$axios.post('/blog/edit', this.ruleForm, {
headers: {
"Authorization": localStorage.getItem("token")
}
}).then(res => {
console.log(res)
_this.$alert('操作成功', '提示', {
confirmButtonText: '确定',
callback: action => {
_this.$router.push("/blogs")
}
});
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
},
created() {
const blogId = this.$route.params.blogId
console.log(blogId)
const _this = this
if(blogId) {
this.$axios.get('/blog/' + blogId).then(res => {
const blog = res.data.data
_this.ruleForm.id = blog.id
_this.ruleForm.title = blog.title
_this.ruleForm.description = blog.description
_this.ruleForm.content = blog.content
})
}
}
}
</script>
<style scoped>
.m-content {
text-align: center;
}
</style>
5 总结
| 成员 | 总结 |
|---|---|




