第3篇Scrum冲刺博客
1 每天举行站立式会议
1.1 当天站立式会议照片

1.2 昨天已完成的工作
| 成员 | 任务 |
|---|---|
1.3 今天计划完成的工作
| 成员 | 任务 |
|---|---|
1.4 工作中遇到的困难
| 成员 | 遇到的困难 |
|---|---|
| 周睿晨 | 与数据库交互遇到了问题 |
| 樊培岩 | 对开发工具不太熟练 |
| 黄嘉艺 | 第一次协助进行前端开发,查了很多资料但是帮不上忙 |
| 钟思捷 | 与数据库交互遇到了问题 |
| 甘坤南 | 如何无死角管理平台内容需要考虑很多方面 |
| 梁嘉俊 | 逻辑关系很复杂 |
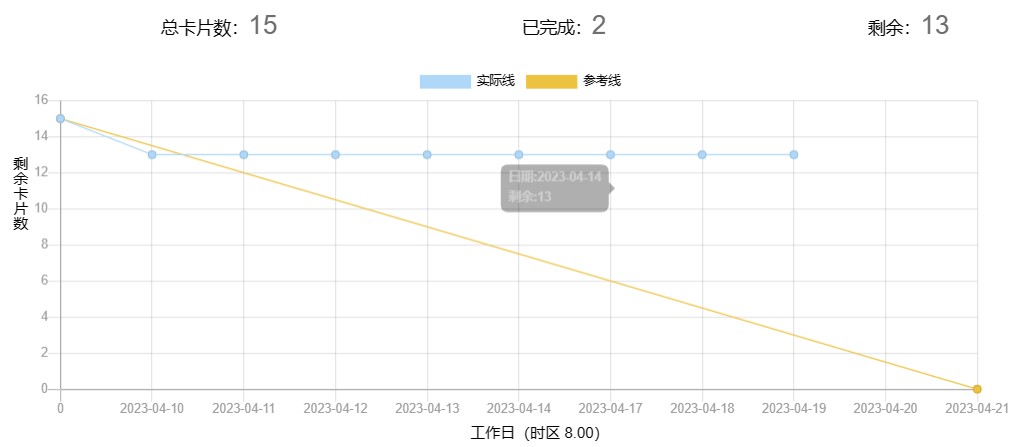
2 项目燃尽图

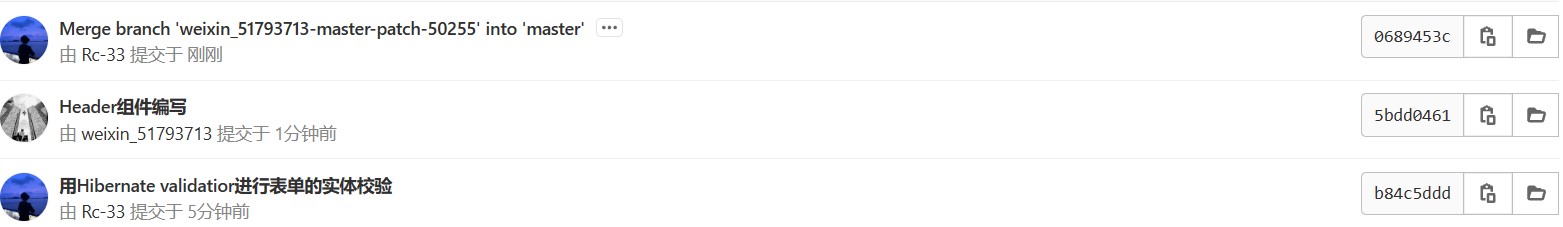
3 代码/文档签入记录

4 最新模块代码及运行截图
- 博客前端
<template>
<div class="mcontaner">
<Header></Header>
<div class="block">
<el-timeline>
<el-timeline-item :timestamp="blog.created" placement="top" v-for="blog in blogs">
<el-card>
<h4>
<router-link :to="{name: 'BlogDetail', params: {blogId: blog.id}}">
{{blog.title}}
</router-link>
</h4>
<p>{{blog.description}}</p>
</el-card>
</el-timeline-item>
</el-timeline>
<el-pagination class="mpage"
background
layout="prev, pager, next"
:current-page="currentPage"
:page-size="pageSize"
:total="total"
@current-change=page>
</el-pagination>
</div>
</div>
</template>
<script>
import Header from "../components/Header";
export default {
name: "Blogs.vue",
components: {Header},
data() {
return {
blogs: {},
currentPage: 1,
total: 0,
pageSize: 5
}
},
methods: {
page(currentPage) {
const _this = this
_this.$axios.get("/blogs?currentPage=" + currentPage).then(res => {
console.log(res)
_this.blogs = res.data.data.records
_this.currentPage = res.data.data.current
_this.total = res.data.data.total
_this.pageSize = res.data.data.size
})
}
},
created() {
this.page(1)
}
}
</script>
<style scoped>
.mpage {
margin: 0 auto;
text-align: center;
}
</style>
- 运行截图

5 总结
| 成员 | 总结 |
|---|---|


