团队作业3-需求改进&系统设计
1 需求&原型改进
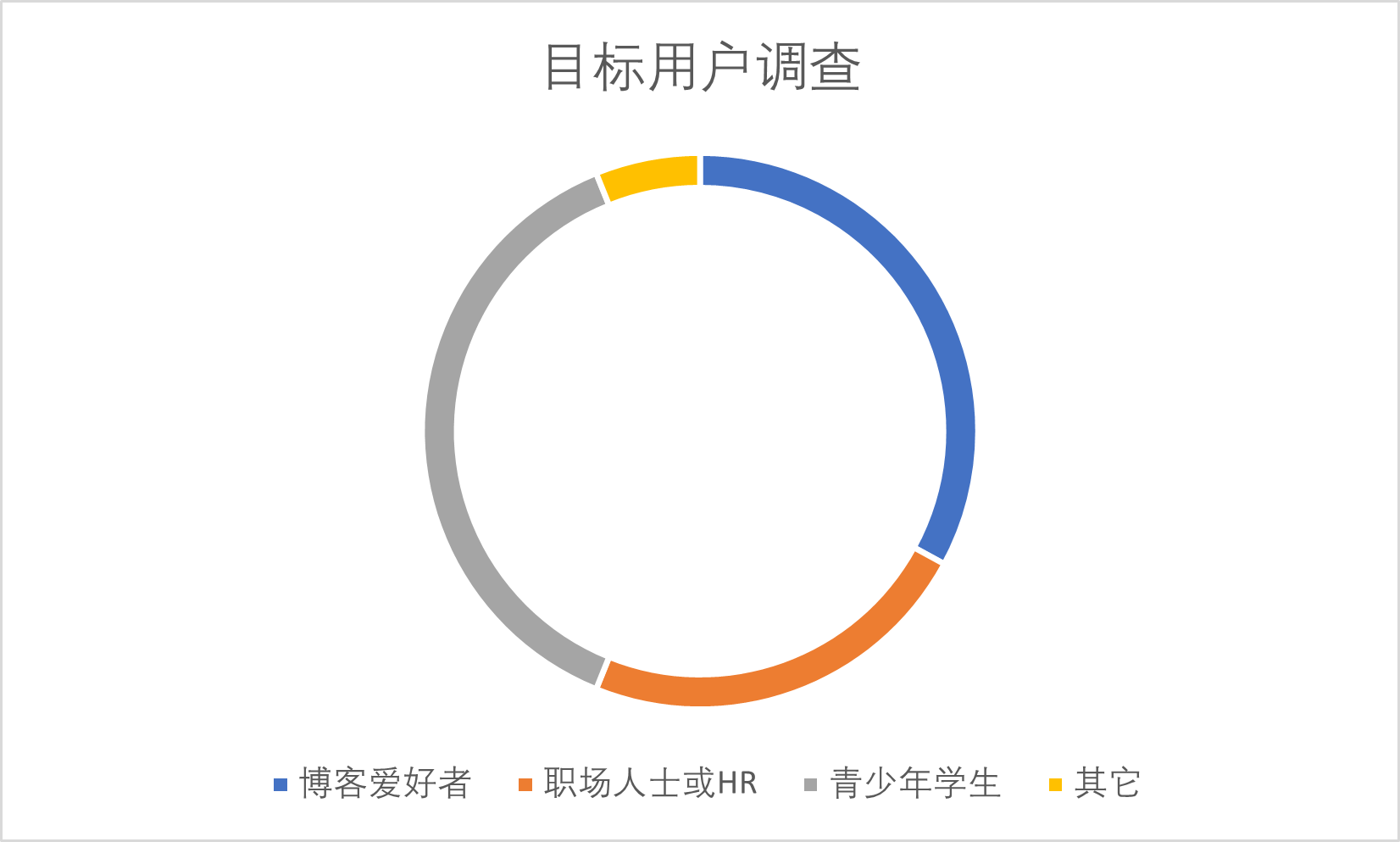
1.1 调查方式及结果
- 调查方式:为了进一步了解用户的需求,改善用户的体验,我们发布了项目的原型,并通过发放问卷的形式调查用户的需求,并收集用户对于项目的建议。
- 目标用户

- 对网络博客的需求

1.2 目标用户、使用场景及痛点分析
- 用户1:博客爱好者
- 场景描述:年龄在18-50岁之间,有自己的兴趣爱好,需要一个平台来分享自己的爱好和经验,与同好交流,且经常阅读和写作博客,想要寻找一个可以方便地发布和管理博客的平台。
- 痛点分析:当前平台只提供了基本的发表、编辑和删除博客的功能,但是缺乏一些社交化的功能,如评论、点赞等。此外,该用户可能希望能够与其他博客爱好者互动和分享自己的文章。
- 场景描述:年龄在18-50岁之间,有自己的兴趣爱好,需要一个平台来分享自己的爱好和经验,与同好交流,且经常阅读和写作博客,想要寻找一个可以方便地发布和管理博客的平台。
- 用户2:职场人士和HR
- 场景描述:年龄在25-35岁之间,已经工作一段时间,需要一个平台来记录自己的工作经验和成长历程,分享自己的职业见解和经验,与同行交流。或想要寻找一些有才华的技术人才,以及寻找有潜力的博客作者作为潜在的招聘对象。
- 痛点分析:该用户需要通过个人主页信息页面来浏览和筛选博客作者和技术人才,但是该页面缺乏一些搜索和过滤功能,使得查找起来比较困难。
- 场景描述:年龄在25-35岁之间,已经工作一段时间,需要一个平台来记录自己的工作经验和成长历程,分享自己的职业见解和经验,与同行交流。或想要寻找一些有才华的技术人才,以及寻找有潜力的博客作者作为潜在的招聘对象。
- 用户3:青少年学生
- 场景描述:年龄在18-25岁之间,正在上学或刚刚毕业,喜欢分享自己的生活和学习经验,需要一个平台来展示自己的才华和交流学习心得。
- 痛点分析:在学校里,学生们需要一个平台来展示自己的才华和交流学习心得,但是很多社交平台并不适合学生使用,而且很多平台上存在一些不良信息和不良用户,不利于学生的健康成长。
- 场景描述:年龄在18-25岁之间,正在上学或刚刚毕业,喜欢分享自己的生活和学习经验,需要一个平台来展示自己的才华和交流学习心得。
1.3 需求修改
以下需求根据项目进度会有调整
- 问题1:缺乏社交化功能
- 修改1:添加评论和点赞功能,让用户之间可以相互交流和互动。另外,建议添加类似论坛或社区的功能,让用户可以在平台内进行更多的交流和分享。
- 修改1:添加评论和点赞功能,让用户之间可以相互交流和互动。另外,建议添加类似论坛或社区的功能,让用户可以在平台内进行更多的交流和分享。
- 问题2:缺乏搜索和过滤功能,查找困难
- 修改2:添加搜索和过滤功能,让用户可以更方便地查找符合自己需求的博客作者和技术人才。同时,添加一些评分和推荐系统,让用户可以根据其他用户的评价来决定是否联系该用户。
- 修改2:添加搜索和过滤功能,让用户可以更方便地查找符合自己需求的博客作者和技术人才。同时,添加一些评分和推荐系统,让用户可以根据其他用户的评价来决定是否联系该用户。
- 问题3:不良信息管理
- 修改3:加强内容管理和用户管理,对于存在不良信息和不良用户的,及时进行处理,保证用户的健康成长。
1.4 需求规格说明书完善
以下需求根据项目进度会有调整
- 需求描述
- 博客主页
- 增加登陆用户可评论和点赞功能
- 增加搜索和过滤功能
- 增加不良信息举报功能
- 匿名用户可查看作者主页
- 匿名用户可查看博客主页,博客主页可由匿名用户选择分页
- 匿名用户点击博客可跳转至博客详情
登陆,登出
- 增加论坛圈子功能(自由讨论)
- 登陆页面
- 用户名和密码检查:符合形式,输入错误,提示用户名或密码有问题,请重新输入
- 密码框保护:输入的字符在密码框隐藏
- 个人主页信息管理
- 用户登陆后,可以管理个人信息
- 管理个人信息时,可修改自己的昵称、头像、邮箱、联系电话、出生日期等等
- 博客管理
- 用户登陆后,可以更新博客
- 用户登陆后,可对以往博客浏览和编辑
- 发表博客可将博客储存为草稿
- 博客主页
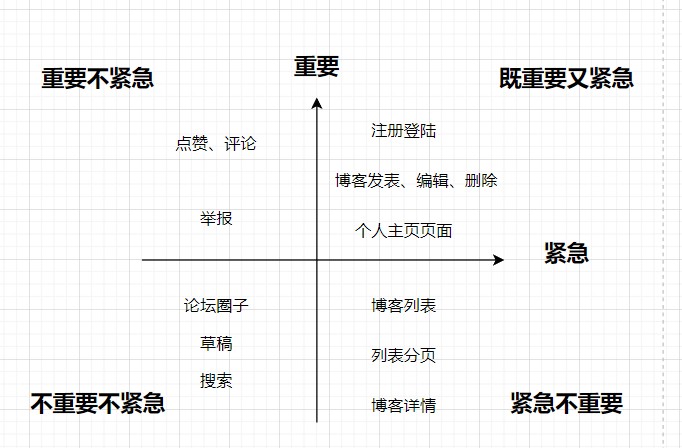
1.5 功能分析的四个象限
根据《构建之法》中四象限管理法的理念,我们将任务按照重要程度和紧急程度分为四大模块:重要且紧急、重要但不紧急、紧急但不重要、既不重要也不紧急。

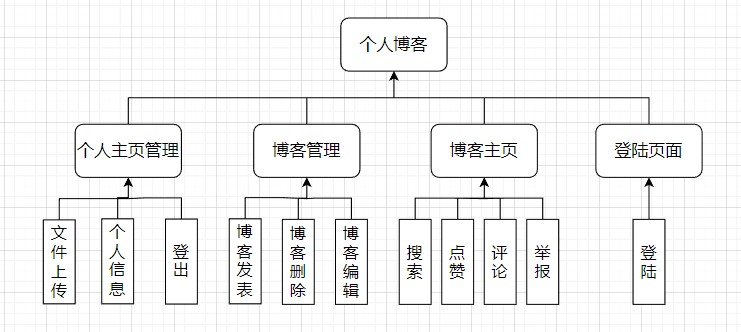
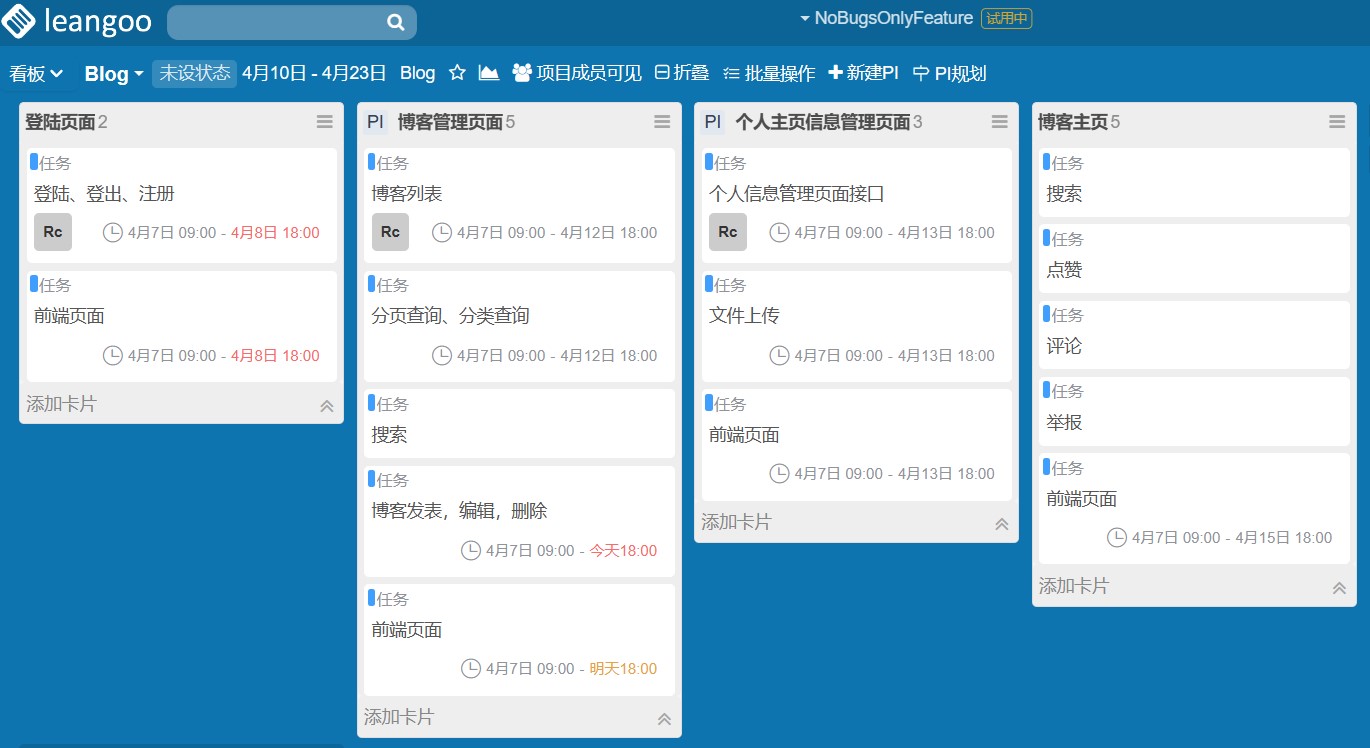
1.5 任务分解WBS及项目进度计划

2 系统设计
个人博客网站的架构设计可以采用MVC(Model-View-Controller)模式,将应用程序分为三个部分:模型、视图和控制器。具体如下:
模型层:负责数据的存储和处理,包括用户数据、博客数据、评论数据等。可以使用MySQL数据库进行数据存储,使用MyBatis plus进行数据操作。
视图层:负责用户界面的展示和交互,包括用户注册、登录、发表博客、评论等操作。使用HTML、CSS、JavaScript等技术实现。
控制器层:负责协调模型和视图之间的交互,处理用户请求,进行数据处理和业务逻辑处理。可以使用Springboot框架进行控制器编写。
2.1 后端系统设计
作为一个项目骨架,权限也是我们不能忽略的,Shiro配置简单,使用也简单,所以使用Shiro作为我们的的权限。
考虑到项目可能需要部署多台,这时候我们的会话等信息需要共享,Redis是现在主流的缓存中间件,也适合我们的项目。
然后因为前后端分离,所以我们使用jwt作为我们用户身份凭证。
- 主要技术
- SpringBoot
- mybatis plus
- shiro
- lombok
- redis
- hibernate validatior
- jwt
2.2 前端页面设计
- 主要技术
- vue
- element-ui
- axios
- mavon-editor
- markdown-it
- github-markdown-css
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.3 数据库设计
-
用户表(user):存储用户信息,包括用户ID、用户名、密码、电子邮件地址、昵称、头像、个人简介等字段。
-
博客表(blog):存储博客信息,包括博客ID、标题、内容、标签、发布时间、作者ID等字段。
-
评论表(comment):存储评论信息,包括评论ID、博客ID、评论内容、评论时间、评论者ID等字段。
-
关注表(follow):存储关注信息,包括关注者ID、被关注者ID等字段。
-
点赞表(like):存储点赞信息,包括点赞者ID、博客ID等字段。
-
私信表(message):存储私信信息,包括私信ID、发送者ID、接收者ID、私信内容、发送时间等字段。
3 Alpha任务分配计划
3.1 Product Backlog

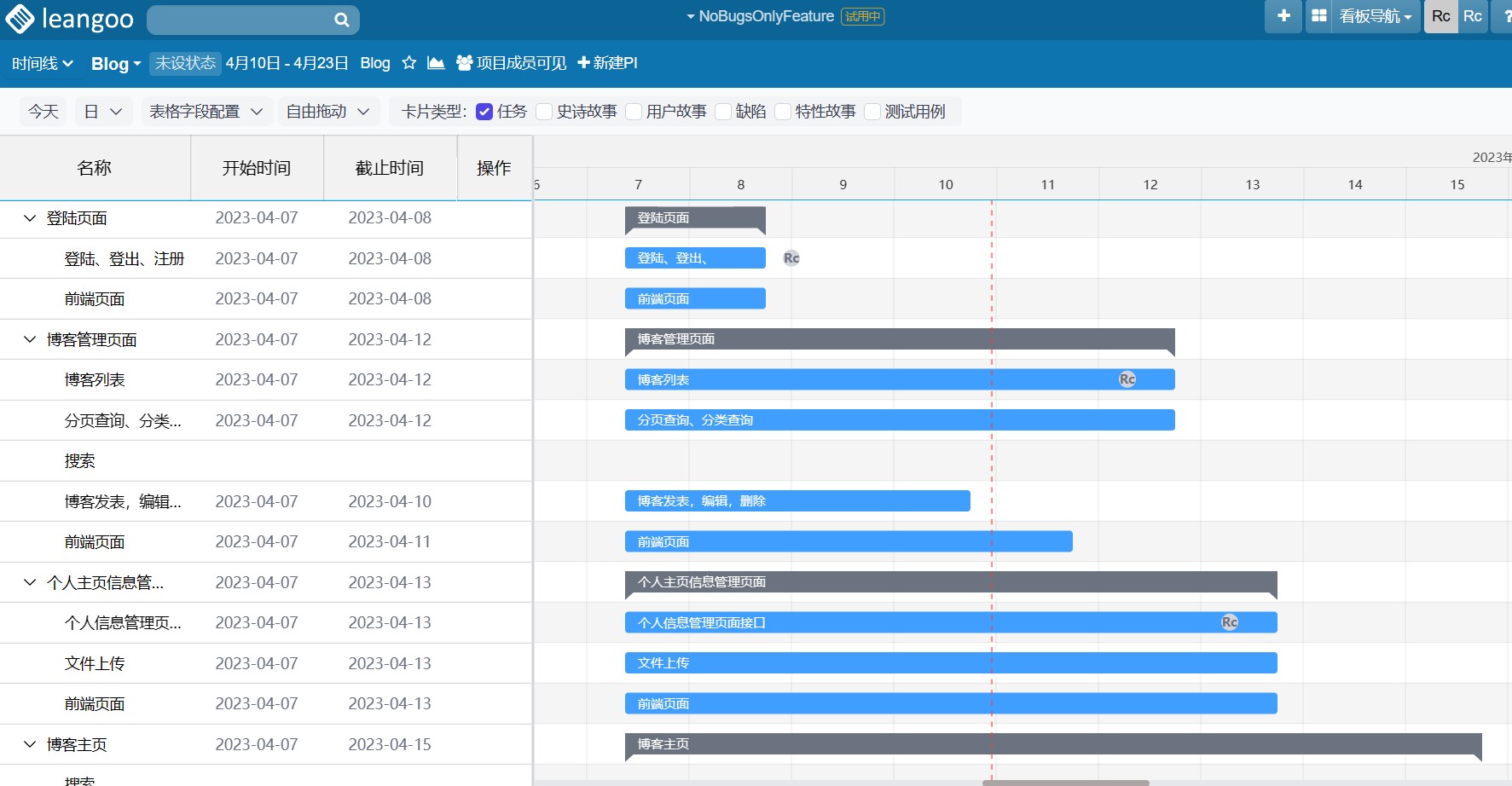
3.2 甘特图

4 测试计划
4.1 单元测试
| 测试单元名称 | 测试人员 |
|---|---|
| 博客发表,编辑,删除 | 周睿晨 |
| 个人主页功能 | 樊培岩 |
| 登陆、登出 | 黄嘉艺 |
| 博客主页功能 | 梁嘉俊 |
| 点赞,评论等 | 甘坤南 |
| 分页,分类,文件上传等 | 钟思捷 |
-
单元测试标准
-
按照单元测试计划完成了所有规定单元的测试
-
达到了测试计划中关于单元测试所规定的覆盖率的要求
-
软件单元功能与设计一致
-
在单元测试中发现的错误已经得到修改,各级缺陷修复率达到标准
-
4.2 压力测试
-
测试目标:使用LR模拟真实用户对服务器施加压力。
-
测试范围:项目服务器(阿里云服务器ECS)
-
完成标准:直到服务器卡死。获得服务器资源,最大与链接数等数据。
-
需考虑的特殊事项:测试机是否满足需求。
-
使用工具:Jmeter
4.3 易用性测试
-
测试目标 模拟真实用户,无经验用户,测试系统的易用性。
-
测试范围 前台
-
完成标准 成功地核实出前台各个页面符合可接受易用性标准。
-
需考虑的特殊事项 无
4.4 可靠性测试
-
测试目标:使用LR模拟真实用户对服务器施加一定压力。
-
测试范围:项目服务器。
-
完成标准:持续运行特定时间不出现问题。
-
需考虑的特殊事项:测试机是否满足需求。
4.5 回归测试
-
测试目标:确保BUG修复的完整性。
-
测试范围:项目中出BUG的部分。
-
完成标准:项目中出现的BUG完成修复,并将缺陷保存下来。
-
需考虑的特殊事项:出BUG的功能和BUG相关的功能都需要回测。

