使用Grid做页面布局笔记
没有使用wpf做过精细的页面布局,学习了一下。
WPF中页面布局的控件很多,经过这段时间的学习发现:想要出特定的效果必须了解控件的使用布局和常用属性设置。
首先我说明我想要的效果以及实现方法:
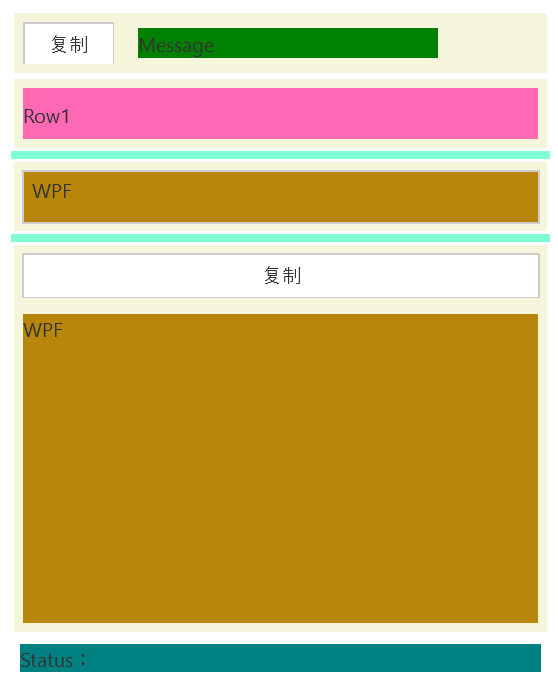
效果如下图

目标是实现拖拽中间的青色GridSplitter能够任意调整上下控件的面积。
这里需要记录的几点:
1、DockPanel 是用来规则的按顺序拜访控件的,目标是控件可以停靠在四角,最后一个控件可以Fill剩余的空间
// Todo: 最近较忙 稍后补充……
经过学习后发现很多种方法都可以,现在贴出我测试的一种(把绑定的后台代码删除就能看到效果,VS2015):
<DockPanel Name="dockPanel1">
<WrapPanel Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Background="Beige" DockPanel.Dock="Top" Height="40" Margin="2">
<Button Command="{Binding CopyCmd}" Height="30" Content="复制" Margin="6" />
<Label HorizontalContentAlignment="Left" VerticalContentAlignment="Center" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Background="Green" Margin="10" Width="200">
Message
</Label>
</WrapPanel>
<Label Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" HorizontalContentAlignment="Left" VerticalContentAlignment="Center"
Background="Teal" DockPanel.Dock="Bottom" Margin="6">
Status:
</Label>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="5" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<DockPanel Grid.Row="0" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Background="Beige" Margin="2">
<Label HorizontalContentAlignment="Left" VerticalContentAlignment="Center"
Background="HotPink" Margin="6">
Row1
</Label>
</DockPanel>
<GridSplitter Background="Aquamarine" Grid.Row="1" Grid.Column="0" Height="5" Grid.ColumnSpan="4"
HorizontalAlignment="Stretch"
VerticalAlignment="Center" ShowsPreview="True" />
<Grid Grid.Row="2" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="5" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="50" />
</Grid.ColumnDefinitions>
<DockPanel Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Background="Beige" Margin="2">
<TextBox Text="{Binding model.WPF}" Margin="5"
Background="DarkGoldenrod" HorizontalScrollBarVisibility="Disabled"
VerticalScrollBarVisibility="Auto"
VerticalContentAlignment="Stretch" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" TextWrapping="WrapWithOverflow" AcceptsReturn="True" />
</DockPanel>
<GridSplitter Background="Aquamarine" Grid.Row="1" Grid.Column="0" Height="5" Grid.ColumnSpan="4"
HorizontalAlignment="Stretch"
VerticalAlignment="center" ShowsPreview="True" />
<DockPanel Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" Background="Beige" Margin="2">
<Button Command="{Binding CopyCmd}" Height="30" Content="复制" DockPanel.Dock="Top" Margin="5" />
<TextBlock Text="{Binding model.WPF}" TextWrapping="WrapWithOverflow"
Background="DarkGoldenrod" Margin="6" />
</DockPanel>
</Grid>
</Grid>
</DockPanel>



