如何控制iOS的导航栏和状态栏的样式
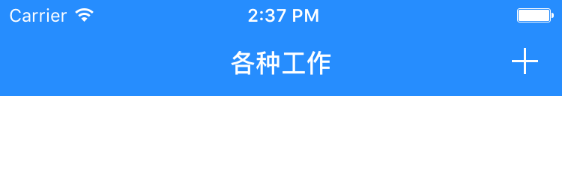
这是一个很常用的开发场景,就是改变导航栏上的文字颜色与背景色,如果你曾有 windows form 开发经验一定会笑我:“卧槽,这有什么好写的,不就是设置两个属性就可以了吗?” 我以前也这样认为,但在iOS中这个过程是很落后的,先来建立一个简单的带有导航栏的项目,运行效果是这样的:

这个界面很不怎么样,至少很多情况下我们希望我们的APP在 导航栏上能显示我们的主题色。
关于 UIColor
UIKit 的颜色类(UIColor)是很难用的,而且系统颜色也非常有限。鉴于此得先写个直接输入16进制数就能得到颜色实例的函数,代码如下所示:
func uiColorFromHex(rgbValue:UInt32)-> UIColor {
let red = CGFloat((rgbValue & 0xFF0000) >> 16)/256.0
let green = CGFloat((rgbValue & 0xFF00) >> 8)/256.0
let blue = CGFloat(rgbValue & 0xFF)/256.0
return UIColor(red:red, green:green, blue:blue, alpha:1.0)
}
改变导航栏的颜色
如果要统一地修改所有的导航栏的颜色,那么就要在 AppDelegate.swift 文件内的 didFinishLauchingWithOptions 方法内处理。如果每个视图都有各自的颜色设定那么就得在每个 ViewController 内的 viewDidLoaded 方法实现了。
AppDelegate.swift 的代码如下:
let navigationBarAppearance = UINavigationBar.appearance()
navigationBarApparance.barTintColor = uiColorFromHex(0x007AFF)
navigationBarApparance.tintColor = uiColorFromHex(0xFFFFFF)
barTintColor属性是用于改变导航栏的背景色。(卧槽!Apple 的命名果然还是一如既往的“好”啊,用backgroundColor就不用附加说明了,真难以里解这个属性被命名时这个程序员脑子是怎么想的。 )tintColor(另一个更让人抓狂的属性名)属性控制:- 按钮标题
- 左/右按钮图型

此时,你会发现导航栏中的文字仍然默认的黑色,如果我们想这个文字也能变成白色那么并不是粗暴直接设置文字颜色,当然如果要这么做的话可以设置 navigationBarAppearance.titleTextAttributes 属性实现。但另一个更好的办法是更改导航栏的样式:
navigationBarApparance.barStyle = UIBarStyle.Black
这个 UIBarStyle.Black 的原文解释是这样的:
Use a black background with light content.
好吧,我们可以直接理解为将背景透明化吧。(这种文档实在是糟透了)
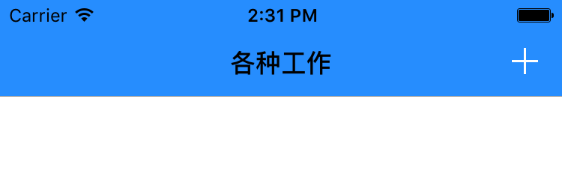
Anyway 至少现在已经接近我们所需要的效果了。

剩下来就是上方那个占高24pt 状态栏颜色还是默认的黑色, 我们还得将它给换过来。被前面的代码给折磨过后,思路上就是一样的 “light content”
我们就在设置导航栏后加入以下的代码:
UIApplication.sharedApplication().statusBarStyle = UIStatusBarStyle.LightContent
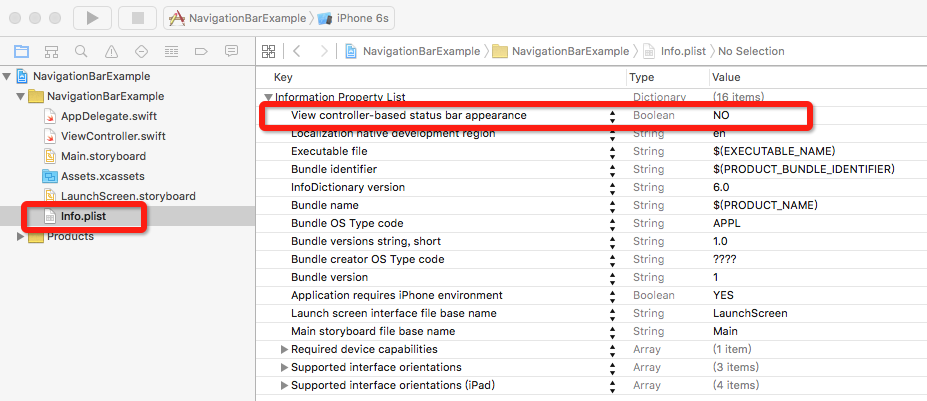
最后还得做点点小修改,用源代码编辑器打开 Info.plist 文件,然后加入以下的代码
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
禁止掉使用默认的状态栏样式。

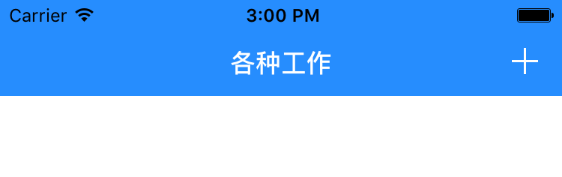
好了,这就是我们所需要的最终效果。

为了大家方便阅读,我将整个方法的代码也贴出来:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
let navigationBarApparance = UINavigationBar.appearance()
navigationBarApparance.barTintColor = uiColorFromHex(0x007AFF)
navigationBarApparance.tintColor = uiColorFromHex(0xFFFFFF)
navigationBarApparance.barStyle = UIBarStyle.Black
UIApplication.sharedApplication().statusBarStyle = UIStatusBarStyle.LightContent
return true
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述