javascript source map 的使用
之前发现VS.NET会为压缩的js文添加一个与文件名同名的.map文件,一直没有搞懂他是用来做什么的,直接删除掉运行时浏览器又会报错,后来google了一直才真正搞懂了这个小小的map文件背后的巨大意义。
从源码转换讲起
JavaScript脚本正变得越来越复杂。大部分源码(尤其是各种函数库和框架)都要经过转换,才能投入生产环境。
常见的源码转换,主要是以下三种情况:
- 压缩,减小体积。
- 多个文件合并,减少HTTP请求数。
- 其他语言编译成JavaScript。最常见的例子就是CoffeeScript。
这三种情况,都使得实际运行的代码不同于开发代码,除错(debug)变得困难重重。
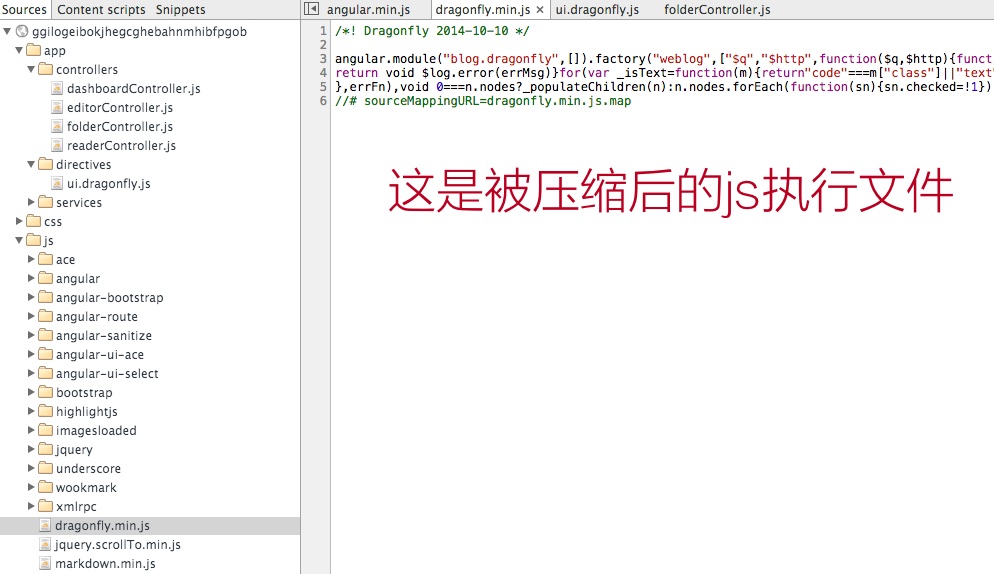
通常,JavaScript的解释器会告诉你,第几行第几列代码出错。但是,这对于转换后的代码毫无用处。你看着报错信息,感到毫无头绪,根本不知道它所对应的原始位。
这就是Source map想要解决的问题。

什么是Source map
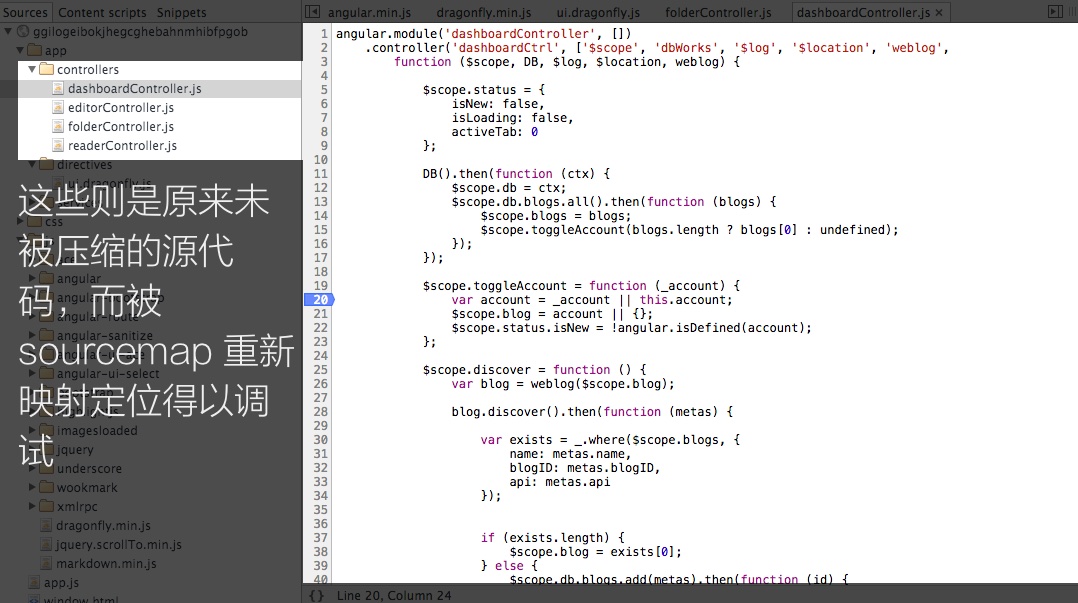
简单说,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发者带来了很大方便。

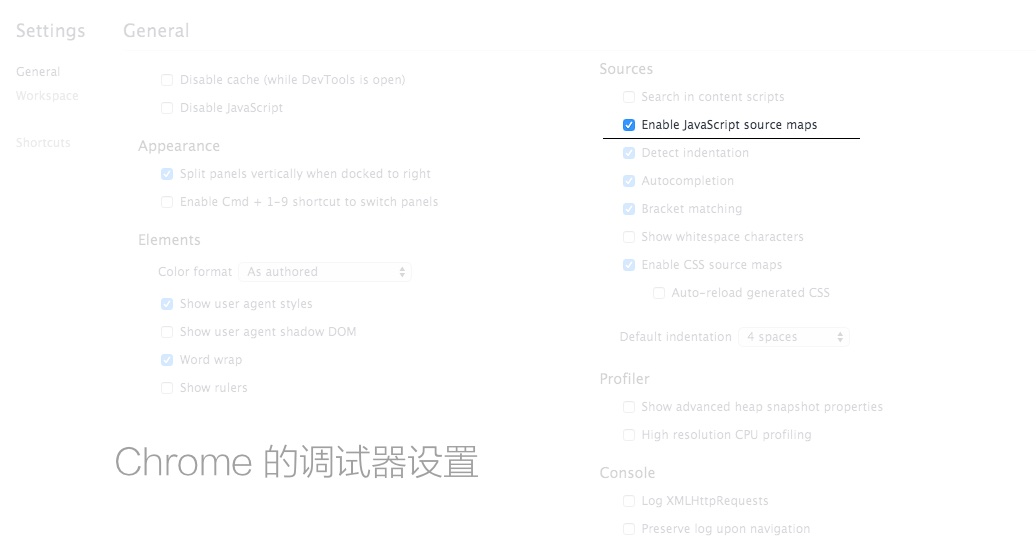
目前,暂时只有Chrome浏览器支持这个功能。在Developer Tools的Setting设置中,确认选中"Enable JavaScript source maps"。

如何启用Source map
只要在转换后的代码尾部,加上一行就可以了。
//@ sourceMappingURL=/path/to/file.js.map
map文件可以放在网络上,也可以放在本地文件系统。
如何生成Source map
Source map 可以通过javascript 压缩工具在压缩之后直接生成就行了。在VS.NET中是默认生成的,要使source map有效的唯的条件就是不能将压缩前的js原文件删除,否则浏览器同样会报出找不到源码错误。
如果我们是在纯javascript 的开发环境如 chrome apps / nodejs 下比较推荐使用 grunt 的 uglify 任务插件在完成压缩的同时直接生成source map 并且将source map的引用加入到加压后的js文件中。此功能在 uglify 0.6.0 后得到好很好的支持,在Gruntfile中的具体设置如下:
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
build: {
options: {
sourceMap: true,
sourceMapIncludeSources: true,
sourceMapName: 'js/runtime.min.js.map'
},
files: {
'js/runtime.min.js': [
'app/services.js',
'app/directives.js',
'app/controllers.js'
]
}
}
}
});
只需要加入 sourceMap, sourceMapIncludeSources 和 sourceMapName 就可以很好地控制source map的生成了。
结语
我比较重视实用性,至于source map的文件格式也是一篇极长的理论,我想一般程序不会摆着工具不用闲得蛋疼去自己写source map的。如果想了解关于source map的构成和source map中的VLQ编码可以参考HTML5 Rocks 上的这篇 Introduction to JavaScript Source Maps 英文长文。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述