Element-plus table show-overflow-tooltip样式修改
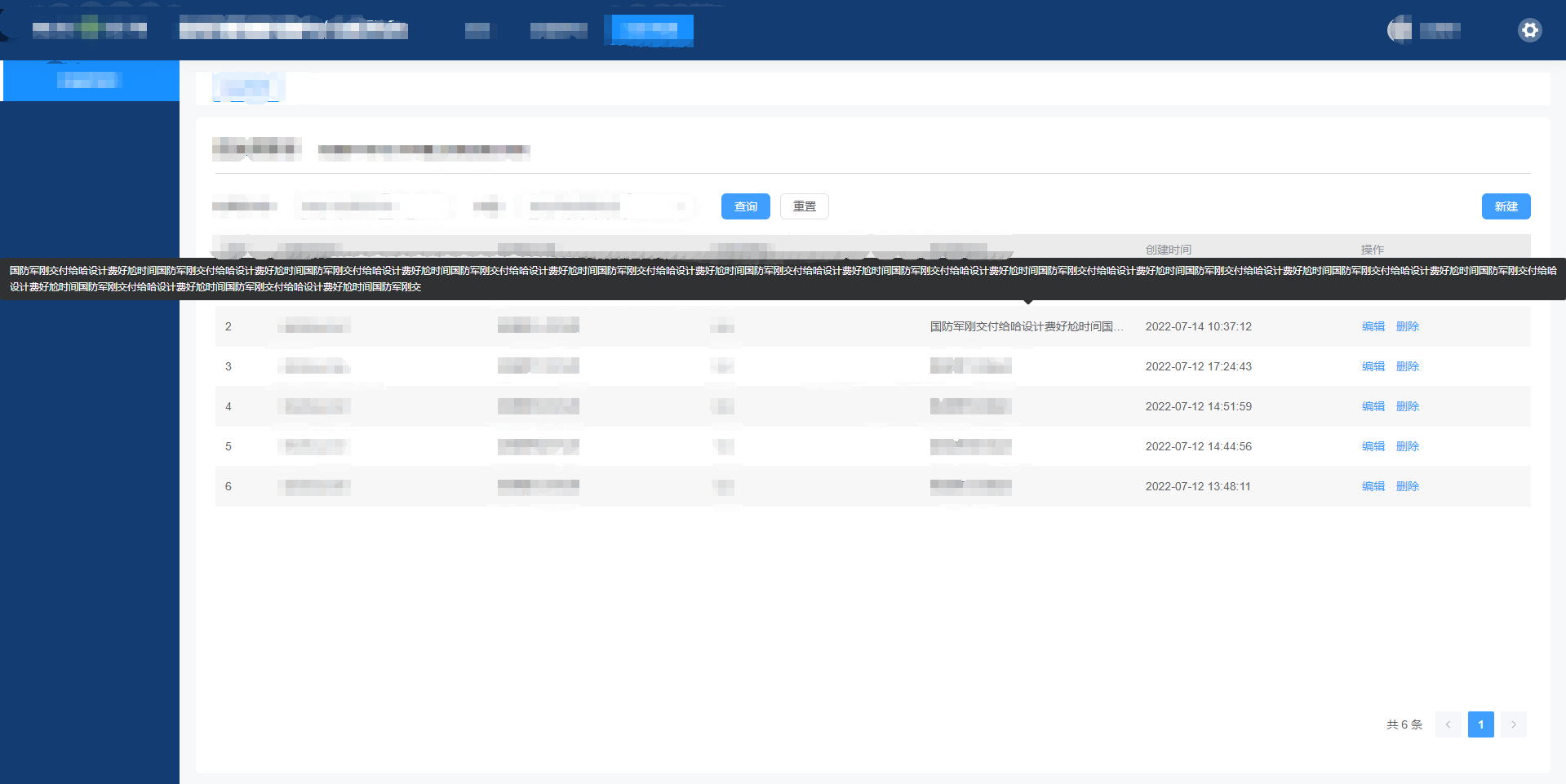
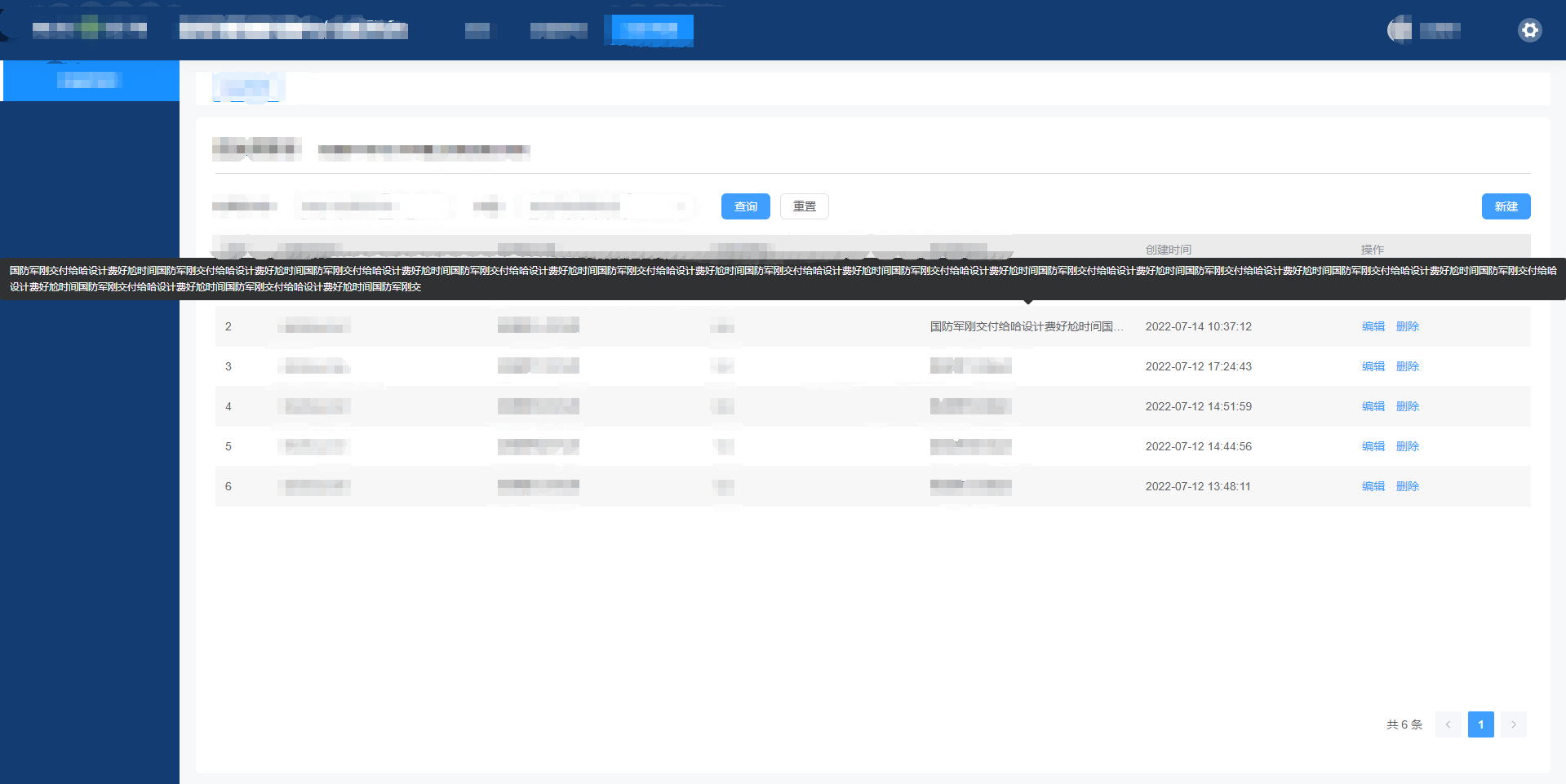
最近在做vue3+element-plus的项目,表格中的一个描述字段有200字,给el-table-column加上show-overflow-tooltip会出现浮层提示,但是字数过多的话,浮层提示的宽度是屏幕的宽度,着实是不太美观,如图:


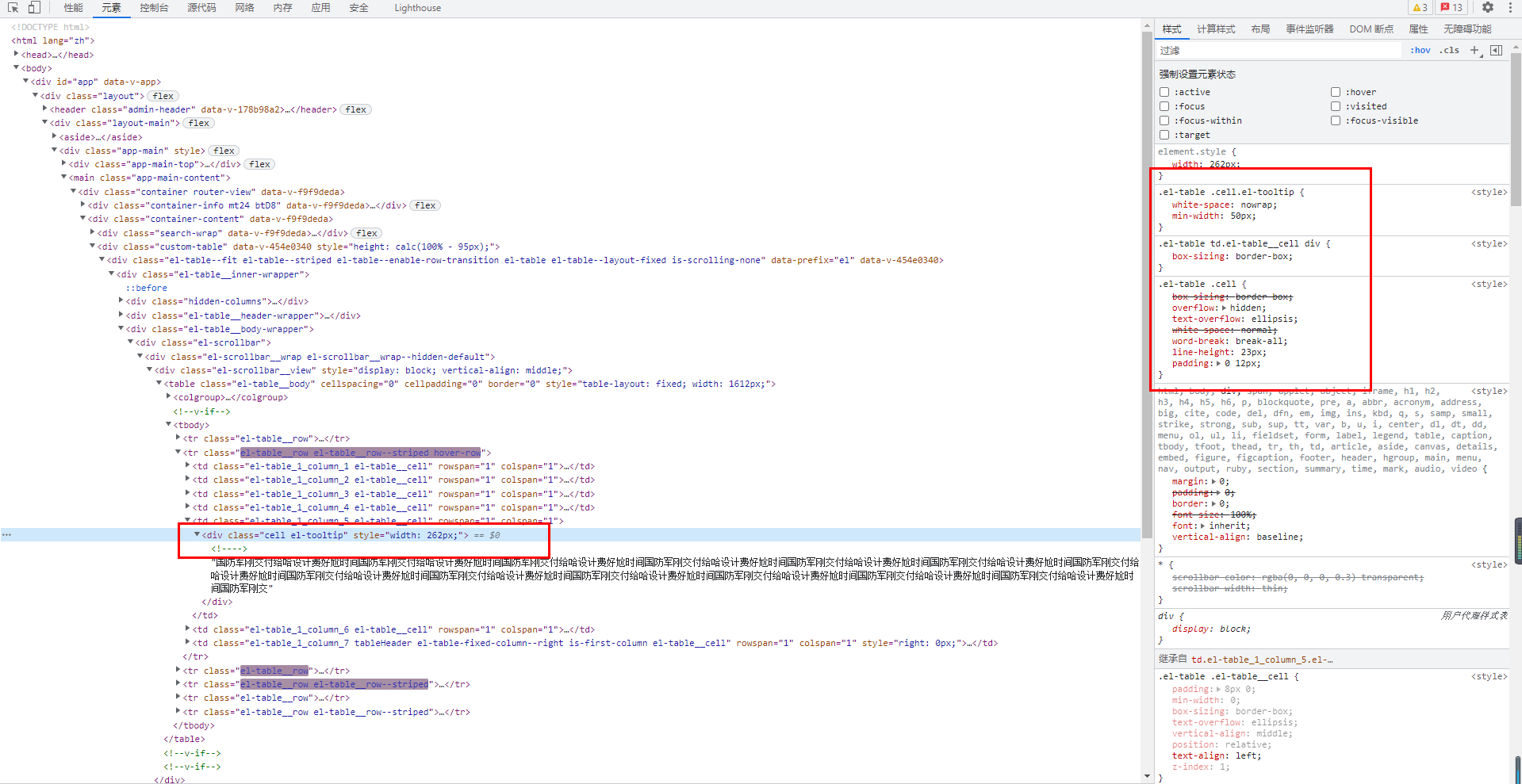
so我自己改了下他的宽度,但是打开控制台看到他的样式是这样的,如图:

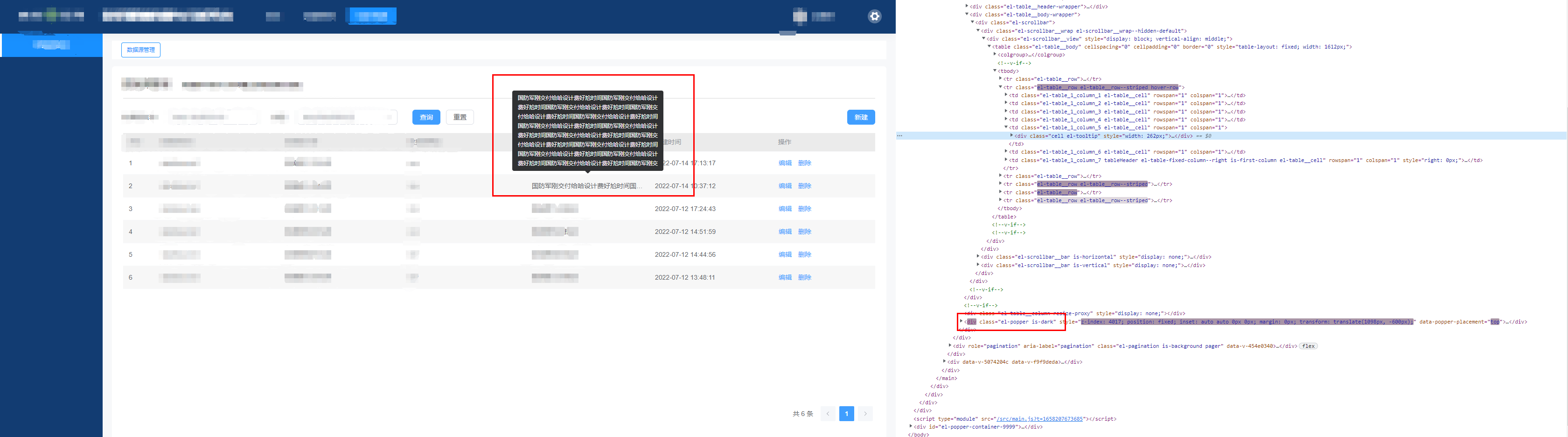
实在是无从下手,百度看了几篇文章试了下也没有效果,就在我打算放弃摸索想向别人请教之际,我发现了他的奥妙,如图
他的class类是el-popper和is-dark, 然后问题就可以解决了,就像这样
.el-popper.is-dark{
max-width: 300px;
}
耶!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现