From: http://www.cnblogs.com/sanzangTst/p/8358165.html
自动化测试基础篇--Selenium文件上传send_keys
文件上传是web页面上很常见的一个功能,自动化成功中操作起来却不是那么简单。
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决;
另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方库。
本篇教程主要是以对于通过input标签实现的上传功能,可以将其看作是一个输入框,即通过send_keys()指定本地文件路径的方式实现文件上传。
第一步:识别上传按钮
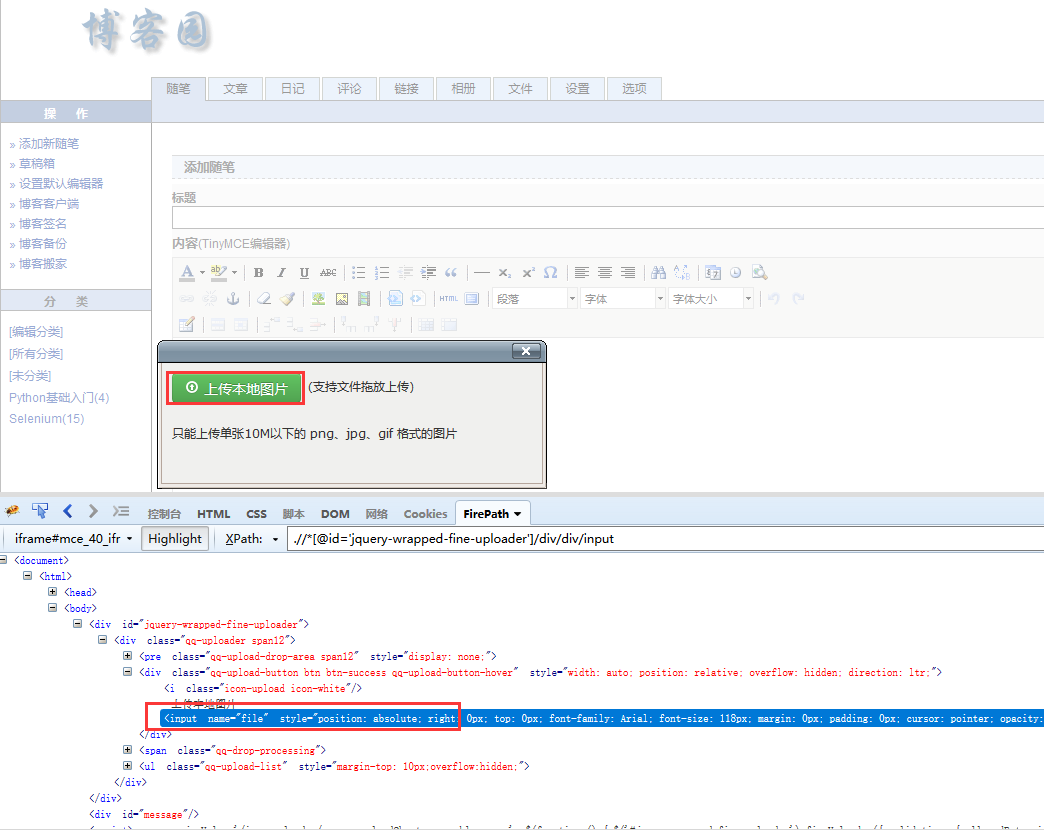
1、我们这里主要是通过input标签来实现上传功能,点开博客园编辑器里的图片上传按钮,弹出”上传本地图片”框。
2、用firebug查看按钮属性,这种上传图片按钮有个很明显的标识,它是一个input标签,并且type属性的值为file。只要找到这两个标识,我们就可以直接用send_keys()方法上传文件了。

第二步:查看元素是否在iframe
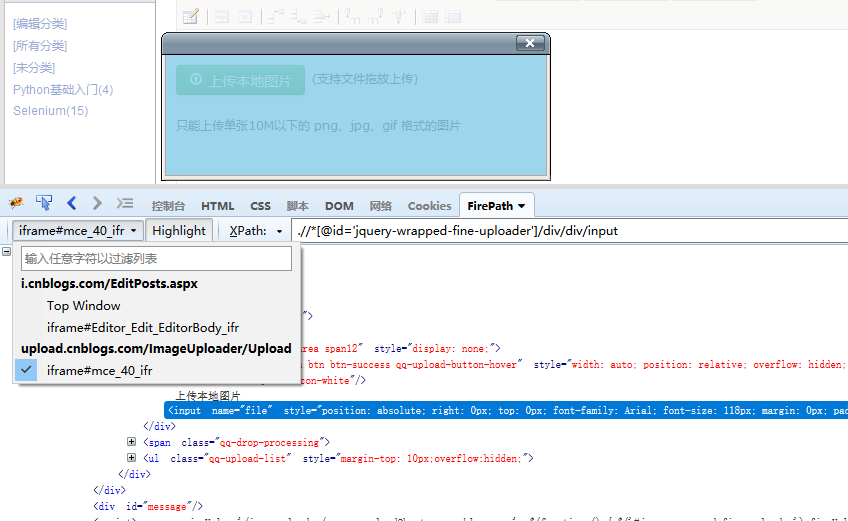
1.这里定位图片上传按钮情况有点复杂,首先它是在iframe上;
2.这个iframe的id是动态的,且没有name属性,其它属性也不是很明显;
3.通过搜索发现,这个页面上有两个iframe,需要定位的这个iframe是处于第二个位置。

4.可以通过标签定位所有的iframe标签,然后取对应的第几个就可以了。

第三步:文件上传
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Author : chen
# @File : send_keys.py
# @Software: PyCharm
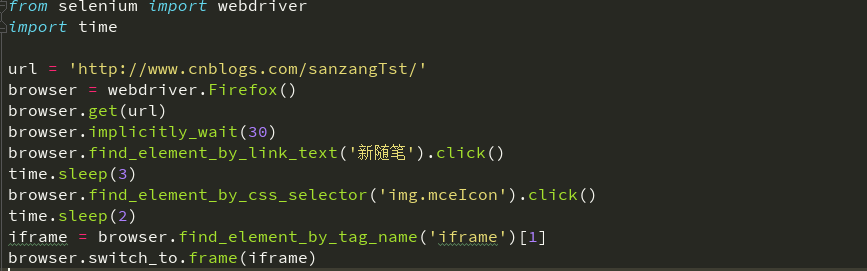
from selenium import webdriver
import time
url = 'http://www.cnblogs.com/sanzangTst/'
browser = webdriver.Firefox()
browser.get(url)
browser.implicitly_wait(30)
browser.find_element_by_link_text('新随笔').click()
time.sleep(3)
browser.find_element_by_css_selector('img.mceIcon').click()
time.sleep(2)
iframe = browser.find_element_by_tag_name('iframe')[1]
browser.switch_to.frame(iframe)
browser.find_element_by_name('file').send_keys(r"D:\test\xuexi\test\14.png")





