Cnblogs 主题设置
你想搭建个人网站吗?不如从博客网站搞起吧!
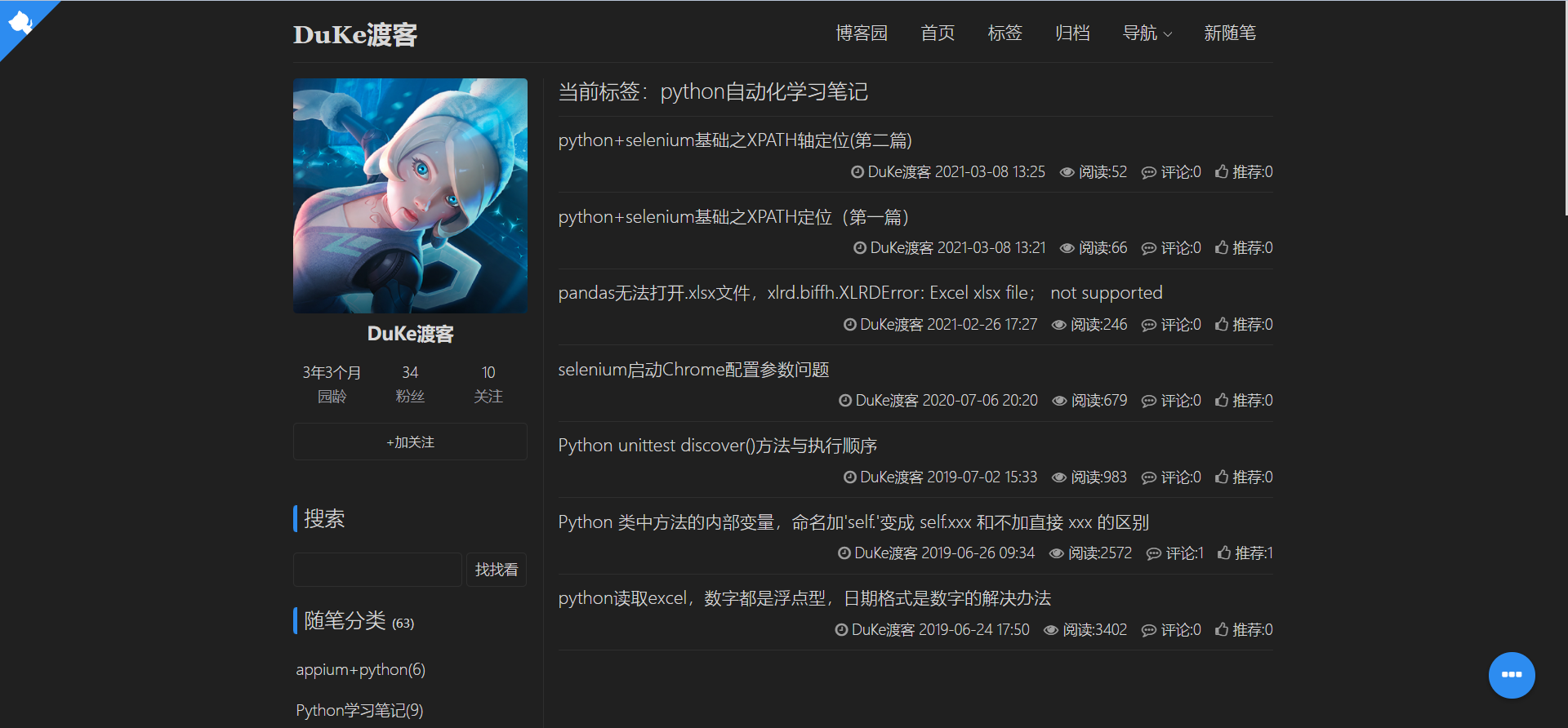
这两天把博客园的主题整了一下,发现很多大佬非常不错的主题,在此和大家分享一下,下面这个链接收录了一些很详细地介绍:
Hacker
你没看错,这张图是在博客园cnblogs 主题SimpleMemory上修改得到的,简直太简洁了,非常感谢Mosszzom大佬对于我一些问题的帮助,Mosszzom大佬的hacker主题也在不断完善。

相比Silence的主题,他不仅有他的简洁,也欢迎各位同学给Mosszzom大佬点一个Star

Silence

这个我还没有试过,看起来很不错!

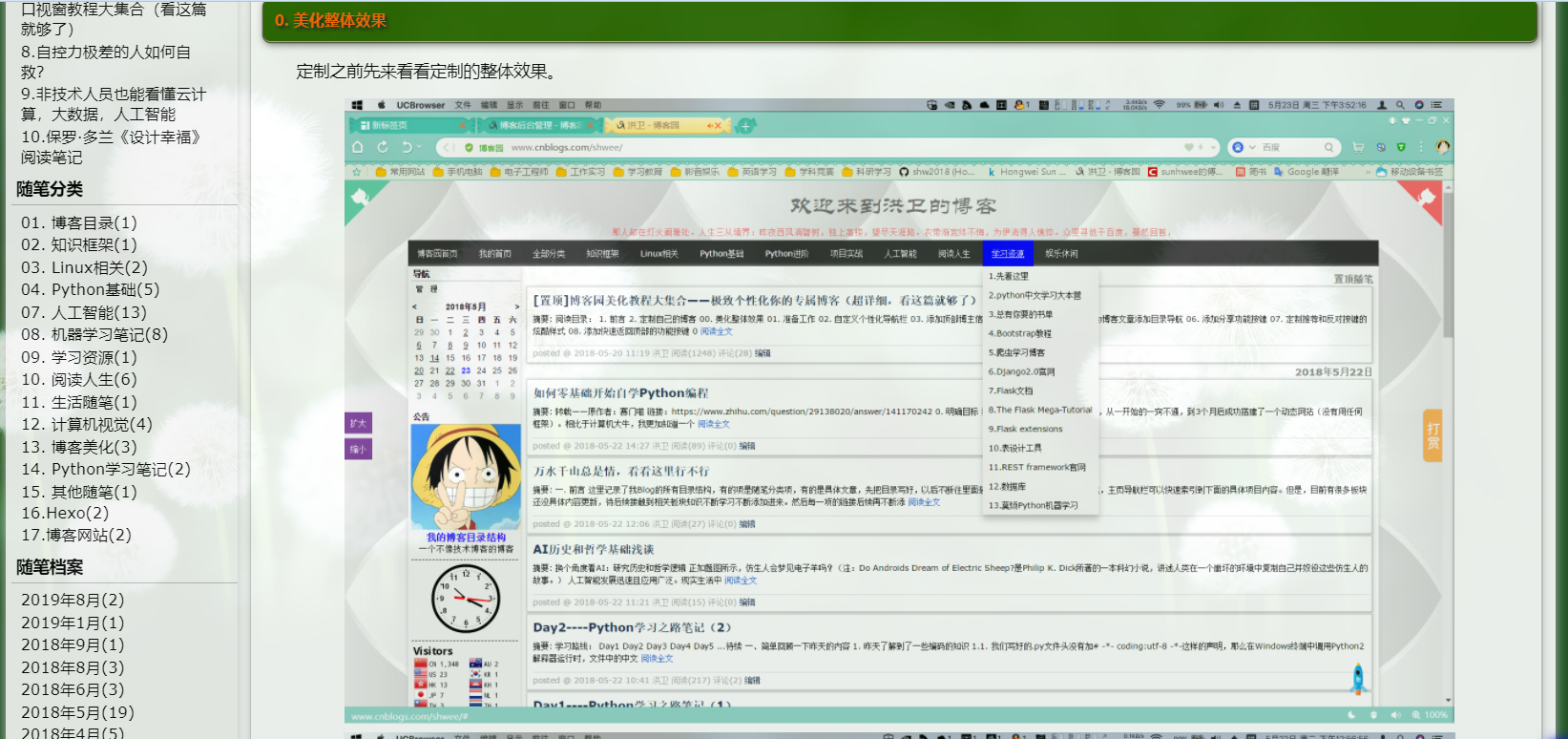
洪卫

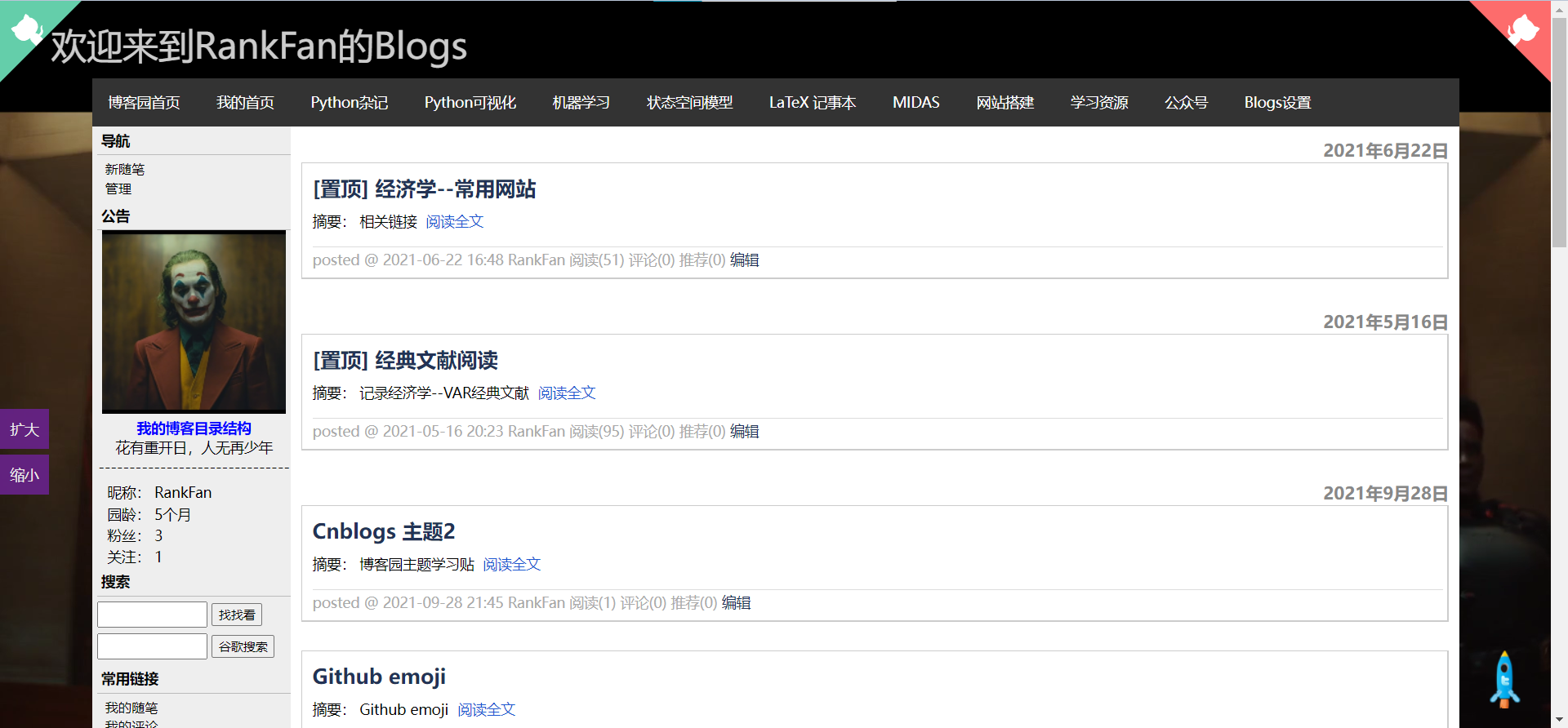
我现在用的是在这个基础上改的,洪卫大佬博客中还有介绍怎么解出Github搭建个人网站,有兴趣的同学可以自行前往查看哟,

关于上述页面是怎么做到的,主要还是用到CSS和JS,我主要是Copy大佬已经写好的,下面举例说明一个:
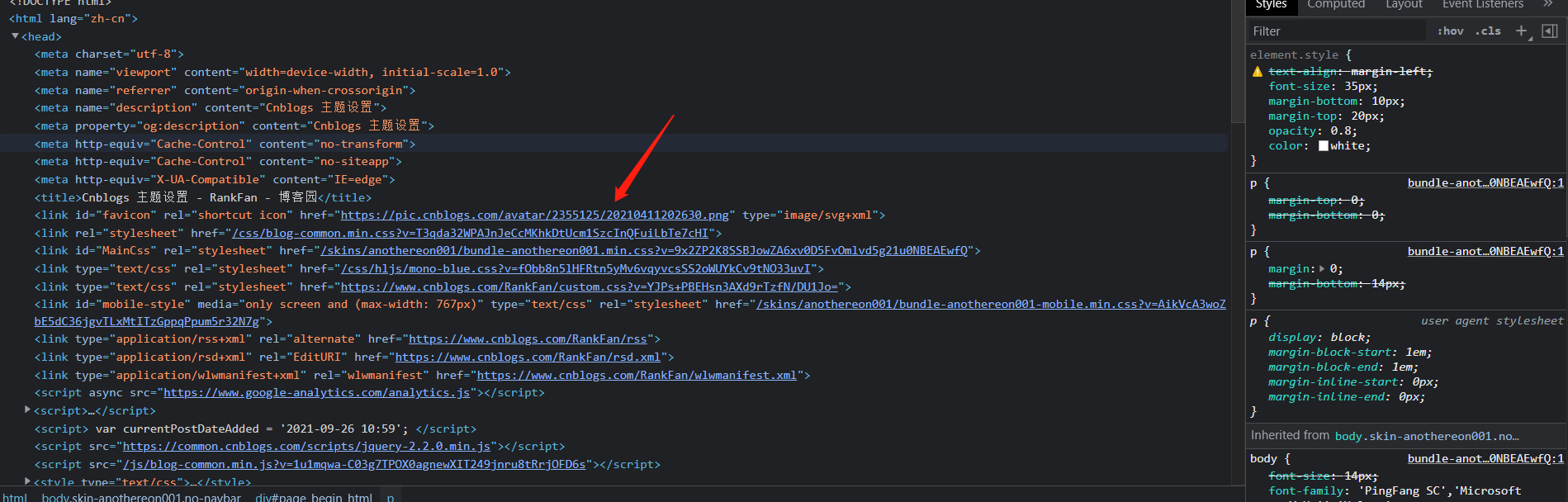
我想把这个网站修改成自己想要的图片,但是怎么改?

一般网站使用的是ico,我们可以查看header,找到关于favicon的id,id具有唯一性,因此只要修改id就可以啦。

使用如下命令就可以修改:
<script>document.querySelector(`#favicon`).href = '图片地址'</script>
修改完成:

想获得更多详细内容可以查看Mosszzom大佬的帖子:

我会把自己拼接过的大佬的code放在我的blog中,想去用的同学可以阅读原文~
其他
调整页左边距、右边距:
#main_container{
margin-left: 50px;
margin-right:50px;
}
<!-- 创建新的导航栏,内容可更改为你自己的-->
<div id="shwtop" >
<ul style="margin-left:50px;margin-right: 50px;" class="test11" >
<div id="divExpandViewArea" onclick="$('#main_container').css({'margin-left':'-144px'});$('#leftmenu').css({'display':'none'});">扩大</div>
<div id="divCollapseViewArea" onclick="$('#main_container').css({'margin-left':'50px', 'margin-right':'50px'});$('#leftmenu').css({'display':'block'});">缩小</div>
另外一种:
#main_container{
margin-left: -114px;
margin-right:80px;
}
<!-- 创建新的导航栏,内容可更改为你自己的-->
<div id="shwtop" >
<ul style="margin-left:80px;margin-right: 80px;" class="test11" >
<div id="divExpandViewArea" onclick="$('#main_container').css({'margin-left':'-114px'});$('#leftmenu').css({'display':'none'});">扩大</div>
<div id="divCollapseViewArea" onclick="$('#main_container').css({'margin-left':'80px', 'margin-right':'80px'});$('#leftmenu').css({'display':'block'});">缩小</div>
- 复制:
- footer处理:https://blog.csdn.net/weixin_30872337/article/details/98443442
- 下拉框处理:
- Code font-size 修改:https://www.cnblogs.com/tianzhijiexian/p/4248585.html
#cnblogs_post_body pre {
/* font-family: Courier New!important; */
font-size: 13px!important;
/* word-wrap: break-word;
white-space: pre-wrap; */
}
- github html模板:https://executablebooks.org/en/latest/
大佬链接传送门
- 改进博客园Markdown显示功能(加代码行号、显示代码所用编程语言):https://www.cnblogs.com/enjoy233/p/cnblogs-markdown-code-display-opt.html
- 博客园美化:添加目录,标题设置,代码高亮,主题设置:https://www.cnblogs.com/wudongwei/p/8886842.html
- 欠的债,这一次都还给你们:https://www.cnblogs.com/hafiz/p/9276689.html
- https://www.cnblogs.com/bigtreei/p/8450686.html
- 👀 Code
- Silence:
- Simple主题
- 洪卫:https://www.cnblogs.com/shwee/p/9060226.html
- 文字重点标颜色:https://www.cnblogs.com/Renyi-Fan/p/14066212.html
在hacker基础上,css:
点击展开 Code
#top_nav, #home, #page_end_html {
display: none;
}
:root {
--hacker-color: #034fd8; /*可定制配色*/
--btn-color: #212121;
--mate-color: #9e9e9e;
}
<link rel="stylesheet" type="text/css" href="https://files.cnblogs.com/files/reasonzzy/base.min.css"/>
//博客园标题
#cnblogs_post_body
{
color: black;
font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 15px;
}
#cnblogs_post_body h1 {
background: #333366;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 23px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #006699;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h4{
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 16px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
/* 定制返回顶部按键 */
#toTop {
background: url(//images.cnblogs.com/cnblogs_com/shwee/1218109/o_toTop.bmp) no-repeat 0px top;
width: 57px;
height: 57px;
overflow: hidden;
position: fixed;
right: 180px;
bottom: 20px;
cursor: pointer;
}
引用一位大佬的侧边:
点击展开 Code
<!-- menu html -->
<div class="container">
<div class="menu-wrap optiscroll" id="menuWrap" style="display:none">
<nav class="menu">
<!-- 个人简介 -->
<div class="introduce-box">
<div class="introduce-head">
<div class="introduce-via" id="menuBlogAvatar"></div>
</div>
<div id="introduce"></div>
</div>
<!-- 导航 -->
<div class="nav-title"></div>
<div class="icon-list">
<ul>
<li><a href="https://www.cnblogs.com/reasonzzy/" target="_self">首页</a></li>
<li><a href="https://msg.cnblogs.com/send/reasonzzy" target="_blank">联系</a></li>
<li><a href="https://www.cnblogs.com/reasonzzy/rss" target="_blank">订阅</a></li>
<li><a href="https://i.cnblogs.com/" target="_blank">管理</a></li>
<li><a href="https://i.cnblogs.com/EditPosts.aspx?opt=1" target="_blank">添加随笔</a></li>
<!-- <li><a href="https://github.com/Reason0701" target="_blank">GitHub</a></li> -->
<li><a href="https://www.cnblogs.com/" target="_blank">CNBlogs</a></li>
</ul>
</div>
<!-- 访客来源统计 -->
<div class="m-list-title" style="display: block;"><span>访客来源</span></div>
<a href='https://clustrmaps.com/site/1ahcn' title='Visit tracker'>
<img src='//clustrmaps.com/map_v2.png?cl=ffffff&w=268&t=t&d=ymyD9S6Gxrh7BknYYgxQi8uzm-aKKsJUuRZX0vBVlZQ&co=000000' />
</a>
<!-- 最新随笔 -->
<div class="m-list-title"><span>最新随笔</span></div>
<div class="m-icon-list" id="sb-sidebarRecentposts"></div>
<!-- 我的标签 -->
<div class="m-list-title"><span>我的标签</span></div>
<div class="m-icon-list" id="sb-toptags"></div>
<!-- 随笔分类 -->
<div class="m-list-title"><span>随笔分类</span></div>
<div class="m-icon-list" id="sb-classify"></div>
<!-- 随笔档案 -->
<div class="m-list-title"><span>随笔档案</span></div>
<div class="m-icon-list" id="sb-record"></div>
<!-- 阅读排行 -->
<div class="m-list-title"><span>阅读排行</span></div>
<div class="m-icon-list" id="sb-topview"></div>
<!-- 推荐排行 -->
<div class="m-list-title"><span>推荐排行</span></div>
<div class="m-icon-list" id="sb-topDiggPosts"></div>
<!-- 自定义列表 -->
<span id="menuCustomList"></span>
</nav>
<button class="close-button" id="close-button">Close Menu</button>
<div class="morph-shape" id="morph-shape" data-morph-open="M-7.312,0H15c0,0,66,113.339,66,399.5C81,664.006,15,800,15,800H-7.312V0z;M-7.312,0H100c0,0,0,113.839,0,400c0,264.506,0,400,0,400H-7.312V0z">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 100 800" preserveAspectRatio="none">
<path d="M-7.312,0H0c0,0,0,113.839,0,400c0,264.506,0,400,0,400h-7.312V0z"/>
</svg>
</div>
</div>
<button class="menu-button" id="open-button">MENU</button>
<div class="content-wrap" id="content-wrap"></div><!-- /content-wrap -->
</div>
<!-- menu html end -->
<!-- banner html -->
<div class="main-header">
<canvas id="notHomeTopCanvas" style=" position: absolute;margin: auto;width: 100%;height: 100%;top: 0;bottom: 0;left: 0;right: 0;"></canvas>
<div class="vertical">
<div class="main-header-content inner">
<link href="https://fonts.googleapis.com/css?family=Playball" rel="stylesheet">
<h1 class="page-title" style="font-family: 'Playball', cursive;" id="homeTopTitle"></h1>
<h2 class="page-description" id="hitokoto"></h2>
<h3 class="page-author" id="hitokotoAuthor"></h3>
</div>
</div>
<a class="scroll-down" href="javascript:void(0);" data-offset="-45">
<span class="hidden">Scroll Down</span>
<i class="scroll-down-icon iconfont icon-fanhui"></i>
</a>
</div>
<!-- banner html end -->
<!-- global var -->
<script type="text/javascript">
//博客全局配置
window.cnblogsConfig = {
// ---- GitHub文件源配置 ----
GhUserName: 'wangyang0210', // GitHub用户名(不是昵称),注意大小写
GhRepositories: 'Cnblogs-Theme-BNDong', // GitHub主题仓库名称
GhVersions : '7230170d646de3ac13f94af7a4f27a51d1d246cb', // GitHub发布版本或提交哈希值,根据版本加载代码,我有时候会提交代码进行调试,大家最好加载我仓库代码此处的版本 https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/commits/master
// ---- 基础信息配置 ----custom
blogUser : "RankFan", // 博主名称,文章后缀和主页图片上都会使用此名称
blogAvatar : "//pic.cnblogs.com/avatar/2355125/20210411202630.png", // 用户头像URL
blogStartDate : "2019-5-2", // 入园时间,年-月-日,入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
// ---- 菜单配置 ----
menuCustomList: { // 自定义菜单数据,显示在正常数据下方
"title1": { // 标题
"data": [ // 列表数据 ['列表', '链接']
['我的博客1', 'https://www.cnblogs.com/reasonzzy'],
['我的博客2', 'https://www.cnblogs.com/reasonzzy'],
['我的博客3', 'https://www.cnblogs.com/reasonzzy'],
['我的博客4', 'https://www.cnblogs.com/reasonzzy'],
['我的博客5', 'https://www.cnblogs.com/reasonzzy'],
],
"icon": "icon-brush_fill" // 配置图标,参考文档:本博客字体图标库及其更换方法
},
"title2": { // 标题
"data": [ // 列表数据 ['列表', '链接']
['我的博客6', 'https://www.cnblogs.com/reasonzzy'],
['我的博客7', 'https://www.cnblogs.com/reasonzzy'],
['我的博客8', 'https://www.cnblogs.com/reasonzzy'],
['我的博客9', 'https://www.cnblogs.com/reasonzzy'],
['我的博客10', 'https://www.cnblogs.com/reasonzzy'],
],
"icon": "icon-brush_fill" // 配置图标,参考文档:本博客字体图标库及其更换方法
},
},
// ---- 网站配置 ----
webpageTitleOnblur : "(◍´꒳`◍) Hi, MyFriend", // 当前页失去焦点,页面title显示文字
webpageTitleOnblurTimeOut : 500, // 当前页失去焦点,页面title变化,延时时间,单位毫秒
webpageTitleFocus : "(*´∇`*) 欢迎回来!", // 当前页获取焦点,页面title显示文字,显示后延时恢复原title
webpageTitleFocusTimeOut : 1000, // 当前页获取焦点,页面title变化,延时时间,单位毫秒
webpageIcon : "//pic.cnblogs.com/avatar/2355125/20210411202630.png", // 网站图标
// ---- 进度条配置 ----
progressBar: {
id : 'top-progress-bar',
color : '#77b6ff',
height : '2px',
duration: 0.2
},
// ---- Loading配置 ----
loading: {
rebound: {
tension: 16,
friction: 5
},
spinner: {
id: 'spinner',
radius: 90,
sides: 3,
depth: 4,
colors: {
background: '#f0f0f0',
stroke: '#272633',
base: null,
child: '#272633'
},
alwaysForward: true, // When false the spring will reverse normally.
restAt: 0.5, // A number from 0.1 to 0.9 || null for full rotation
renderBase: false
}
},
// ---- 主页配置 ----
homeTopImg : [ // 主页图片Url,推荐尺寸>= 1920*1080,支持多张,每次刷新随机设置一张
"http://cache.wangyangyang.vip/hello.jpg",
"https://wallpapers.wallhaven.cc/wallpapers/full/wallhaven-165678.jpg",
"http://cache.wangyangyang.vip/wallhaven-694674.jpg"
],
homeBannerText: "", // 主页头图上的标语,设置此选项会固定显示文字,默认为空,自动获取一句。
// ---- 随笔页配置 ----
essayTopImg: [ // 随笔页图片Url,支持多张,每次刷新随机设置一张
"https://wallpapers.wallhaven.cc/wallpapers/full/wallhaven-569548.png",
"https://wallpapers.wallhaven.cc/wallpapers/full/wallhaven-651235.png"
],
essayCodeHighlightingType: 'cnblogs', // 代码主题插件类型:cnblogs || highlightjs || prettify
essayCodeHighlighting: 'cnblogs', // 代码高亮主题,具体主题参考文档
essaySuffix:{ // 随笔后缀处配置
aboutHtml : '', // 关于博主,不配置使用默认
copyrightHtml: '', // 版权声明,不配置使用默认
supportHtml : '' // 声援博主,不配置使用默认
},
// ---- 控制台输出 ----
consoleList: [
['RankFan CNBlogs', 'https://www.cnblogs.com/RankFan'],
['RankFan GitHub', 'https://github.com/RankXiaoLong'],
['RankFan Email', ' ']
],
};
// start cache
$.ajaxSetup({cache: true});
// load loadingJs
$.getScript(getJsDelivrUrl('loading.js'), function () {
// Loading start
pageLoading.initRebound();
pageLoading.initSpinner();
pageLoading.spinner.init(pageLoading.spring, true);
$.getScript(getJsDelivrUrl('jquery.mCustomScrollbar.min.js'), function () {
$.getScript(getJsDelivrUrl('require.min.js'), function () {
$.getScript(getJsDelivrUrl('config.js'), function () {
var staticResource = [
'optiscroll', 'ToProgress', 'rotate',
'snapSvg', 'classie', 'main4', 'tools'];
require(staticResource, function() {
require(['base'], function() {
(new Base).init();
});
});
});
});
});
});
// get file url
function getJsDelivrUrl(file, directory) {
file = setFileNameMin(file, directory);
return 'https://cdn.jsdelivr.net/gh/'+(window.cnblogsConfig.GhUserName)+'/'+(window.cnblogsConfig.GhRepositories)+'@'+(window.cnblogsConfig.GhVersions)+'/' + (file ? file : '');
}
// optimization file name
function setFileNameMin(file, directory) {
if (typeof file == 'undefined') return '';
var suffix = null,fileArr = file.split('.');
if (fileArr.length > 0 && $.inArray(fileArr[(fileArr.length -1)], ['js', 'css']) != -1)
{suffix = fileArr.pop(); directory = suffix;}
file.search('.min') == -1 && fileArr.push('min');
suffix != null && fileArr.push(suffix);
return (typeof directory !== 'undefined' ? (directory + '/' + fileArr.join('.')) : (fileArr.join('.')));
}
</script>
<!-- global var end -->
页首:
点击查看代码
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<!-- //一下两个链接最好自己保存下来,再上传到自己的博客园的“文件”选项中 -->
<link href="//files.cnblogs.com/files/blogs/707675/hacker.css" rel="stylesheet">
<script type="text/javascript" src="//files.cnblogs.com/files/blogs/707675/hacker.js"></script>
<!-- 页面左上角 -->
<a href="https://RankXiaoLong.github.io/" title="我的站点" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#64CEAA; color:#fff; position: absolute; top: 0; border: 0; left: 0; transform: scale(-1, 1);" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
<!-- 页面右上角 -->
<a href="https://github.com/RankXiaoLong" title="我的github地址" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD6C6C; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style>
<!-- To Top -->
<a href="#shwtop"><div id="toTop" style="zoom:0;"></div></a>
页脚:
点击查看代码
<script>
window.ico = `//pic.cnblogs.com/avatar/2355125/20210411202630.png`
</script>
<!-- code 复制设置 -->
<script src="https://files.cnblogs.com/files/whalefall541/clipboard.min.js"></script>
<script src="https://files.cnblogs.com/files/whalefall541/cp.js"></script>
<script type="text/javascript">
var setMyBlog = {
setCopyright: function() {
//设置版权信息,转载出处自动根据页面url生成
var info_str = '<p>作者:<a target="_blank">@RankFan</a><br>'+
'本文为作者原创,转载请注明出处:<a class="uri"></a></p><hr></hr>',
info = $(info_str),
info_a = info.find("a"),
url = window.location.href;
$(info_a[0]).attr("href","https://github.com/RankXiaoLong");
$(info_a[1]).attr("href",url).text(url);
$("#cnblogs_post_body").prepend(info);
},
setCodeRow: function(){
// 代码行号显示
var pre = $("pre.sourceCode"); //选中需要更改的部分
if(pre && pre.length){
pre.each(function() {
var item = $(this);
var lang = item.attr("class").split(" ")[1]; //判断高亮的语言
item.html(item.html().replace(/<[^>]+>/g,"")); //将<pre>标签中的html标签去掉
item.removeClass().addClass("brush: " + lang +";"); //根据语言添加笔刷
SyntaxHighlighter.all();
})
}
},
setAtarget: function() {
// 博客内的链接在新窗口打开
$("#cnblogs_post_body a").each(function(){
this.target = "_blank";
})
},
setContent: function() {
// 根据h2、h3标签自动生成目录
var captions_ori = $("#cnblogs_post_body h2"),
captions = $("#cnblogs_post_body h2,#cnblogs_post_body h3").clone(),
content = $("<blockquote><h4>目录</h4></blockquote>");
$("#cnblogs_post_body").prepend(content.append(captions));
var index = -1;
captions.replaceWith(function(){
var self = this;
if(self.tagName == "H2" || self.tagName == "h2"){
// 设置点击目录跳转
index += 1;
$('<a name="' + '_caption_' + index + '"></a>').insertBefore(captions_ori[index]);
return '<a href="#_caption_' + index + '"><strong>' + self.innerHTML + '</strong></a><br>';
} else {
return self.innerHTML + "<br>";
}
});
},
runAll: function() {
/* 运行所有方法
* setAtarget() 博客园内标签新窗口打开
* setContent() 设置目录
* setCopyright() 设置版权信息
* setCodeRow() 代码行号显示,
*/
this.setAtarget();
// this.setCodeRow();
this.setCopyright();
this.setContent();
}
}
setMyBlog.runAll();
</script>

 浙公网安备 33010602011771号
浙公网安备 33010602011771号