Tiny Wings物理运动效果
这几天研究了下游戏Tiny Wings的物理运动实现,没有看原版的原理,自己思考着重新做了一套,目前效率不是太高,还可以再优化。
说明一下几个技术要点:
1.碰撞检测
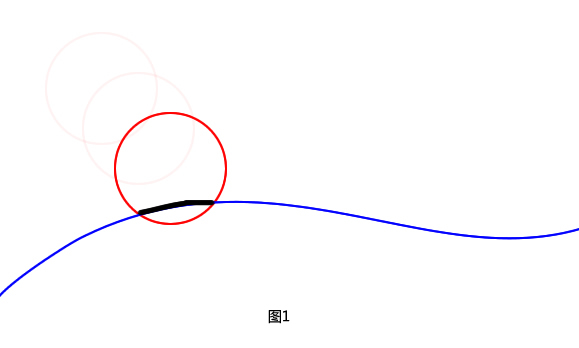
碰撞是用的象素级别的检测,这也是导致性能不太高的其中一个原因。原理是圆形区域在运动时,会判断是否有地图的数据点与圆心的距离小于圆半径,如果有的话会将这些点存起来(如图1)

碰撞检测代码:
function collisionDetection(){
var i=points.length,
cdPoints=[],
ret;
while(i--){
if(getPointsDistance([bX,bY],points[i]) <= bR){
cdPoints.push([points[i][0],points[i][1]]);
points.splice(i,1);
}
}
return cdPoints;
}
cdPoints=[],
ret;
while(i--){
if(getPointsDistance([bX,bY],points[i]) <= bR){
cdPoints.push([points[i][0],points[i][1]]);
points.splice(i,1);
}
}
return cdPoints;
}
2.碰撞后的方向
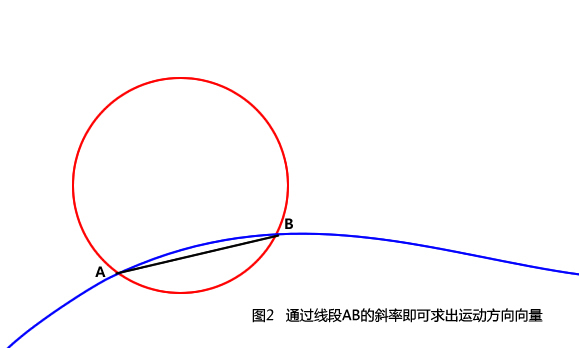
之前碰撞后产生的点集取第一点和最后一点,两点可以生成一条直线,通过求出这条直线的斜率就可以得到碰撞后的运动方向(如图2):

3.贴边校准
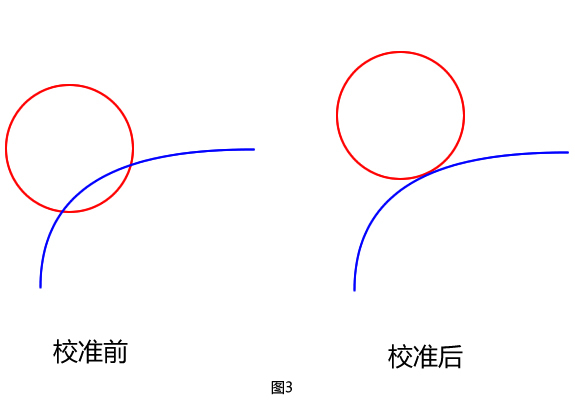
因为碰撞时会产生圆形区域嵌入到地图中的情况,所以必须通过校准来让圆形区贴着地图(如图3)

校准步骤(如图4):

1.蓝色线段AB为碰撞产生的象素点集合;
2.点D为线段的中点,也是最后贴边时会与圆形区域相交的点;
3.计算出圆心O点和D点的距离,得出线段OD,然后再由圆的半径OC减去OD,则得出线段CD;
4.线段CD的长度为圆形区域位移的长度,方向由CD的斜率决定,这样就完成了校准的位移。
其它说明:
目前做的只是一个研究Demo,实现了基本物理运动,地图的生成是暂时用的cos(a)函数图像,各系数也是随便设定了一些,还不是很优化。
完整代码:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
2011-07-31 工作四周年纪念
2010-07-31 史上最著名的10个思想实验[转]
2009-07-31 碎片
2008-07-31 工作一周年纪念