利用bigpipe机制实现页面模块的异步渲染
终于要在项目中用bigpipe了,在模块较多的页面中,bigpipe的优化的效果还是不错的。
下面说说bigpipe的实现原理:
bigpipe基于HTTP/1.1 支持的chunked编码,可以由浏览器接收到服务器发送的chunked块后,立即解析该块代码。因为chunked编码使消息主体成块发送,每块有自己的大小指示器,在所有的块之后会紧接着一个可选的包含实体头域的尾部。这种编码充许发送端能动态生成内容,并能携带能让接收端判断消息是否接收完整的有用信息。
每块的大小指示器chunk-size为16进制数字字符串,块编码以大小为0的块结束,紧接着是trailer(尾部),trailer以一个空行终止。
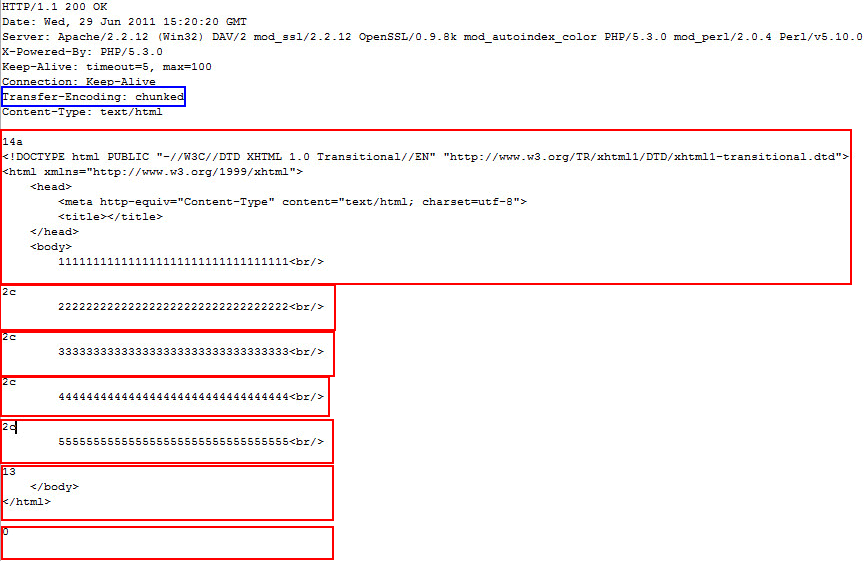
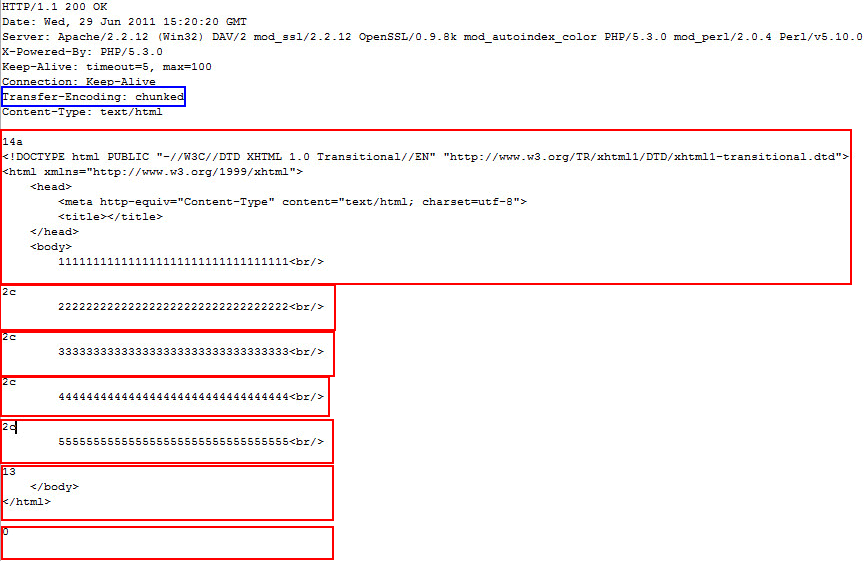
如下图:

下面说说bigpipe的实现原理:
bigpipe基于HTTP/1.1 支持的chunked编码,可以由浏览器接收到服务器发送的chunked块后,立即解析该块代码。因为chunked编码使消息主体成块发送,每块有自己的大小指示器,在所有的块之后会紧接着一个可选的包含实体头域的尾部。这种编码充许发送端能动态生成内容,并能携带能让接收端判断消息是否接收完整的有用信息。
每块的大小指示器chunk-size为16进制数字字符串,块编码以大小为0的块结束,紧接着是trailer(尾部),trailer以一个空行终止。
如下图:

图中蓝框区域所示该http响应为chunked编码
图种红框部分为每一个chunked块,其中比如第一个块的14a就是这个块的大小指示器chunk-size,紧接着的就是块的内容。在最后一个内容块后面会增加一个大小为0的块,以标志所有块结束,所以真实的块数量会比可见的内容块数量多一个。
点击以下地址可以查看该实例,可以明显地看到每一行的延迟输出。
<chunked块输出实例>(写完博文后发现我那破空间没支持chunked编码,大家拿源码自己在本地运行吧╮(╯▽╰)╭)
<源代码>
大家可以看到,在PHP中,是通过flush()语句来将缓冲区里的数据实时发送到请求端,实现起来并不复杂。
ok,那么我们如何来通过chunked编码块的这个特性来实现页面元素的异步渲染呢?是由服务器端输出分块的内容,其实就是一段<script>标签内容,<script>标签添加到页面后,会由标签内的js代码来作页面模块渲染的控制,请看以下示例:
<chunked块模块渲染>(╮(╯▽╰)╭)
<源代码>
通过该示例大家可以大致了解bigpipe机制的基本过程,而且还可以通过自己写框架来包装,使该机制更加完善。不过本文就起个简单的原理介绍的作用,大家了解了实现方式后可以自己玩就行了。。嘿嘿。。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器