bt面板中的wordpress伪静态模板
宝塔真是新人福音,比起自己前两天摸不着头脑的折腾nginx配置,直接套模板真的是太爽了。
扣下来做个笔记。。。
1. 配置方法
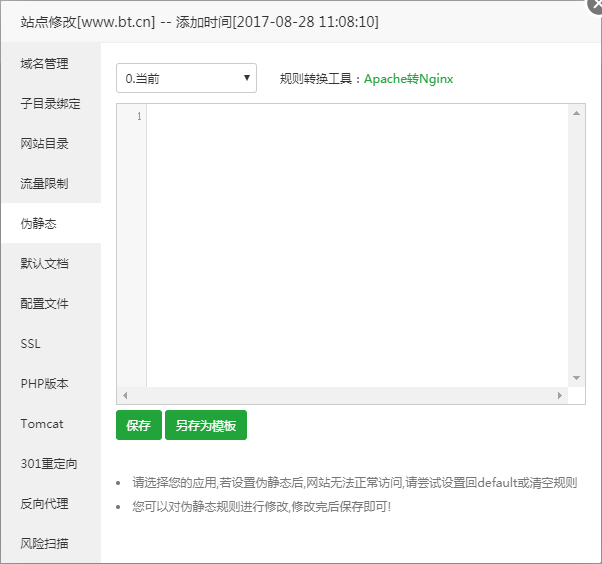
进入网站管理打开当前站点的设置面板,在伪静态标签下直接选择模板即可。

宝塔面板中可以自己创建或使用已存在的伪静态模板,通过伪静态转换,可以将动态网页,转换成静态页面,增强搜索引擎的友好。
- 伪静态模板:选择下拉按钮,可以查看和选择,已配置完成的伪静态文件(包含常用伪静态模板)。
- 规则转换工具:实现Apache规则转换成Nginx规则。工具地址
注意事项: 建议将当前的伪静态保存为模板,保存为模板后,将添加至伪静态模板列表,方便重复使用。
2. 模板代码
模板代码1:
1 2 3 4 5 6 7 8 | // wordpress 模板location /{ try_files $uri $uri/ /index.php?$args;}rewrite /wp-admin$ $scheme://$host$uri/ permanent; |
模板代码2:
1 2 3 4 5 6 7 8 | // wp2 模板rewrite ^.*/files/(.*)$ /wp-includes/ms-files.php?file=$1 last;if (!-e $request_filename){ rewrite ^.+?(/wp-.*) $1 last; rewrite ^.+?(/.*\.php)$ $1 last; rewrite ^ /index.php last;} |
参考资料:
添加伪静态 · 宝塔面板手册 · 看云 https://www.kancloud.cn/chudong/bt2017/424233
Nginx - 指南 | Guides - 开发者手册 - 云+社区 - 腾讯云 https://cloud.tencent.com/developer/chapter/14680
while True :
learning ()




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)