学习OpenTk,笔记四
学习OpenGL、OpenTK
1、顶点着色器的内置变量,当字典查询
| 名称 | 类型 | 描述 |
| gl_Color | vec4 | 输入属性-表示顶点的主颜色 |
| gl_SecondaryColor | vec4 | 输入属性-表示顶点的辅助颜色 |
| gl_Normal | vec3 | 输入属性-表示顶点的法线值 |
| gl_Vertex | vec4 | 输入属性-表示物体空间的顶点位置 |
| gl_MultiTexCoordn | vec4 | 输入属性-表示顶点的第n个纹理的坐标 |
| gl_FogCoord | float | 输入属性-表示顶点的雾坐标 |
| gl_Position | vec4 | 输出属性-变换后的顶点的位置,用于后面的固定的裁剪等操作。所有的顶点着色器都必须写这个值。 |
| gl_ClipVertex | vec4 | 输出坐标,用于用户裁剪平面的裁剪 |
| gl_PointSize | float | 点的大小 |
| gl_FrontColor | vec4 | 正面的主颜色的varying输出 |
| gl_BackColor | vec4 | 背面主颜色的varying输出 |
| gl_FrontSecondaryColor | vec4 | 正面的辅助颜色的varying输出 |
| gl_BackSecondaryColor | vec4 | 背面的辅助颜色的varying输出 |
| gl_TexCoord[] | vec4 | 纹理坐标的数组varying输出 |
| gl_FogFragCoord | float | 雾坐标的varying输出 |
片段着色器的内置变量如下表:
| 名称 | 类型 | 描述 |
| gl_Color | vec4 | 包含主颜色的插值只读输入 |
| gl_SecondaryColor | vec4 | 包含辅助颜色的插值只读输入 |
| gl_TexCoord[] | vec4 | 包含纹理坐标数组的插值只读输入 |
| gl_FogFragCoord | float | 包含雾坐标的插值只读输入 |
| gl_FragCoord | vec4 | 只读输入,窗口的x,y,z和1/w |
| gl_FrontFacing | bool | 只读输入,如果是窗口正面图元的一部分,则这个值为true |
| gl_PointCoord | vec2 | 点精灵的二维空间坐标范围在(0.0, 0.0)到(1.0, 1.0)之间,仅用于点图元和点精灵开启的情况下。 |
| gl_FragData[] | vec4 | 使用glDrawBuffers输出的数据数组。不能与gl_FragColor结合使用。 |
| gl_FragColor | vec4 | 输出的颜色用于随后的像素操作 |
| gl_FragDepth | float | 输出的深度用于随后的像素操作,如果这个值没有被写,则使用固定功能管线的深度值代替 |
2、顶点着色器的内置常量
(1). 顶点数据的最大量,就是单次可以指定的,最多支持多少个顶点同时输入。
const mediump int gl_MaxVertexAttribs = 16;
(2). 顶点着色器中,最多支持的Uniform修饰的数据是多少。
const mediump int gl_MaxVertexUniformVectors = 256;
(3). 输出的变量的最大数量。
const mediump int gl_MaxVertexOutputVectors = 16;
(4). 最多可以单次使用多少个纹理单元。
const mediump int gl_MaxVertexTextureImageUnits = 16;
(5). 在顶点着色器和片元着色器中,两个一起可以使用的最多的纹理单元的数量
const mediump int gl_MaxCombinedTextureImageUnits = 32;
3、纹理的创建需要有ActiveTexture函数,默认不使用该函数就会使用0号纹理单元,通过BindTexture进行绑定,只能的操作都是在该绑定的纹理单元内进行
4、纹理和采样器是关联的,默认创建的采样器是使用0号纹理单元,多个采样需要指定具体的纹理单元(吐槽,就像css里面取图,图里有许许多多小素材,位置对了就可以取相对的图像)
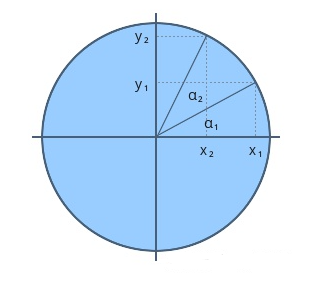
5、学习线性代数和矩阵,读书学过复习一下
6、旋转变化需要了解,比如函数CreateRotationZ,代表绕Z轴旋转,参数是弧度,1弧度=180/π,1度=π/180

7、在数据绑定的时候,VBO和VAO绑定要同时,解除绑定也要同时,这样多个组件绘制的时候才不会冲突
比如
GL.BindVertexArray(_vertexArrayObject);
GL.BindBuffer(BufferTarget.ArrayBuffer, _vertexBufferObject);
GL.BindVertexArray(0); GL.BindBuffer(BufferTarget.ArrayBuffer, 0);
扩展一下,如果做游戏需要做什么,比如RPG
1、游戏内的经验值设计,举例:经验值=基础值+(等级-1)*调整系数,100+(2-1)*1.2=112,为了增加难度和体现成长,可以提高获取经验的门槛
2、获得的经验值=原本可以获得的经验值/(玩家等级-敌人等级)如此一来,若是玩家攻击的是比自己等级要低的敌人,获得的经验值将会在公式的处理下变得较少
3、素材制作,比如像素图的绘制:在线设计https://www.piskelapp.com/,https://chuiliu.github.io/demo/pixel/,应用下载Aseprite
因缘际会的相遇,自当有非同寻常的结局
QQ交流群:110826636




