团队项目心得 [ 第二阶段项目总结 ]
团队项目心得
2018.6.15
娄雨禛
PB16060356
一、这两周多我干了什么
1. 页面制作与管理
1. 工程内部页面的跳转与链接
2. 整合进入总工程的 GitHub 管理
3. 具体完成的页面设计内容:个人主页、简易商城、404三组界面设计,总体配色分析、全局统一布局优化、HTML转换为JSP整合进总工程
4. 数据库文档+前后端交互文档的撰写
3. 文档规范展示
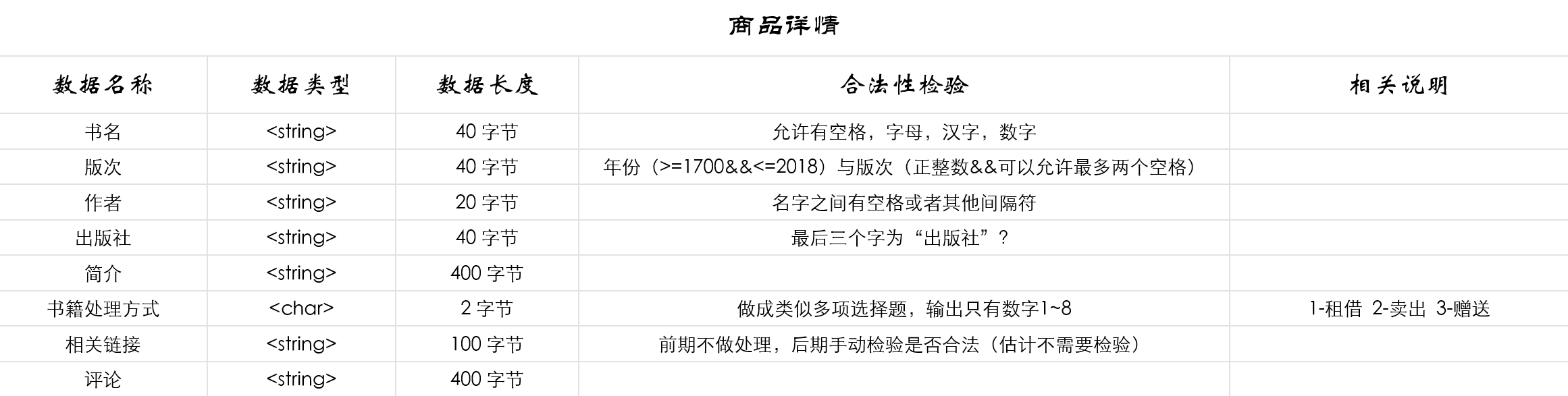
数据库文档


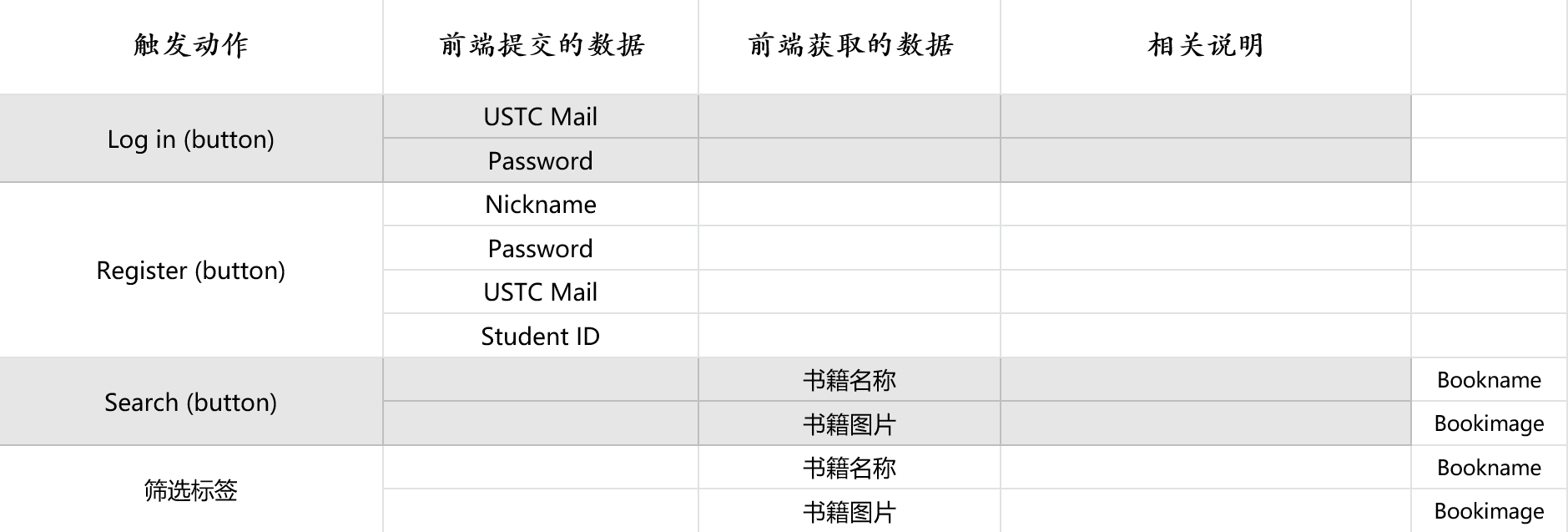
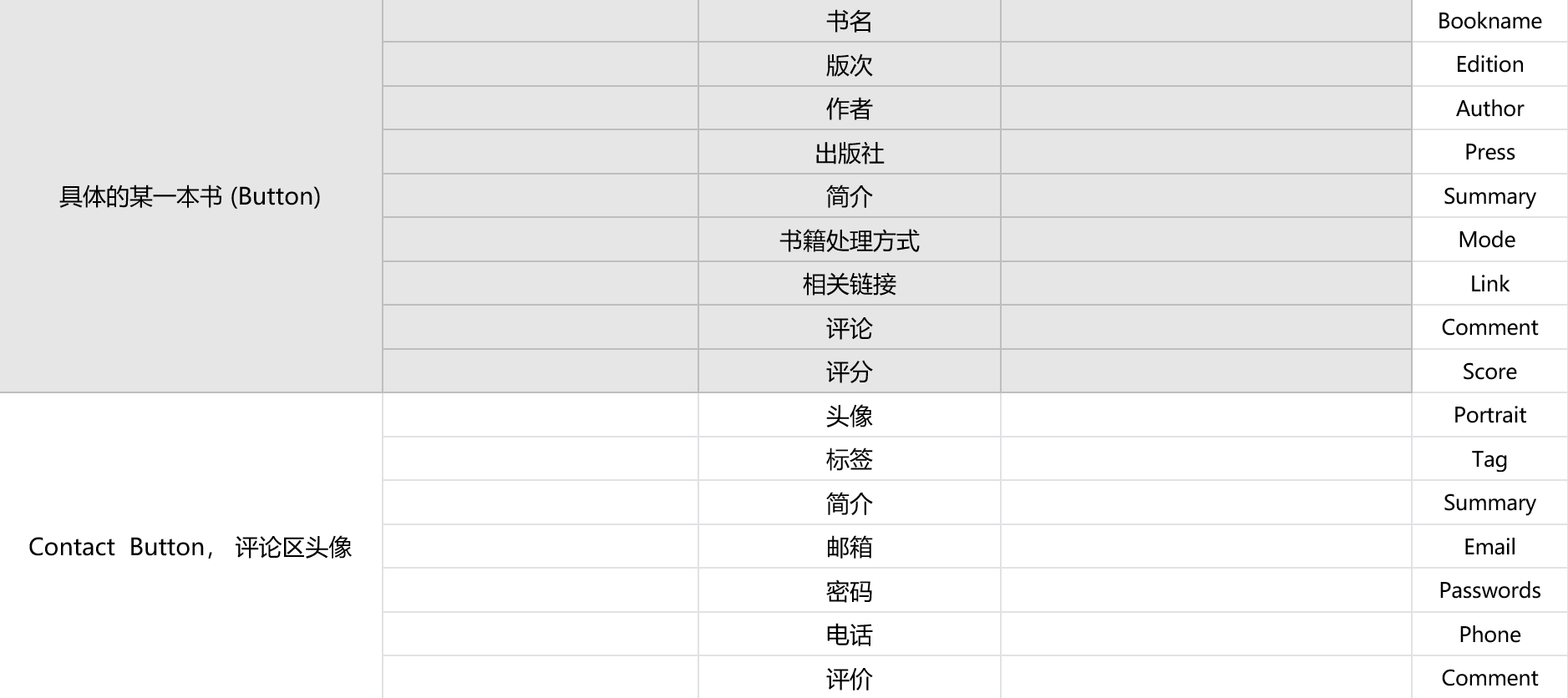
前后端交互文档


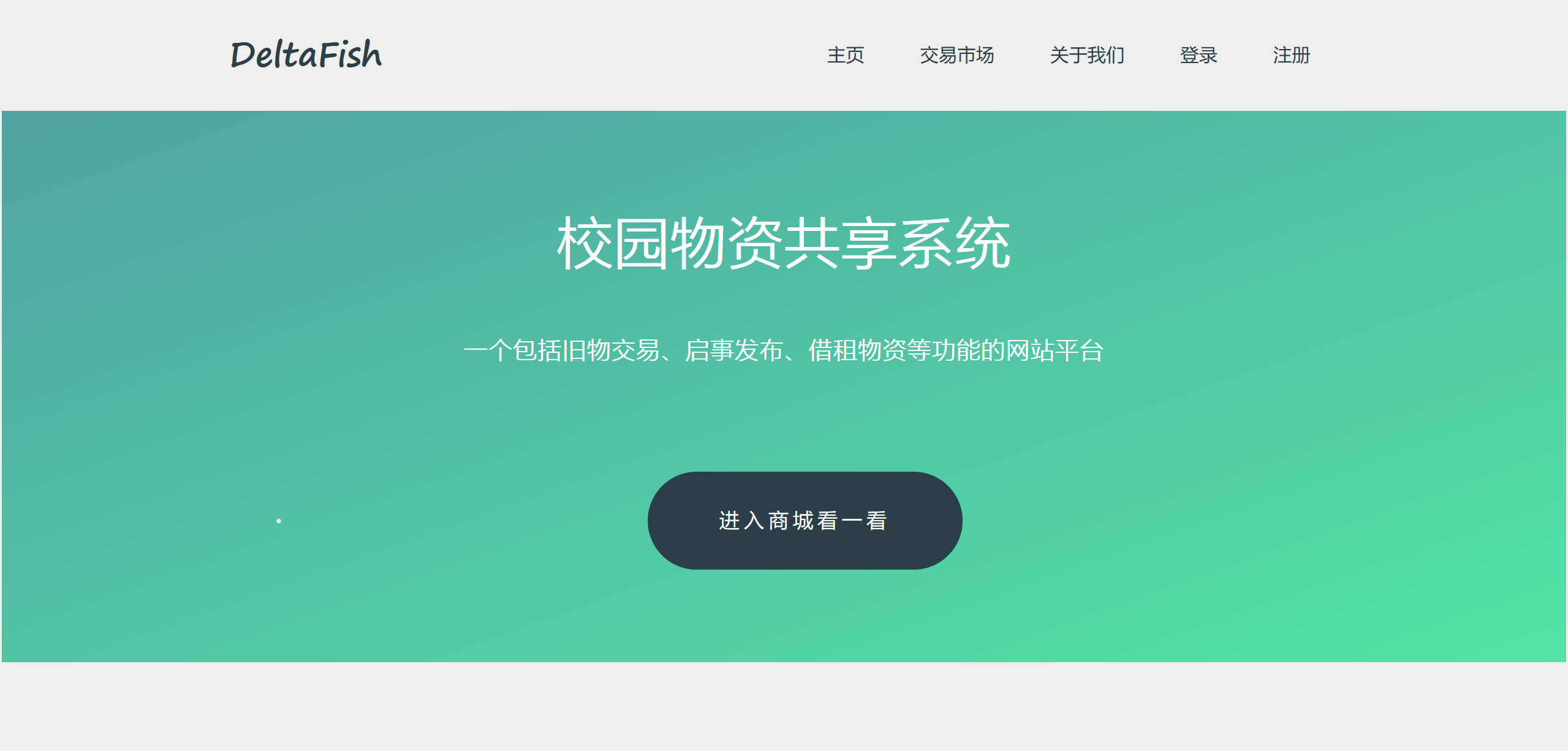
3. 界面展示
主页

交易市场

关于我们

登录

注册

404

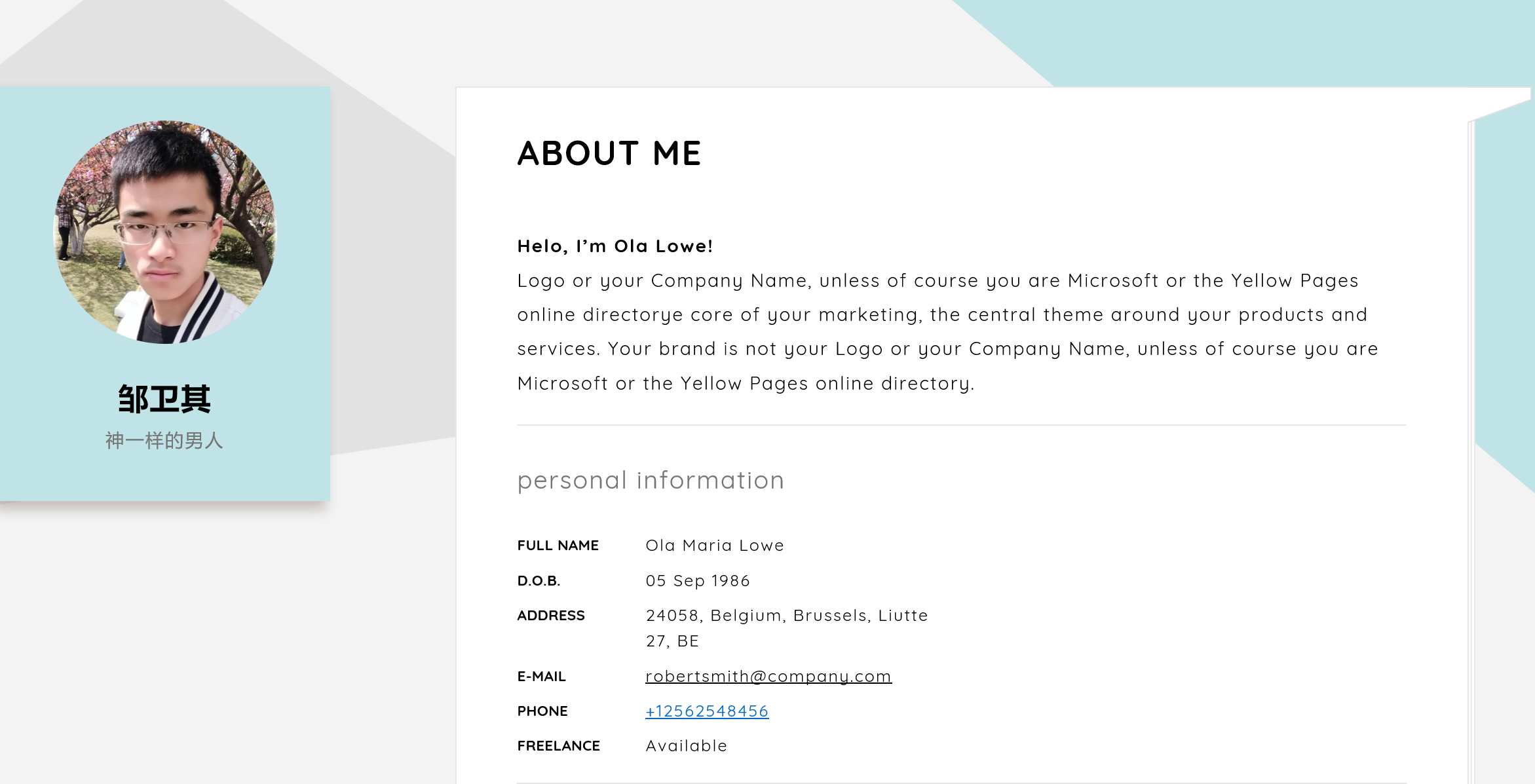
个人主页

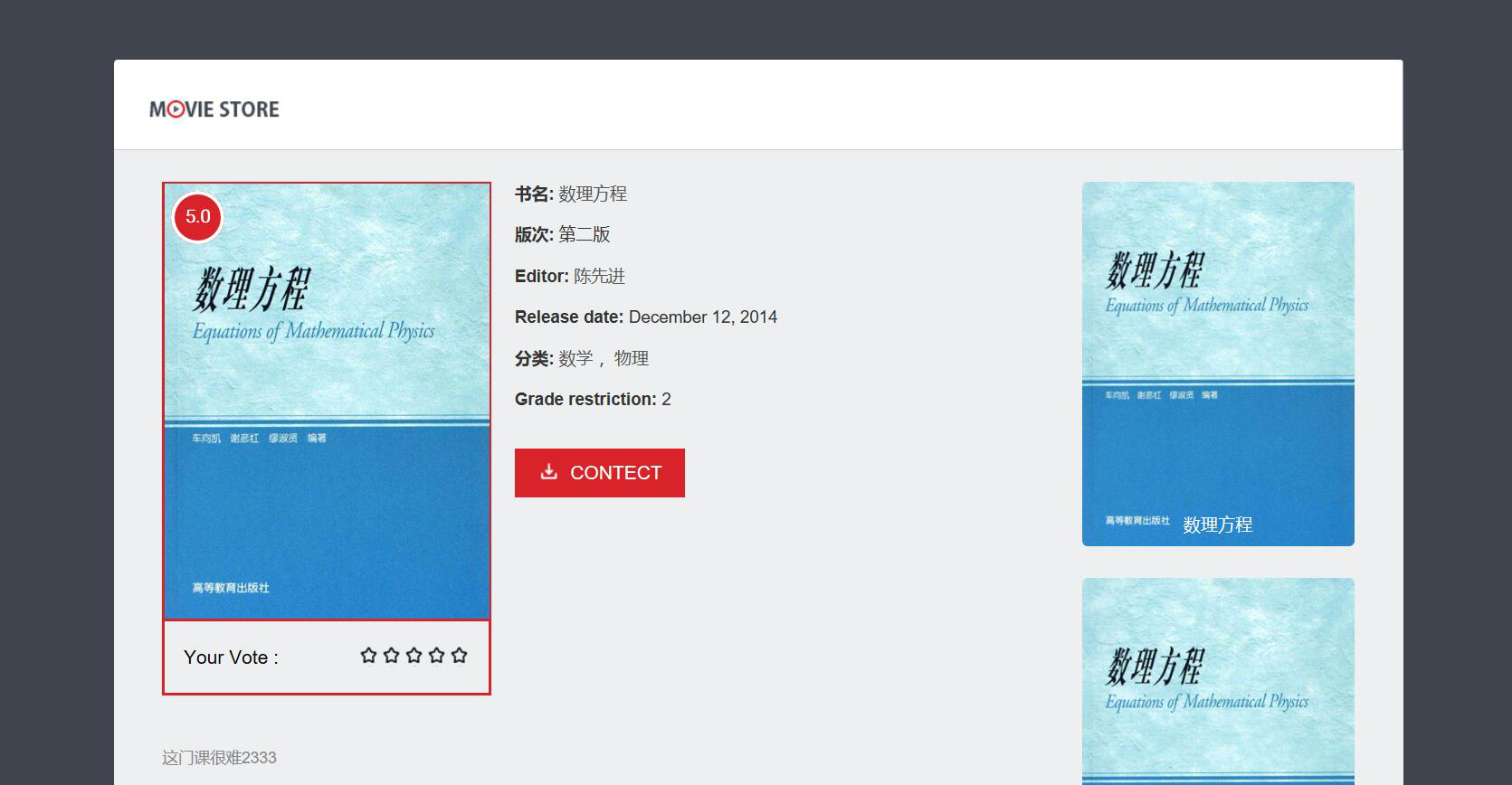
商品详情

二、接下来的任务安排
1. 后端管理页面的制作
2. 进一步完善交互内容
三、感悟
1. 把每天的任务提前量化
我们尝试用燃尽图去规划我们要做的事情。在里面,我们将要完成什么,每天的任务有多少拖欠,都看得一清二楚。这种方式,若较好地执行,必将产生无穷的动力。然而最终,因为考试原因,我们还是越来越拖沓。但不管怎样,我们已经学习了一种好的管理未来的方式,这耶不失位一种收获。
2. 规范的管理是成功的一半
我们采用 GitHub 来管理我们的工程,这种做法本身就被提倡,而我们也渐渐发掘出其中的优势所在。
分支管理:1)随时都有可以发布的版本; 2)自由地合作开发分支,避免了对主项目的冲突。
修改管理:每一处修改都被 GitHub 所记录,这样极大地方便了其他成员的回溯。
3. 让他人的想法助自己一臂之力
面对面交流拥有着远程交流所不具备的特性,那就是“关注度下的迅捷”。在远程交流中,由于双方并不知道对方词是正在做什么,提出的建议往往不能得到很好的执行。而面对面交流,就有效地提升了做事时双方的关注度,将效率在合理范围内提到最高。
4. 写在最后
网页制作本身是一件极为繁琐的工作。我越是投入干这一件事情,就越是感受到这一点。我主要组织和参与了前端设计的部分,在过程之中也不断和后端交互,认识了数据库和后端管理的难点。
这门课本身让我学到了很多——主要是网站建构的逻辑框架和页面美化的思想与具体实现。
总的来说,很感谢有这么一个机会,去亲身完成部分网页设计。





