Fiddler修改返回数据
断点修改
命令行方式断点拦截制定请求
影响范围:仅影响指定URL操作时,会被fiddler拦截
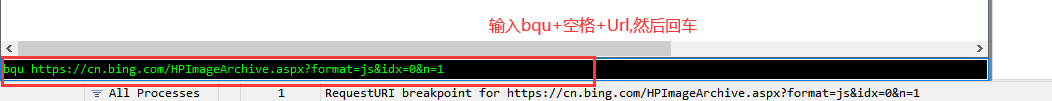
使用该方法,首先我们需要明确知道,我们需要构造断点的请求URL。然后在fiddler下方的命令行中,输入:bpu+空格+URL,然后回车,当我们操作该接口对应的功能,被fiddler抓包识别时,对应的操作在界面中就会显示为加载中,此时,我们可以在fiddler工具中,修改该接口对应的请求或返回的数据内容,伪造请求数据或返回结果。
- 构造断点:输入
bpu+空格+URL,回车 - 取消断点:输入
bpu,回车

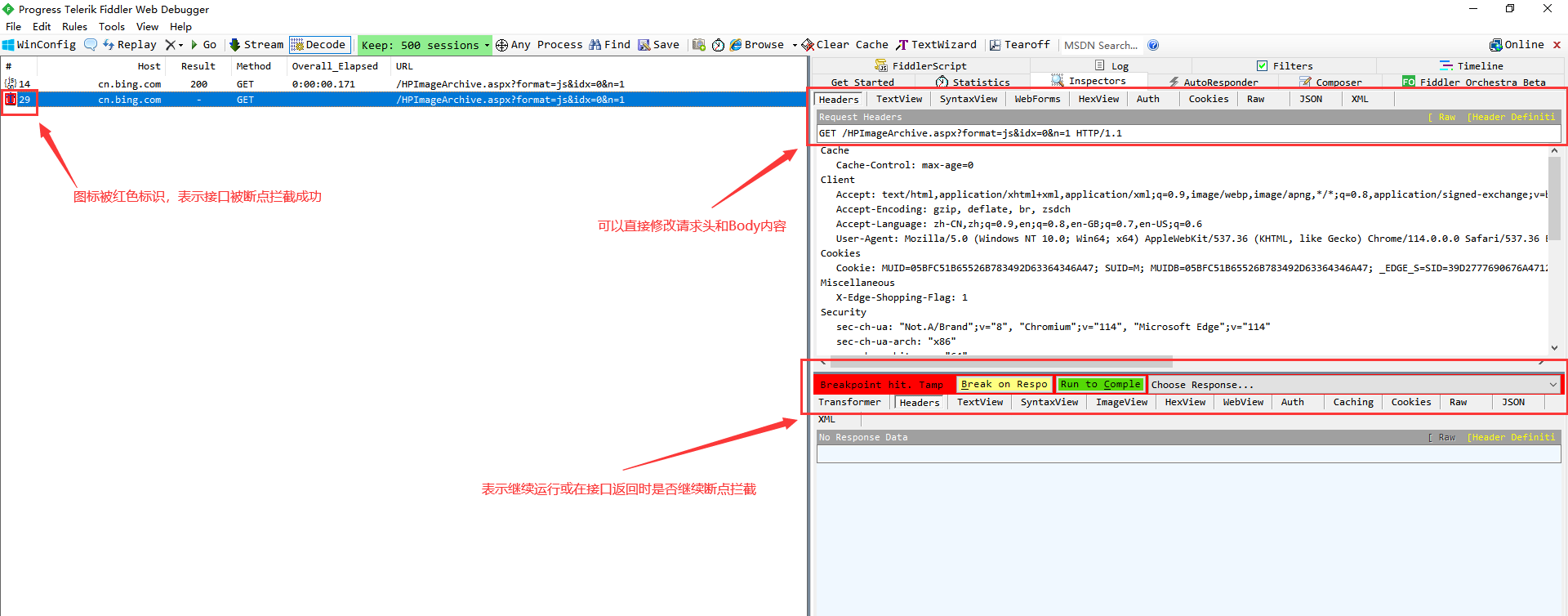
URL成功被拦截时,在fiddler中的显示如下图:

三个阶段:
- 直接修改
Request请求头和Body内容 Break on Respo:表示在接口返回结果前断点拦截,修改Response响应头和返回结果Run to Comple:接口完成并返回修改后的内容
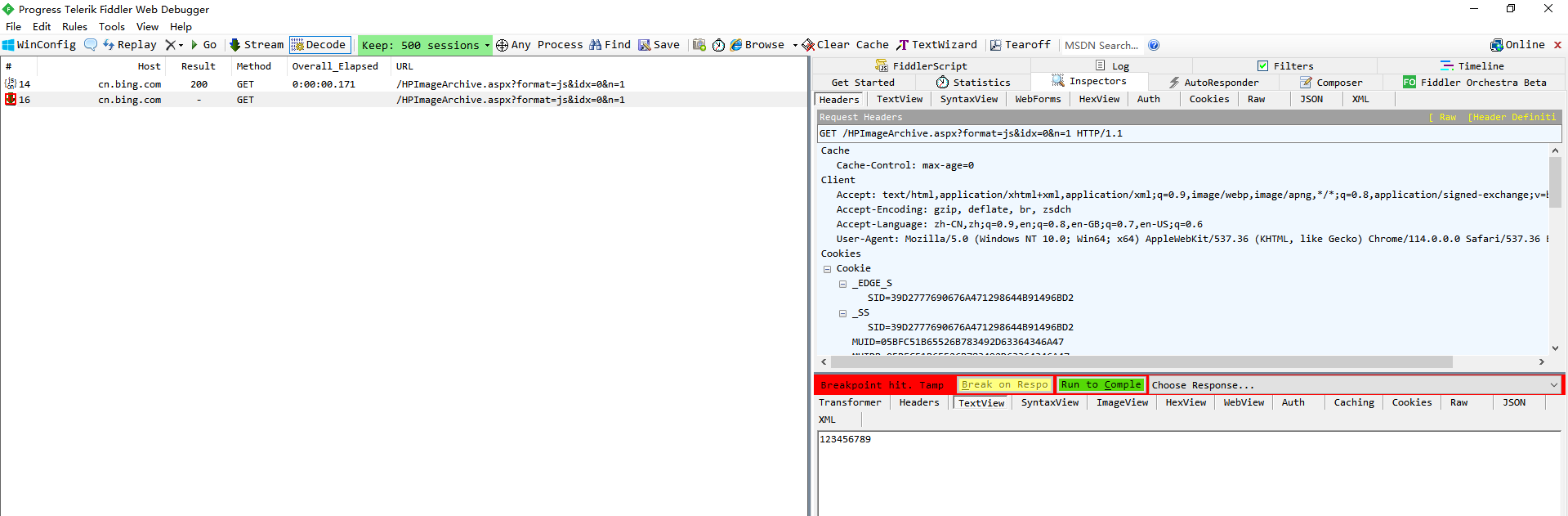
点击Break on Respo,然后在TextView或Raw修改返回值,然后点Run to Comple

可以看到在网页上修改了返回结果

配置拦截所有请求
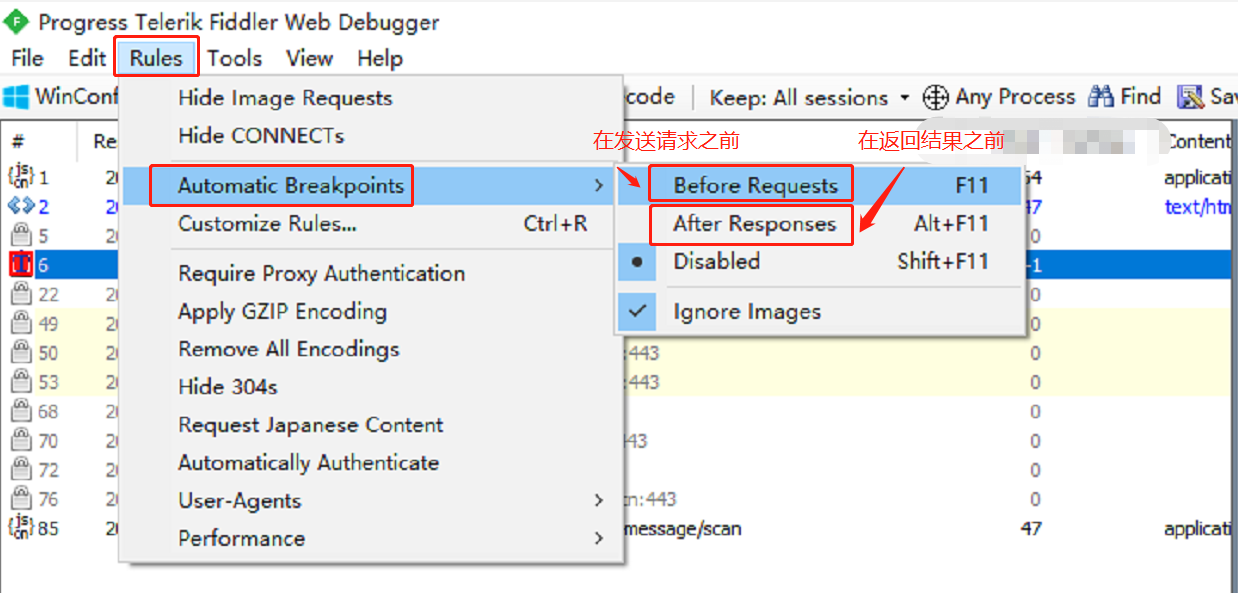
fiddler菜单栏->Rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会拦截所有请求。有两个断点位置:
- before requests:也就是浏览器发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。快捷键F11。
- after responses:也就是服务器响应之后,但是在Fiddler将响应中转给浏览器之前。这时可以修改响应的结果。快捷键ALT+F11。
- Disabled:取消断点。快捷键Shift+F11。

或者直接在fiddler工具最下一行,第三列点击
- 点击一次:在发送请求之前拦截
- 点击两次:在返回结果之后拦截
- 点击三次:取消拦截

AutoResponder修改返回结果
本地文件
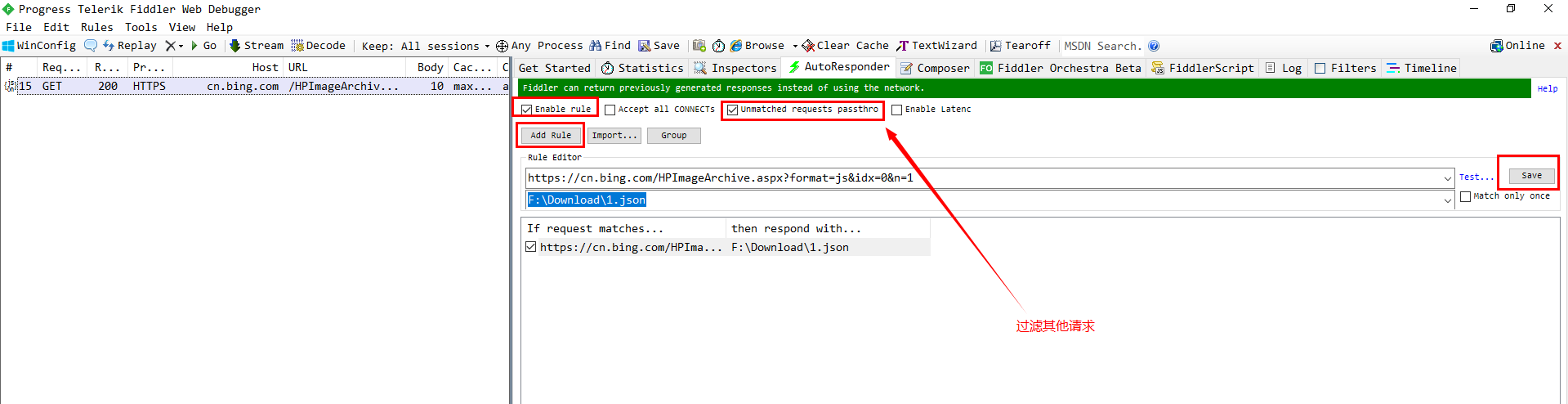
本地新建个文本,填入返回结果{"Code":0}然后再Fiddler中AutoResponder进行配置

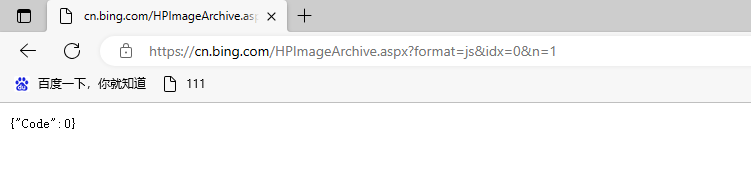
在浏览器中访问,可以看到返回值已经修改

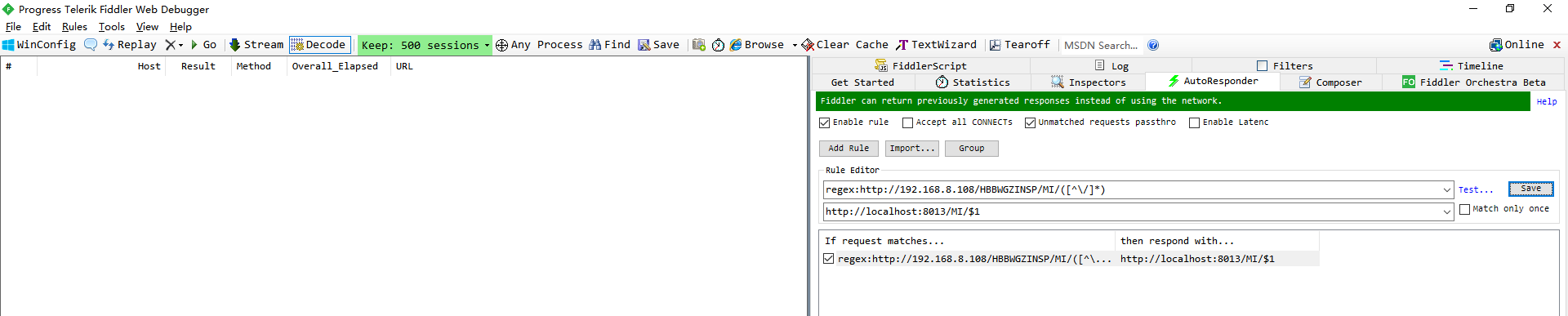
本地Host
第一个参数:regex:http://192.168.8.108/HBBWGZINSP/MI/([^\/]*)
第二个参数:http://localhost:8013/MI/$1
这是转接对应IP所有的请求,当然也可以填指定的请求

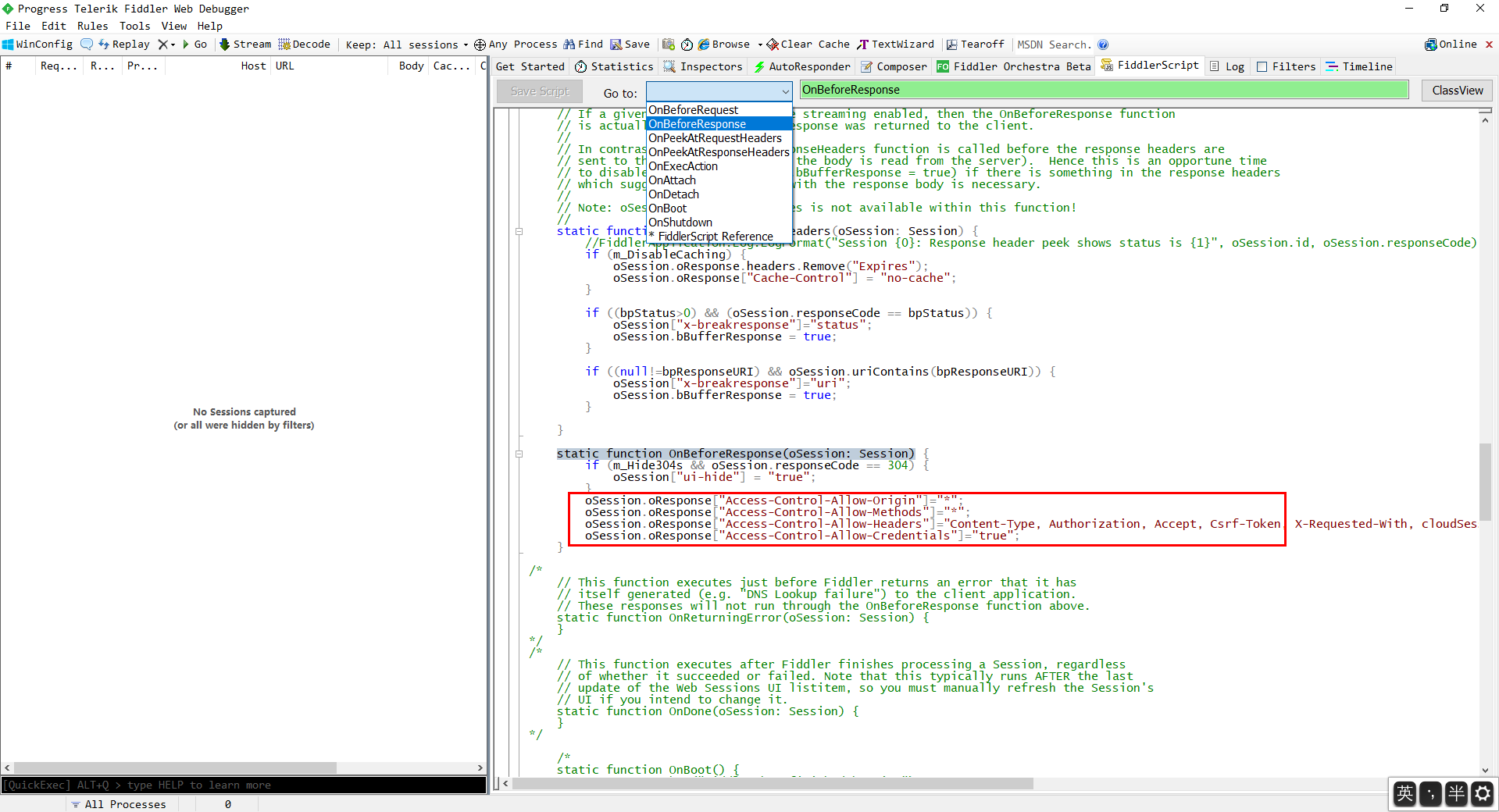
解决跨域问题
点击FiddlerScript或者在菜单栏中找到Rules => Customize Rules...或者输入Ctrl + R快捷键打开FiddlerScript,参考文档
在class Handlers类顶部添加以下代码
public static RulesOption("Force CORS")
var m_ForceCORS: boolean = true;在OnBeforeResponse方法中添加以下代码
oSession.oResponse["Access-Control-Allow-Origin"]="*";
oSession.oResponse["Access-Control-Allow-Methods"]="*";
oSession.oResponse["Access-Control-Allow-Credentials"]="true";
oSession.oResponse["Access-Control-Allow-Headers"]="Content-Type, Authorization, Accept, Csrf-Token, X-Requested-With, cloudSession, WbeSession, Cookie";



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下