postman校验脚本与newman
Test
在postman的collections中选择文件夹或者单个请求中找到(如果文件夹和单个请求中都有填写,优先执行上层)

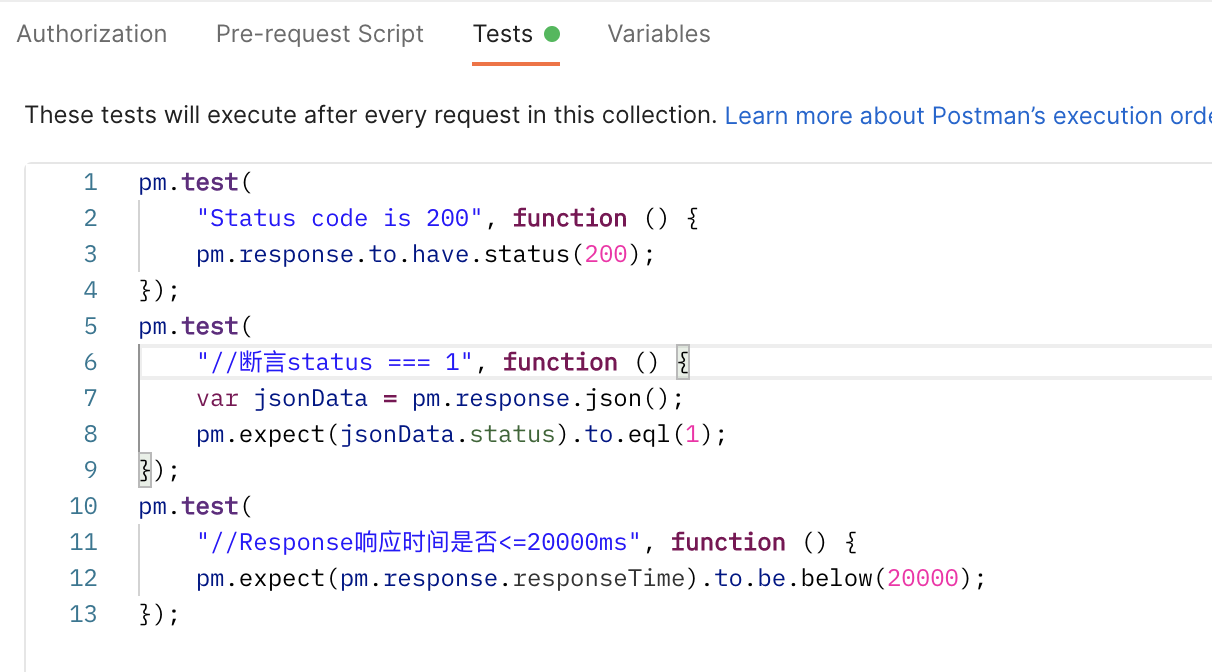
这些测试将在此集合中的每个请求之后执行,通常执行一些测试校验,下面来看看吧
校验是否为200
pm.test( "Status code is 200", function () { pm.response.to.have.status(200); });
校验响应时间是否小于3秒内
pm.test( "//Response响应时间是否<=3000ms", function () { pm.expect(pm.response.responseTime).to.be.below(3000); });
校验返回结果中是否包含某个字符串
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); });
校验返回结果是否等于该字符串
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); });
校验返回结果中某个字段值是否等于某个值
pm.test("Your test name", function () { //设置jsonData变量用来接收postman的json格式的返回数据 var jsonData = pm.response.json(); //判断返回数据中,msg字段是结果是否为OK //此处与需要注意一下json格式,jsonData为整个接口的返回数据,jsonData.msg是第一层级字段 pm.expect(jsonData.value).to.eql(100); });
校验响应头是否包含某个值
pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); });
postman与newman
Newman 是 Postman 推出的一个 nodejs 库,直接来说就是 Postman 的json文件可以在命令行执行的插件。
Newman 可以方便地运行和测试集合,并用之构造接口自动化测试和持续集成。
npm install -g newman //下载newman
npm install -g newman-reporter-html //下载输出报告html插件
newman --version //查看版本号

选择postman的第一层级目录选择export导出json
导出环境变量

newman run <导出json路径> -e <导出环境变量路径> --reporter-html-export /usr/local/xhs_smoke.html
--reporter-html-export 为生成html报告的目录
版权声明:本文原创发表于 博客园,作者为 RainBol 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。




