初学Django基础03 分页,django后台,form表单校验及ModelForm
django几种自带的几种模块
分页
# 导入分页 from django.core.paginator import Paginator # 专门做分页的 le = list(range(100)) # 对整个分页做操作 page_obj = Paginator(le, 20) # 参数一为一个list,参数二为显示多少条 print(page_obj.count) # 查询分页总共多少条数据 print(list( page_obj.get_page(2))) # 获取第几页的数据 [20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39] print(page_obj.object_list) # 原始的数据 print(page_obj.num_pages) # 总共分了几页 print(page_obj.page_range) # 分页范围 # 对单独页做操作 page6 = page_obj.get_page(6) print(page6.has_next()) # 返回布尔值,是否有下一页的数据 page6.has_other_pages() # 是否有其他页,判断是否需要分页 page6.has_previous() # 是否有上一页 page6.next_page_number() #下一页的页码,注意没有会报错 page6.previous_page_number() #上一页的页码,注意没有会报错 page6.end_index() # 首页页码 page6.start_index() # 末尾页页码 print(page6.paginator) # 获取整个分页的对象 print(page6.number) # 获取当前的页码
django的后台管理
django后台在默认已经配置
# url.py
urlpatterns = [ path('admin/', admin.site.urls),]
python manage.py createsuperuser # 第一次进入时需要为django添加超级管理员用户
admin后台数据管理,添加对应的表
# admin.py from django.contrib import admin # Register your models here. from . import models # 增加models里面的所有表,这样做django会在后台自动创建对表的增删改查管理 admin.site.register(models.Nav) # register注册对应的表 admin.site.register(models.Article)

但是这些仅仅不够,往往后台的表是能够展示指定的字段并对进行增删改查的,所以我们在上面基础上补充一些
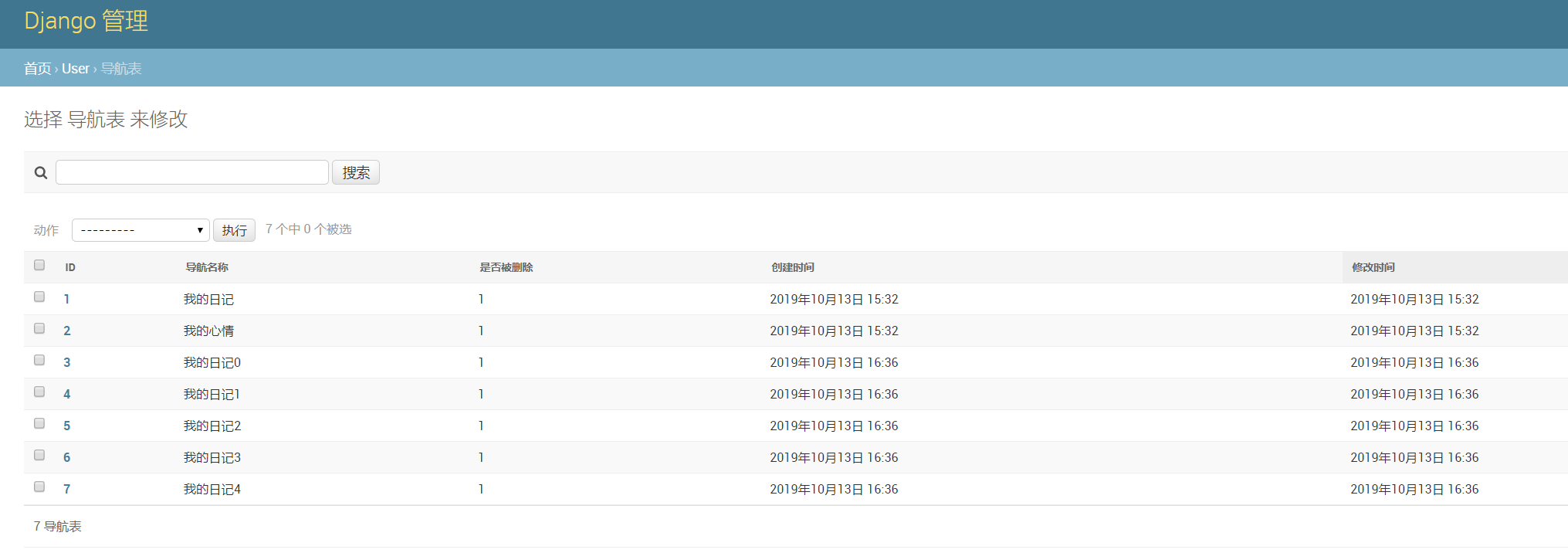
from django.contrib import admin # Register your models here. from . import models class ArticleAdmin(admin.ModelAdmin): # 必须继承admin.ModelAdmin,其封装了一些管理选项和功能,下面的类方法都是固定格式 list_display = ['id', 'title', 'img', 'nav'] # list_display需要显示的字段 search_fields = ['title', 'content'] # 需要实现搜索功能的字段 list_per_page = 5 # 每页显示5条数据 list_filter = ['nav'] # 筛选过滤器 class NavAdmin(admin.ModelAdmin): list_display = ['id', 'name', 'is_delete', 'create_time', 'update_time'] search_fields = ['name'] list_per_page = 10 admin.site.register(models.Article, ArticleAdmin) # 注册时加上参数(表结构类,刚刚添加的类) admin.site.register(models.Nav, NavAdmin)
#使用装饰器的形式添加 @admin.register(models.Nav) class NavAdmin(admin.ModelAdmin): list_display = ['id', 'name', 'is_delete', 'create_time', 'update_time'] search_fields = ['name'] list_per_page = 10

扩展
@admin.register(models.Student) class StudentAdmin(admin.ModelAdmin): # 编辑/新增详情页 exclude = ['money'] # 排除新增/编辑页面需要显示的字段 fields = ['name', 'phone'] # 新增/编辑页面需要显示的字段 # 列表页 list_display = ['phone', 'money', 'create_time', 'update_time', 'status', 'Email', 'is_delete'] list_display_links = ['phone', 'Email'] # 指定哪些在列表页显示的字段上加链接,快速进入编辑页面 search_fields = ['phone'] list_per_page = 10 ordering = ['create_time'] # 排序, 影响order_by date_hierarchy = 'create_time' # 在列表页上面添加规则,一般用于过滤时间字段 # 自定义操作 actions_on_top = True # 指定列表页按钮的是否在上边, 设置为True则在上面,默认为actions_on_top = True # actions_on_bottom = True # 和actions_on_top一样,只不同在下方 def fun1(self): '''do some thing...''' def fun2(self): '''do some thing...''' def fun3(self, request, queryset): # 参数一,所有请求相关,参数二,操作数据的对象,我们可以进行queryset.filter()取数据 queryset.update(status=1) # 把status字段变为1 def fun4(self, request, queryset): queryset.update(status=0) # 把status字典变为0 fun3.short_description = '启用' # short_description后台显示的名称 fun4.short_description = '停用' # 自定义删除变为非物理删除(当我们在后台删除数据后,后台数据真的会被删除,这称为物理删除,而生产环境我们需要建一个字段is_delete区分) admin.site.disable_action('delete_selected') # 禁用默认的删除操作 def del_fun(self, request, queryset): # 重新定义 queryset.update(is_delete=0) actions = [fun1, fun2, fun3, fun4] # 自定义函数,在列表页会动作栏会看到函数名,点击执行函数就会被触发了 # 加入到action列表中 admin.site.add_action(del_fun, '删除用户') # 注册到admin站点中 # 我们发现被删除的用户还显示在列表页,所有我们需要重写获取django获取列表页的方法 def get_queryset(self, request): queryset = super().get_queryset(request) return queryset.filter(is_delete=1)
django form表单数据校验
先构建学生表,做一个添加学生的信息,校验请求传给后台的例子
# models.py class Student(models.Model): name = models.CharField(verbose_name='名称', max_length=10) phone = models.CharField(max_length=11, unique=True, verbose_name='手机号') money = models.FloatField(verbose_name='钱', default=0, null=True) class Meta: verbose_name = '学生表' verbose_name_plural = verbose_name db_table = 'student' def __str__(self): return self.name
之后我们要在view.py中写校验逻辑了,之前我们会这样写,这是比较繁琐的做法↓
# view.py
def Student(request): #之前的实现 name = request.POST.get('name') phone = request.POST.get('phone') money = request.POST.get('money') if name and phone and money: data = {'status':'1','msg':'通过'} else: data = {'status':'0','msg':'不通过'} return HttpResponse(json.dumps(data))
django作为一个10多年的成熟框架有了自己的校验,来看看django form的实现↓
# view.py
from django import forms class StudentForm(forms.Form): name = forms.CharField(min_length=2, max_length=10, required=True) # required必传值,默认为必传,min_length最小值,max_length最大值 phone = forms.CharField(min_length=11, max_length=11) money = forms.FloatField() def clean_phone(self): # 钩子函数,django在校验时也会对钩子函数校验(clean_加字段名开头的),针对单个字段进行校验 phone = self.cleaned_data['phone']
...
def clean(self): # 钩子函数,直接写clean是对上面的name,phone,money,所有字段都可以进行校验
phone = self.cleaned_data['phone']
name = self.cleaned_data['name']
money = self.cleaned_data['money']
...
def Student(request): stu_form = StudentForm(request.POST) # 实例化 if stu_form.is_valid(): # 是否符合校验结果 true_data = stu_form.cleaned_data # 拿到校验通过的数据,返回的是一个字典 data = {'msg': '校验成功', 'dat': true_data} models.Student.objects.create(**true_data) # 添加到数据库中 else: print('error', stu_form.errors) # 返回html的页面展示结果 print('error', stu_form.errors.get_json_data()) # 返回json类型数据 data = {'msg': '校验失败'} return HttpResponse(json.dumps(data, ensure_ascii=False))
继承方法,ModelForm会自动验证models.py的student结构表,这样连写form都省了
# view.py from .models import Student from django.forms import ModelForm class StudentForm(ModelForm): class Meta: model = Student #建立验证关系 fields = '__all__' #代表验证所有的字段 # fields = ['name','phone'] #验证指定字段 # exclude = ['money'] #验证所有字段排除这个字段




 浙公网安备 33010602011771号
浙公网安备 33010602011771号