webpack 安装与使用教程
最稳定版本webpack 3.11.0
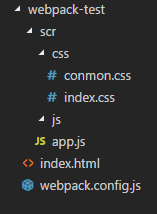
1. 手动或通过npm 新建如下的目录
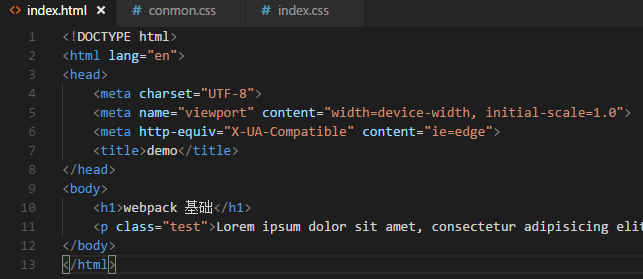
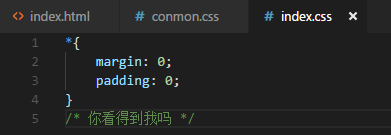
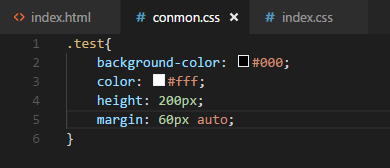
2. 给 index.html,index.css,common.css 添加样式
3. 在webpack-test文件下 使用bash 执行:npm init -y //-y 表示全都yes
4. bash执行:npm install -D webpack@3.11.0
5. bash 继续执行 npm i -D css-loader style-loader extract-text-webpack-plugin
6. 在app.js 添加样式
7. 还记得之前添加的 webpack.config.js吗?现在要配置它
8. 这时,在bash中输入 webpack 即可进行打包
9. 如果不行,那就是webpack 自己的问题可以 在生成的package.json 中添加一段代码
"build":"webpack",
10. 在bash中输入 npm run build 即可进行打包
11. 在index.html中 引入dist文件夹里的 app.boundle.js 即可显示样式