001-Leaflet-地图初始化
一、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>001-Leaflet-地图初始化</title> 9 <link rel="stylesheet" href="../leaflet/leaflet.css"> 10 <style type="text/css"> 11 html, 12 body { 13 margin: 0; 14 padding: 0; 15 } 16 17 #map { 18 width: 100%; 19 height: 100vh; 20 } 21 </style> 22 </head> 23 24 <body> 25 <div id="map"></div> 26 <script src="../leaflet/leaflet.js"></script> 27 <script> 28 //地图初始化 29 var map = L.map('map').setView([39.915085, 116.3683244], 13); 30 //添加图层 31 L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}', { 32 attribution: '<a href="https://www.cnblogs.com/RadyGo/">我的博客</a>' 33 }).addTo(map); 34 //添加点位 35 L.marker([39.915085, 116.3683244]).addTo(map) 36 .bindPopup('可自定义的弹框内容。') 37 .openPopup(); 38 </script> 39 </body> 40 41 </html>
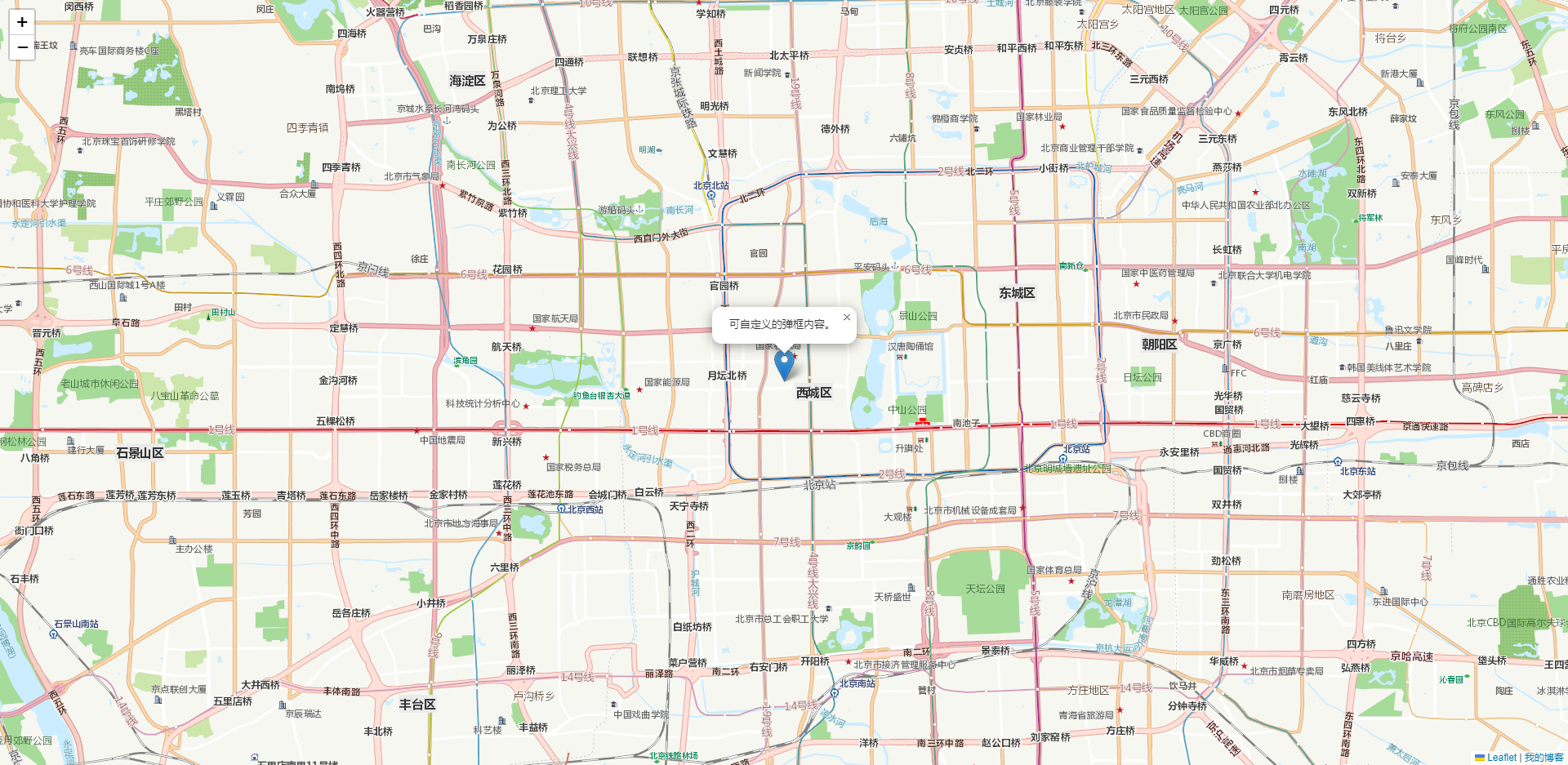
二、效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端