第二次相遇-mpvue项目-注册静态页面的编写
第二次相遇 登录和注册静态页面的编写
准备工作
在开始静态页面的开始之前,我们需要了解一下项目的文件构造。
并且需要执行一下命令下载需要的包。
利用包管理工具npm,在你的项目所在为止执行npm install / npm i的命令,就可以自动下载所需要的包。
当然在执行之前,需要安装好npm 具体安装教程可以百度,我这里给出两个链接。
本次我的编写工具使用的是vscode,当然通过vscode,webstrom都不可以让我们实现预览功能。
所以我们还需要将文件导入到微信开发者工具中,之后每次改动过文件,只需要ctrl+s保存之后,微信开发者工具会自动编译,就可以看到改变了。
需要注意的是每次我们对页面进行添加和删除之后,都需要在app.json的pages数组中,进行相应的改动,并且重新进行一次编译命令。也就是
npm run dev
注册页面的功能分析和文件夹
静态页面需要的是能够不通过调用外部接口,通过单纯的JS编写和HTML编写,就可以完成页面的功能。
在注册页面中,我们需要用户输入的信息是
信息 | 数据类型
---|---
用户名 | text
密码 | password
在页面的搭建中,核心的组件就是三个文本输入框,需要一个引导用户操作的按钮,如果考虑到用户便于用户操作方面,还可以加入两个清空输入的按钮。
基于以上的设计,我们开始着手编写界面。
首先是两个文本框的摆放。
在这里我就不多介绍关于vue复杂的相关知识了,之后我可能会同步写一些关于vue的一些小技巧和需要迈过的坑。
我们需要知道的是,在mpvue的框架中,vue语法,和小程序语法是通用的,也就是说我们可以在很大程度上,取两者之精华,去两者之糟粕。
创建好文件夹之后,需要注意的是,每个文件夹下如果有json文件,需要在文件中加入"{}"。
注册页面编写
在js文件中对页面进行挂载之后,我们就可以正式开始我们的编写之旅了。
首先我们需要确定的是,三个文本框的摆放位置。
在这里我就不追求美观了,这里只带大家感受一下对于页面思考过程和编写过程,俗话说好记性不如烂笔头。
对于编写程序也一样,千言不如一试。在之后也希望大家可以多自己完成编写一些代码,享受思考问题解决问题的思路。
好了我们书归正传,三个文本框也就代表着三个input直接在一个div中放入三个input即可,利用placeholder属性可以在文本框中预置文本。
之后就可以摆放两个按钮(确定和清空)。
代码如下:
<div class="index">
<input type="text" name="nickname" id="" placeholder="请输入想要注册的用户名" v-model="nickname">
<input type="password" name="password1" id="" placeholder="请输入你的密码" v-model="password1">
<input type="password" name="password2" id="" placeholder="请再次输入你的密码" v-model="password2">
<!--确认弹框-->
<div class="box" v-show="isshow">
<div class="title">
<article>确认使用以上信息吗?</article>
</div>
<p class="sure">确认</p>
<p class="cancel">取消</p>
</div>
<div class="b">
<button @click="submit">注册</button>
<button @click="reset" class="clear">清空</button>
</div>
</div>
在这里需要解释的关于v-model的使用,v-model是vue提供的一个语法糖,它能够实现数据的双向绑定,所以在JS中修改数据,或者在文本框中输入数据其实是等价的,他们都会存放在同一个变量中。
后续的清空功能也是基于v-model实现的,只需要在js中将数据清空,文本框中的内容也会随之清空。
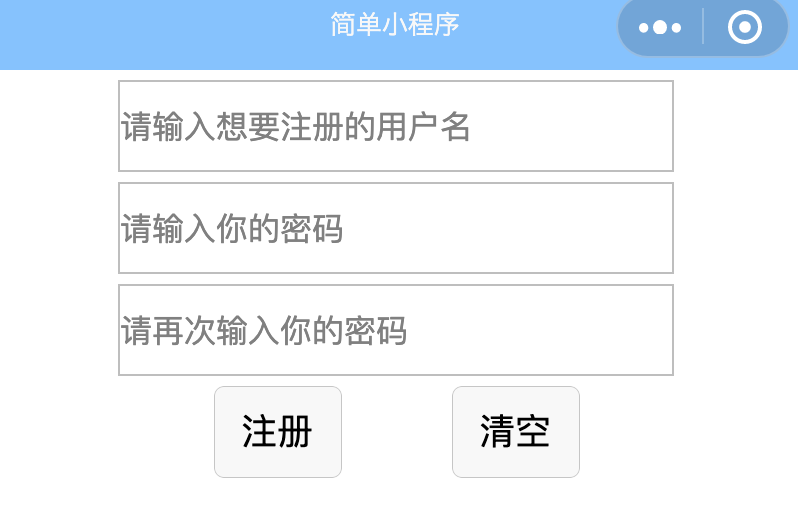
效果图如下所示: