微信小程序开发-mpvue项目的初始化
刚上大一的时候,就传出微信要推出一个小程序模版,能够让开发者在上面开发自己的前端界面。
当时就感到很有兴趣,当时接触到的更多的C语言,JAVA,python这种语言,对于JS,HTML这种解释性语言并没有太多的接触,而且听说在不久的将来还会面向更多的用户,全民都可以参与到其中。
所以在能够注册微信小程序的开发账号之后,赶紧就上手玩了起来。
很难过的是当时并没有编写技术博客的习惯,现在就算是补充当时的遗憾,从零开始搭建一个微信商城的小程序模版把。
首先,我们开发一款程序,需要确定自己的技术选型。
从微信商城的角度来讲,因为存储商品的数据量是不算小的,所以,我没有选择用小程序·云开发的功能,而是用mysql数据库作为数据库。
通过后端调取数据,利用AJAX请求发送和接收数据。
确定了技术选型,我们就开始,确定一下自己的业务需求。
在我的业务需求中规定了用户登录、用户注册、收藏、添加购物车等功能,将在接下来的章节中一一实现。
本章先从注册和登陆的静态页面开始编写。
在本次的项目中,采用mpvue的小程序开发框架。在mpvue的官网中可以查看到详细的文档和其他信息。
在cmd中运行命令跳转到你想要保存工程的文件夹中,运行下列命令。(用自己的名字替换下方的“you program name”)
vue init mpvue/mpvue-quickstart “you program name”
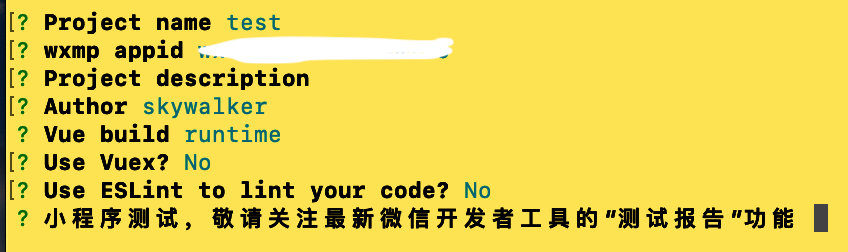
运行之后,需要完成一下信息的填写。

project name : 工程名,如果和你运行初始化命令的名字不同,以初始化命令中的名称为准。
wxmp appid: 你的小程序APPID
project descrption:对于小程序的描述
Author: 作者名称,随意填写
Vue build:一般就选择runtime
use Vuex:包管理工具这里没有选择使用
use ESLint: 是否使用代码检查工具,这里没有使用,模版太苛刻了,我懒得用哈哈哈(觉得自己的代码编写格式不好的童鞋可以使用,相信我,坚持下来你的代码绝对干净整洁。)
交代完以上信息,我们就完成了我们的项目构建,接下来我们就要进入小程序的世界了,准备好的童鞋可以进入下一章节了





