【概念】SVG(2)
Style
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <style type="text/css"><![CDATA[ #MyRect:hover { stroke: black; fill: red; } ]]></style> </defs> <rect x="10" height="180" y="10" width="180" id="MyRect"/> </svg>
样式分离啊,注意上面有个hover,感觉像在使用css一样~
下面是内嵌的,缺点就是木有样式和行为分离:
<rect x="10" height="180" y="10" width="180" style="stroke: black; fill: red;"/>
最后从外面导入样式
<?xml version="1.0" standalone="no"?> <?xml-stylesheet type="text/css" href="style.css"?> <svg width="200" height="150" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect height="10" width="10" id="MyRect"/> </svg>
在style.css文件里面写上
#MyRect { fill: red; stroke: black; }
Gradients
一个gradient就是从一个颜色到另一个颜色的平滑转变。类型:
- Linear
- Radial
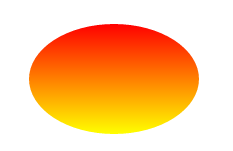
Linear
<svg height="150" width="400"> <defs> <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%"> <stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" /> <stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" /> </linearGradient> </defs> <ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> </svg>
执行步骤:
- <linearGradient>标签上的id为每一个gradient定义了与众不同的名字
- <linearGradient> 中的 x1, x2, y1,y2 定义了渐变开始和结束的位置
- 渐变的颜色范围可以是一种亦或多种颜色。每一种颜色都由<stop>标签指定颜色的开始和结束位置。
- ellipse中的fill属性将gradient和ellipse连接起来,也就是渐变作为填充显示在ellipse中

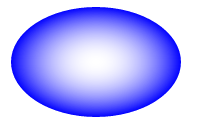
Radial Gradient
<radialGradient> 元素用来定义一个圆圈渐变(a radial gradient).
<radialGradient>元素必须内嵌在<defs> 标签中. <defs>标签用于简短的定义以及包含了一些特殊元素的定义(例如gradients)
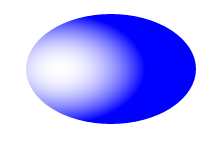
<svg height="150" width="500"> <defs> <radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%"> <stop offset="0%" style="stop-color:rgb(255,255,255); stop-opacity:0" /> <stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" /> </radialGradient> </defs> <ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" /> </svg>
代码解释:
- <radialGradient>标签上的id为渐变定义了一个独一无二的名字
- cx, cy 和 r 定义了最外围的圆, fx 和fy 定义了内部的圆
- 渐变的颜色范围可以包括两个亦或多个颜色。每个颜色都由<stop>标签定义了颜色的开始和结束。
- 利用ellipse中个fill属性,将渐变作为填充颜色填充到ellipse中

如果不设置fx和fy则默认和cx,cy定义是一样的。
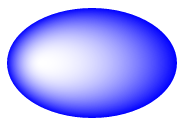
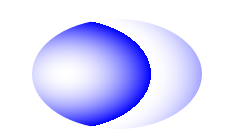
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="0.2" fy="50%">

<radialGradient id="grad1" cx="0.2" cy="50%" r="50%" fx="0.2" fy="50%" spreadMethod="pad">

可以看见默认的设置是spreadMethod="pad",也就是填充
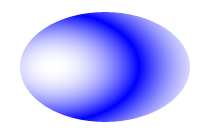
<radialGradient id="grad1" cx="0.2" cy="50%" r="50%" fx="0.2" fy="50%" spreadMethod="repeat">

注意上面是repeat,重复白,蓝渐变
<radialGradient id="grad1" cx="0.2" cy="50%" r="50%" fx="0.2" fy="50%" spreadMethod="reflect">

上面的reflect,和repeat呈现的方式相反,是蓝,白
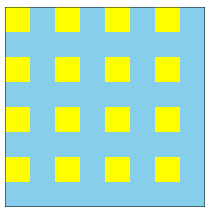
Pattern
<svg width="200" height="200"> <defs> <pattern id="Pattern" x="0" y="0" width=".25" height=".25"> <rect x="0" y="0" width="50" height="50" fill="skyblue"/> <rect x="0" y="0" width="25" height="25" fill="yellow"/> </pattern> </defs> <rect fill="url(#Pattern)" stroke="black" x="0" y="0" width="200" height="200"/> </svg>