[软件测试学习] 等价类划分方法的运用
1. 问题描述
在三个文本框中输入字符串,要求均为1到6个英文字符或数字,按ok结束
2. 以输入条件划分等价类
条件1: 字符;
条件2: 1<=文本1长度<=6;
条件3: 1<=文本2长度<=6;
条件4: 1<=文本3长度<=6;
| 编号 | 有效等价类 | 编号 | 无效等价类 |
| 1 | 字符 | 6 | 1个含非字符 |
| 7 | 2个含非字符 | ||
| 8 | 3个含非字符 | ||
| 2 | 1<=文本1长度<=6 | 9 | 文本1长度为0 |
| 10 | 文本1长度大于6 | ||
| 3 | 1<=文本2长度<=6 | 11 | 文本2长度为0 |
| 12 | 文本2长度大于6 | ||
| 4 | 1<=文本3长度<=6 | 13 | 文本3长度为0 |
| 14 | 文本3长度大于6 | ||
| 5 | 3个输入有效 | 3个输入无效,2个输入无效,1个输入无效 |
3.设计测试用例
| No | 文本框1; 文本框2; 文本框3 | 覆盖等价类 | 期望输出 |
| 1 | 12ahW; Q1sE2; 32DAss | 1,2,3,4,5 | 输入正确 |
| 2 | &*1 ; as1We; w12Dd | 6 | 文本框1含非法字符 |
| 3 | saq13; $%D2; (*22A | 7 | 文本框2、3含非法字符 |
| 4 | QW1#; Ds2#4; d$ | 8 | 文本框1、2、3含非法字符 |
| 5 | ; niw1w; qq1S | 9 | 文本框1位空 |
| 6 | 12heosjdc; sad2; s222 | 10 | 文本框1长度超过6 |
| 7 | dd; ;3213d2 | 11 | 文本框2为空 |
| 8 | we; eq2332dW; e23 | 12 | 文本框2长度超过6 |
| 9 | wwe1; ewcD22; | 13 | 文本框3为空 |
| 10 | da; 23e; 232321dsdqd | 14 | 文本框3长度超过6 |
4.测试结果
| No | 效果 |
| 1 |  |
| 2 |
|
| 3 |  |
| 4 |  |
| 5 |  |
| 6 |  |
| 7 |  |
| 8 |  |
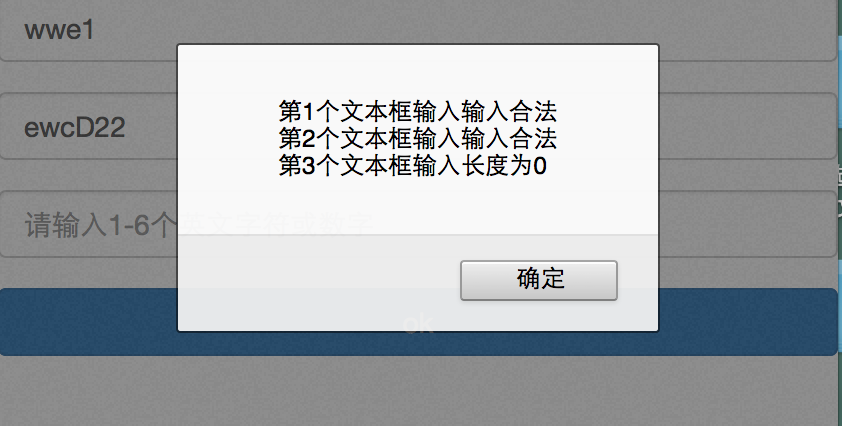
| 9 |  |
| 10 |  |
5.其他思考
这次作业也只是考虑到了很简单的情况,在实际情况下应该有很多问题需要考虑:
比如 界面测试:填写文本框的时候用什么方式进行两个文本框中间的切换,回车还是移动鼠标。
再比如,根据界面设计的不同用例可能也不一样:
这里用对话框显示结果,但是不排除其他情况下,是在填写的时候文本框显示对或者错来实时反应填写情况。
由此也可以想到,测试有很多相关因素,不仅仅是根据基本需求。
6.代码附录
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 <%request.setCharacterEncoding("utf-8"); %> 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <script type="text/javascript"> 10 function fun() 11 { 12 var reg = /^[A-Za-z0-9]+$/; 13 var inputArray = new Array(3); 14 var alertStr = new Array("长度为0","长度大于6","非法字符", "输入合法"); 15 var i; 16 for(i = 0; i<3; i++){ 17 var s = document.getElementById(i).value; 18 if(arr=s.match(reg)){ 19 if(s.length > 6) inputArray[i] = 1; 20 else inputArray[i] = 3; 21 } 22 else{ 23 if(s.length < 1) inputArray[i] = 0; 24 else inputArray[i] = 2; 25 } 26 } 27 28 tips = ""; 29 var j; 30 for(j = 0; j<3; j++){ 31 index = inputArray[j]; 32 tips += "第"+(j+1)+"个文本框输入"+alertStr[index]+"\n"; 33 } 34 alert(tips); 35 } 36 </script> 37 <head> 38 <base href="<%=basePath%>"> 39 40 <title>My JSP 'index.jsp' starting page</title> 41 <meta http-equiv="pragma" content="no-cache"> 42 <meta http-equiv="cache-control" content="no-cache"> 43 <meta http-equiv="expires" content="0"> 44 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 45 <meta http-equiv="description" content="This is my page"> 46 <link href="./css/bootstrap.min.css" rel="stylesheet" media="screen"> 47 </head> 48 <center> 49 <form> 50 <div class="form-group"> 51 <input class="form-control" name="0" id="0" size="10" placeholder="请输入1-6个英文字符或数字"> 52 </div> 53 <div class="form-group"> 54 <input class="form-control" name="1" id="1" placeholder="请输入1-6个英文字符或数字"> 55 </div> 56 <div class="form-group"> 57 <input class="form-control" name="2" id="2" placeholder="请输入1-6个英文字符或数字"> 58 </div> 59 <div class="form-group"> 60 <button class="btn btn-primary btn-block" type="button" name="button" id="button" onclick="fun();">ok</button> 61 </div> 62 </form> 63 </center> 64 </html>






