QT 中QSplitter实现界面拖拽
通过拖拽下图红框,可以实现左右拖动窗口大小,同时自动生成滚动条

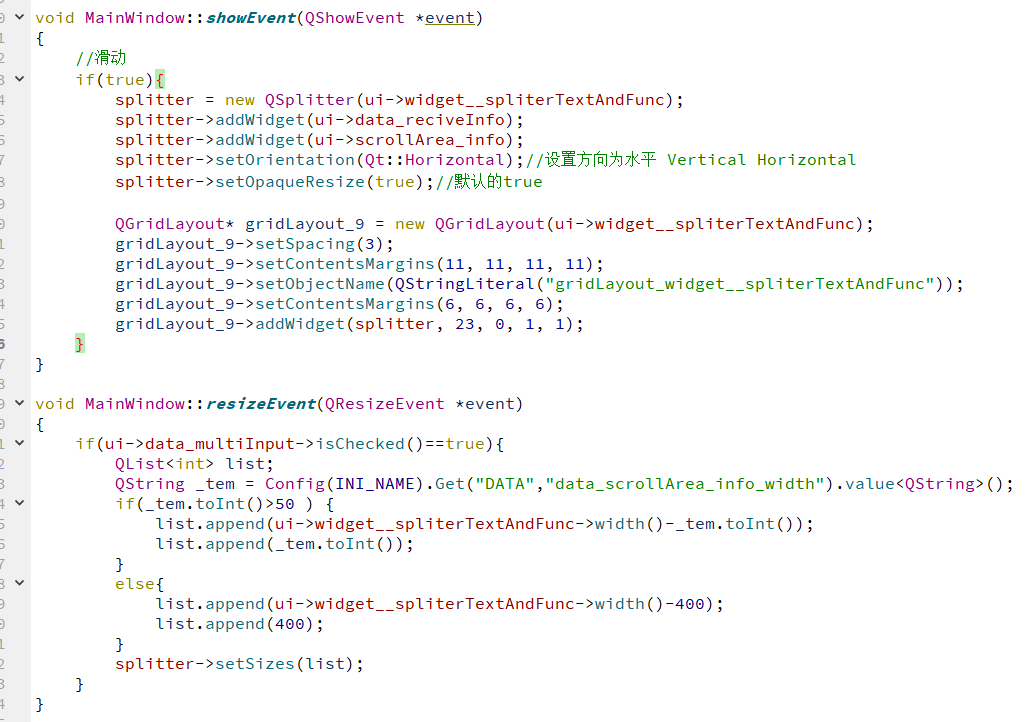
为了实时更新,此处重写了 showEvent 和 resizeEvent 函数 通过 setSizes 函数更改界面大小



若想要隐藏数据,直接让一方hide就可以了如下


//拖动 if(true){ QSplitter* splitter=new QSplitter(ui->groupBox__bm_set); splitter->addWidget(ui->groupBox__tree_set); splitter->addWidget(ui->table_setting); splitter->setOrientation(Qt::Horizontal); splitter->setOpaqueResize(true);//实时显示 QList<int> li;li.append(231);li.append(ui->groupBox__bm_set->width()-231); splitter->setSizes(li); splitter->setChildrenCollapsible(false);//子窗口不折叠 QGridLayout* layout=new QGridLayout(ui->groupBox__bm_set); layout->setObjectName("layout__groupBox__bm_set"); layout->setSpacing(6); layout->setContentsMargins(0,0,0,0); layout->addWidget(splitter,23,0,1,1); }
void MainWindow::changeEvent(QEvent *event) { if(event->type()!=QEvent::WindowStateChange) return; if(this->windowState()==Qt::WindowMaximized)//最大化事件 { QSplitter* splitter = (QSplitter*)ui->groupBox__tree_set->parent(); QList<int> li;li.append(331);li.append(ui->groupBox__bm_set->width()-331); splitter->setSizes(li); } }
QList<int> li;li<<100000<<300000;//比例进行//尽量大 splitter->setSizes(li);
// 2023.10.19 使用中最大最小化发现问题,此处提供一个一个完整的解决方案
注意 针对 QStackedWidget 使用时, 需要针对子page进行操作
//拖动 #include <QSplitter> if(true){ QSplitter* splitter=new QSplitter(ui->stackedWidget_page); splitter->addWidget(ui->group__control); splitter->addWidget(ui->group__filtration); splitter->setOrientation(Qt::Horizontal); splitter->setOpaqueResize(true);//实时显示 QList<int> li;li.append(ui->group__control->width());li.append(ui->group__filtration->width());//均分,实际情况是,UI会根据最小值自动调整 splitter->setSizes(li); splitter->setChildrenCollapsible(false);//子窗口不折叠 QGridLayout* layout=new QGridLayout(ui->stackedWidget_page); layout->setObjectName("layout__groupBox__stackedWidget"); layout->setSpacing(6); layout->setContentsMargins(0,0,0,0); layout->addWidget(splitter,23,0,1,1); }
一个简单的技巧,恢复最小值
this->resize(100,100);//设置为最小
此处提供一种解决方案,隐藏同时,修改窗口大小
//动态修改窗口大小 void MainWindow::on_data_filtration_clicked() { if(ui->data_filtration->isChecked()==false){//隐藏 this->setMinimumWidth(ui->group__control->minimumWidth()+20); this->resize(this->size().width()-ui->group__filtration->size().width(),this->size().height()); ui->group__filtration->hide(); } else {//显示 int filtration_w1=ui->group__filtration->size().width(); if(filtration_w1<=0){ filtration_w1=ui->group__filtration->minimumWidth(); } this->resize(this->size().width()+filtration_w1,this->size().height()); ui->group__filtration->show(); int filtration_w2=ui->group__filtration->size().width(); this->resize(this->size().width()+filtration_w2-filtration_w1,this->size().height()); ui->data_filtration_radio_continue->setChecked(true); ui->data_filtration_radio_stop->setChecked(false); // myDebug; // myDebugNum(this->size().width()); // myDebugNum(ui->group__filtration->size().width()); this->setMinimumWidth(ui->group__control->minimumWidth()+20+ui->group__filtration->minimumWidth()+30); } }
//



 浙公网安备 33010602011771号
浙公网安备 33010602011771号