jQuery UI API - 自动完成部件(Autocomplete Widget)--自动补全功能实现
/
参考菜鸟教程 https://www.runoob.com/jqueryui/api-autocomplete.html
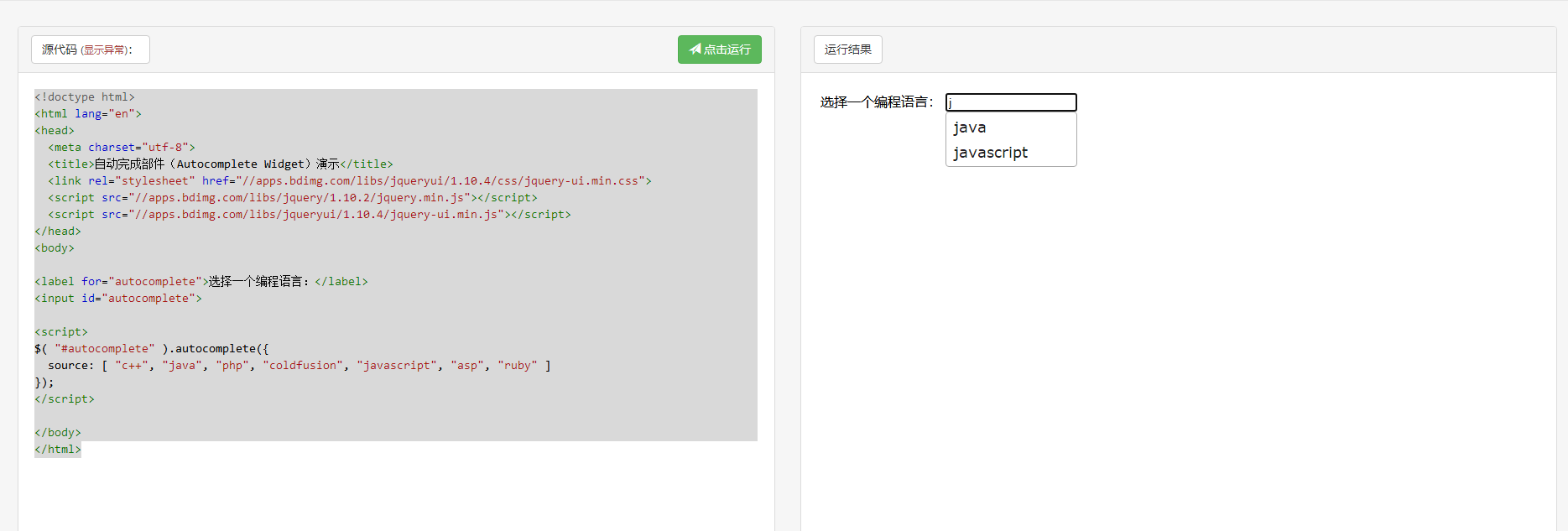
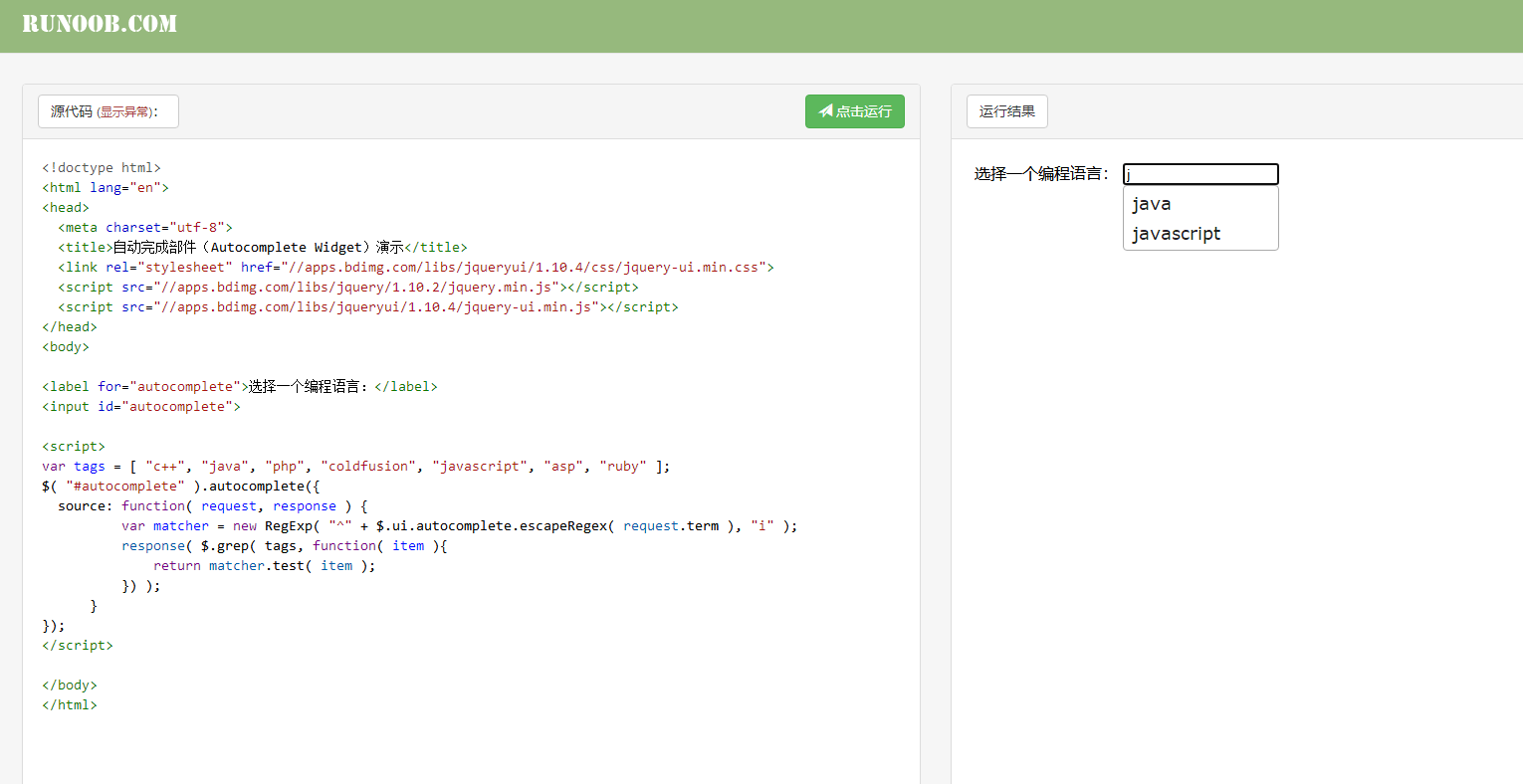
效果如图

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>自动完成部件(Autocomplete Widget)演示</title> <link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css"> <script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <label for="autocomplete">选择一个编程语言:</label> <input id="autocomplete"> <script> $( "#autocomplete" ).autocomplete({ source: [ "c++", "java", "php", "coldfusion", "javascript", "asp", "ruby" ] }); </script> </body> </html>

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>自动完成部件(Autocomplete Widget)演示</title> <link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css"> <script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <label for="autocomplete">选择一个编程语言:</label> <input id="autocomplete"> <script> var tags = [ "c++", "java", "php", "coldfusion", "javascript", "asp", "ruby" ]; $( "#autocomplete" ).autocomplete({ source: function( request, response ) { var matcher = new RegExp( "^" + $.ui.autocomplete.escapeRegex( request.term ), "i" ); response( $.grep( tags, function( item ){ return matcher.test( item ); }) ); } }); </script> </body> </html>
/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号