记录一个css的一个坑,页面内部定义css和外部引入css,作用同一个元素,外部起作用,内部不起作用的原因
最近搞一个前人遗留的一坨山,代码重复率能高达289%,结构凌乱,分散,没有一点整合可言,真的就是机械性的堆砌,一个页面一个完整html,对应一个完整css,还对应一个完整js,整个django的前端优势全没了,,,,,
无意间发现一个css以前我不知道的坑

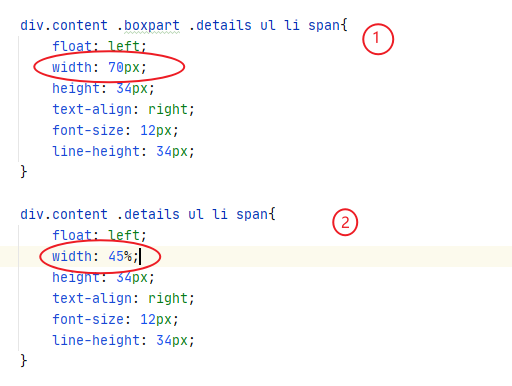
问题现象:图中实际上可以为同一个标签标定,实际情况下1样式是放置在文件中的,样式2是放置在当前html文件中的,按理说,正常显示的应该是当前html文件中的样式2,但是实际效果是外部文件的1样式,
推测原因:我推测,外部样式更加具体,所以,渲染时候,直接使用外面的样式,
解决方法:,html里面的样式定义的和外部样式一样具体.
总结:css样式生效排序 一般情况 行内样式 > 内嵌样式 > 外部样式
css标签定义具体程度高的,尽管修饰的是同一个元素,但可无视以上规则,很有可能外部样式生效,内部样式不生效



 浙公网安备 33010602011771号
浙公网安备 33010602011771号