前端js 分享一个以张html多个小页面切换的一个我推演的方法
实际使用中可能会出现一个页面上出现多个页面根据按钮不同分别展示不同页面的功能,此处分享一个我自己根据kv结构推演的实用函数
为了书写方便此处使用了jquery
为了适应一个页面中有多组跳转的情况,此处进行了额外的kv扩展,进行了不同的active样式的扩展
如果出现多个页面之间包含切换,建议还是每一组都有自己单独的显示kv, (自己测试得出来的结论)
//多个页面切换的函数//注意不要有多余的点 eg: acti.ve 是不被允许的,允许 active 或者 .active //demo $(".user_k").click(function(){clickExchangeUI(".user_k",".user_v")}); // $(".new_k").click(function(){clickExchangeUI(".new_k",".new_v",".right_k",".right_v","active")}); // 其中 user_k 是按钮 user_v 是按钮对应的页面,这两个class是一对kv结构的唯一标识,每一对需要显示的都要有一对kv // current_k current_v 是当前已经显示的一对kv结构,页面初始化时,必须要带上,不然会找不到元素,无法设置display:none // assign_k assign_v 是指定的用于显示当前活动的kv,默认情况是 current_k current_v // customActive 指明当前激活按钮或者其他元素上(K)是否需要添加 active 样式,默认是添加 active 样式的. function clickExchangeUI(key,val,assign_k="",assign_v="",customActive="active"){ if($(key).hasClass("current_k")) return; else{ if(assign_k.length>0){ $(assign_k).removeClass(customActive.replace(".","")); $(assign_v).css({"display":"none"}); $(assign_k).removeClass(assign_k.replace(".","")); $(assign_v).removeClass(assign_v.replace(".","")); $(key).addClass(assign_k.replace(".","")); $(val).addClass(assign_v.replace(".","")); //console.log("11111111"); }else{ $(".current_k").removeClass(customActive.replace(".","")); $(".current_v").css({"display":"none"}); $(".current_k").removeClass("current_k"); $(".current_v").removeClass("current_v"); $(key).addClass("current_k"); $(val).addClass("current_v"); //console.log("222222"); } $(key).addClass(customActive.replace(".","")); $(val).css({"display":""}); } }
//测试demo //修改两个按钮 $(".user1_k").click(function(){clickExchangeUI(".user1_k",".user1_v",".current1_k",".current1_v");}); $(".device1_k").click(function(){clickExchangeUI(".device1_k",".device1_v",".current1_k",".current1_v");}); //新增两个按钮 $(".user2_k").click(function(){clickExchangeUI(".user2_k",".user2_v",".current2_k",".current2_v");}); $(".device2_k").click(function(){clickExchangeUI(".device2_k",".device2_v",".current2_k",".current2_v");}); //切换新增 切换修改 $(".new_k").click(function(){clickExchangeUI(".new_k",".new_v",".right_k",".right_v");}); $(".modify_k").click(function(){clickExchangeUI(".modify_k",".modify_v",".right_k",".right_v");});
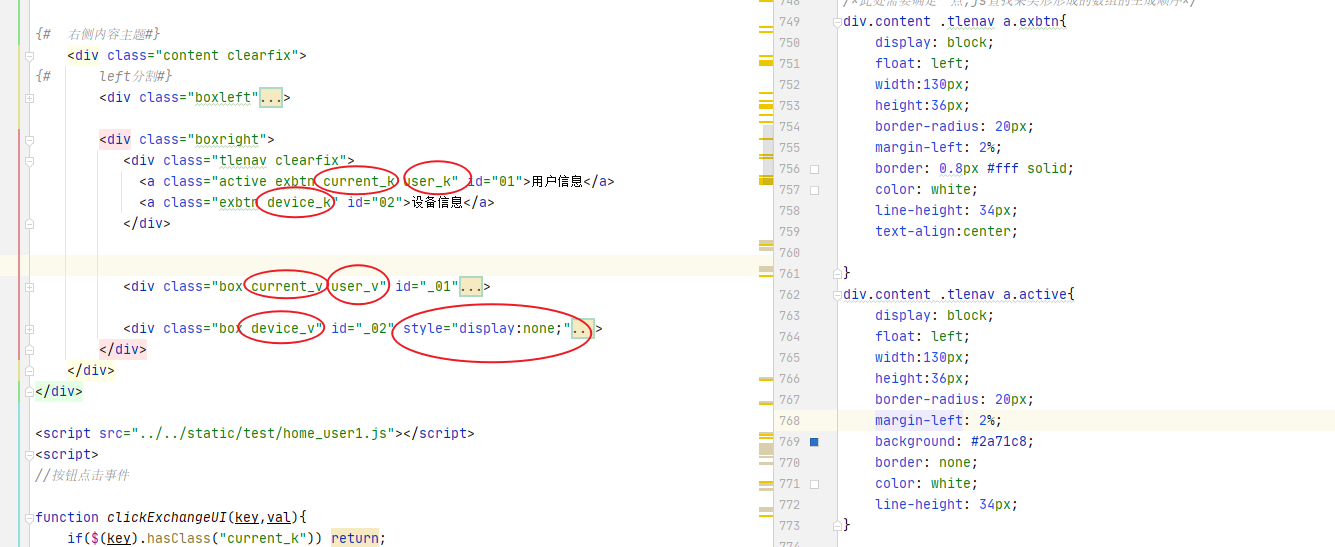
具体的html关键代码如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构