Python开发【第十八篇】Web框架之Django【基础篇】
一、简介
Python下有许多款不同的 Web 框架,Django 是重量级选手中最有代表性的一位,许多成功的网站和 APP 都基于 Django 开发的。
Django 是一个开放源代码的Web应用框架,由 Python 编写。
Django 遵守 BSD 版权,初次发布于2005年7月, 并于2008年9月发布了第一个正式版本1.0 。
Django 采用了 MVC 的软件设计模式,即模型 M,视图 V和控制器 C。
二、安装
在安装 Django 前,系统需要已经安装了 Python 的开发环境。接下来我们来具体看下不同系统下 Django 的安装。
- Python 下载地址:https://www.python.org/downloads/
- Django 下载地址:https://www.djangoproject.com/download/
注意:目前 Django 1.6.x 以上版本已经完全兼容 Python 3.x。
1. Window 下安装 Django
如果未安装 Python 环境,需要先安装 Python。
1)Python 安装
- 选择定制安装,勾选添加到 PATH

- 下一步

- 选择安装目录

- 安装成功

2)Django 安装
第一种安装方法:
- 下载 Django 压缩包
- 解压并和 Python 安装目录放在同一个根目录
- 进入 Django 目录,执行 python setup.py install 后开始安装
第二种安装方法:
打开 cmd 命令窗口,执行命令:
>pip3 install django
返回信息:

提示 “Successfully installed django-1.10.6” ,即为安装成功。
以上两种方法,会将 Django 安装到 Python 的 Lib 下 site-packages 目录。
将这几个目录添加到系统环境变量中: C:\Python35\Lib\site-packages\django;C:\Python35\Scripts;
添加完成后就可以使用 Django 的 django-admin.py 命令新建工程了。
3)检查是否安装成功
输入以下命令进行检查:
>>> import django
>>> print(django.get_version())
返回信息:

如果输出了Django的版本号说明安装正确。
2. Linux 上安装 Django
以下安装位于 Centos Linux 环境下安装,如果是你的 Linux 系统是 ubuntu 请使用 apt-get 命令。
默认情况下 Linux 环境已经支持了 Python。
可以在终端输入python 命令来查看是否已经安装。
1)yum 安装方法
- 查看 python 是否安装

-
安装 setuptools
# yum install setuptools
- 使用 easy_install 命令安装 django
# easy_install django
2)pip 命令安装
# pip install Django
3)源码安装方法
输入以下命令并安装:
# tar xzvf Django-X.Y.tar.gz # 解压下载包 # cd Django-X.Y # 进入 Django 目录 # python setup.py install # 执行安装命令
安装成功后 Django 位于 Python 安装目录的 site-packages 目录下。
通过以上方法安装完成后,验证 Django 是否安装成功:

输出了 Django 的版本号,说明安装成功。
3. Mac 下安装
1)下载
从这里下载最新的稳定版本:Django-1.x.y.tar.gz,在页面右侧列表下载,如下图:

最新的官方版本为 Django-1.10.6.tar.gz。
进入你下载该文件的文件夹目录,执行如下命令:
$ tar zxvf Django-1.x.y.tar.gz
也可以从 Github 上下载最新版,地址:https://github.com/django/django:
git clone https://github.com/django/django.git
2)安装
进入解压后的目录:
cd Django-1.x.y sudo python setup.py install
安装成功后会输出以下信息:
…… Processing dependencies for Django==1.x.y Finished processing dependencies for Django==1.x.y
三、创建第一个 Django 项目
测试版本说明:
-
Python 3.5.2
-
Django 1.10.6
安装 Django 之后,已经有了可用的管理工具 django-admin.py,使用 django-admin.py 创建项目。
1. 创建 HelloWorld 项目
进入项目目录,执行以下命令:
>django-admin startproject HelloWorld
2. 项目目录结构
HelloWorld
├── HelloWorld
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
目录说明:
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
- HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/settings.py: 该 Django 项目的设置/配置。
- HelloWorld/urls.py: 该 Django 项目的 URL 声明,一份由 Django 驱动的网站"目录"。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行项目。
3. 启动服务
1)进入 HelloWorld 目录输入以下命令,启动服务器:
# python manage.py runserver 0.0.0.0:8000
0.0.0.0 让其它客户端连接到服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。
返回信息:

2)测试
在浏览器输入服务器的 IP 及端口号,如果正常启动,输出结果如下:

4. 创建 view.py 文件
在创建的 HelloWorld 目录下的 HelloWorld 目录新建一个 view.py 文件,并输入代码:
1 from django.http import HttpResponse 2 3 def hello(request): 4 return HttpResponse('Hello world!')
5. 绑定 URL 与视图函数
打开 urls.py 文件,删除原来代码,将以下代码复制粘贴到 urls.py 文件中:
1 from django.conf.urls import url 2 from django.contrib import admin 3 from . import view 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^hello/', view.hello), 8 ]
6. 测试
启动 Django 服务器,在浏览器访问:

访问日志:

注意:项目中如果代码有改动,服务器会自动监测代码的改动并自动重新载入,所以如果已经启动了服务器,则不需手动重启。
7. url() 函数
Django url() 可以接收四个参数,分别是两个必选参数:regex、view 和两个可选参数:kwargs、name,接下来详细介绍这四个参数。
-
regex: 正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
-
view: 用于执行与正则表达式匹配的 URL 请求。
-
kwargs: 视图使用的字典类型的参数。
-
name: 用来反向获取 URL。
四、Django 模板
在上一章节中,使用 django.http.HttpResponse() 来输出 "Hello World!",该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。
本章节我们将为大家详细介绍 Django 模板的应用,模板是一个文本,用于分离文档的表现形式和内容。
1. 模板应用实例
1)创建 hello.html 文件
在 HelloWorld 目录底下创建 templates 目录并建立 hello.html 文件,整个目录结构如下:
HelloWorld/ |-- HelloWorld | |-- __init__.py | |-- __init__.pyc | |-- settings.py | |-- settings.pyc | |-- urls.py | |-- urls.pyc | |-- view.py | |-- view.pyc | |-- wsgi.py | `-- wsgi.pyc |-- manage.py `-- templates `-- hello.html
hello.html 文件代码如下:
1 <h1>{{ hello }}</h1>
变量在模板中使用双括号。
2)编辑 settings.py 文件
向 Django 说明模板文件的路径,编辑 HelloWorld/settings.py,修改 TEMPLATES 中的 DIRS 为 [BASE_DIR+"/templates",],如下所示:

3)编辑 view.py 文件
修改 view.py,增加一个新的对象,用于向模板提交数据:
1 from django.shortcuts import render 2 3 def hello(request): 4 context = {} 5 context['hello'] = 'Hello World!' 6 return render(request, 'hello.html', context)
这里使用 render 来替代之前使用的 HttpResponse,render 使用了一个字典 context 作为参数,context 字典中元素的键值 'hello' 对应了模板中的变量 '{{ hello }}'。
4)测试
访问地址:http://127.0.0.1:8000/hello,可以看到页面:

此时,已完成了使用模板来输出数据,从而实现数据与视图分离。
2. Django 模板标签
1)if/else 标签
基本语法格式如下:
if:
{% if condition %}
... display
{% endif %}
if/elif/else:
{% if condition1 %}
... display 1
{% elif condiiton2 %}
... display 2
{% else %}
... display 3
{% endif %}
根据条件判断是否输出。
if/else 支持嵌套。
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反(not),例如:
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}
2)for 标签
基本语法格式如下:
{% for %}
...
{% endfor %}
允许在一个序列上迭代。
与 Python 的 for 语句的情形类似,循环语法是 for X in Y ,Y 是要迭代的序列而X是在每一个特定的循环中使用的变量名称。
每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
例如,给定一个运动员列表 athlete_list 变量,我们可以使用下面的代码来显示这个列表:<ul> {% for athlete in athlete_list %} <li>{{ athlete.name }}</li> {% endfor %} </ul>
给标签增加一个 reversed 使得该列表被反向迭代:
{% for athlete in athlete_list reversed %}
...
{% endfor %}
可以嵌套使用 {% for %} 标签:
{% for athlete in athlete_list %}
<h1>{{ athlete.name }}</h1>
<ul>
{% for sport in athlete.sports_played %}
<li>{{ sport }}</li>
{% endfor %}
</ul>
{% endfor %}
3)ifequal/ifnotequal 标签
{% ifequal %} 标签比较两个值,当他们相等时,显示在 {% ifequal %} 和 {% endifequal %} 之中所有的值。
下面的例子比较两个模板变量 user 和 currentuser :
{% ifequal user currentuser %}
<h1>Welcome!</h1>
{% endifequal %}
和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签:
{% ifequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
4)注释标签
Django 注释使用 {# #}。
{# 这是一个注释 #}
5)过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符,如下所示:
{{ name|lower }}
{{ name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
过滤管道可以被 * 套接 * ,既是说,一个过滤器管道的输出又可以作为下一个管道的输入:
{{ my_list|first|upper }}
以上实例将第一个元素并将其转化为大写。
有些过滤器有参数,过滤器的参数跟随冒号之后并且总是以双引号包含。 例如:
{{ bio|truncatewords:"30" }}
这个将显示变量 bio 的前30个词。
其他过滤器:
- addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
- date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
{{ pub_date|date:"F j, Y" }} - length : 返回变量的长度。
6)include 标签
{% include %} 标签允许在模板中包含其它的模板的内容。
下面这个例子都包含了 nav.html 模板:
{% include "nav.html" %}
3. 模板继承
模板可以用继承的方式来实现复用。
1)创建原始文件
在项目的 templates 目录中添加 base.html 文件,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>测试</title> 6 </head> 7 <body> 8 <h1>Hello World!</h1> 9 <p>Django 测试</p> 10 {% block mainbody %} 11 <p>original</p> 12 {% endblock %} 13 </body> 14 </html>
以上代码中,名为 mainbody 的 block 标签是可以被继承者们替换掉的部分。
所有的 {% block %} 标签告诉模板引擎,子模板可以重载这些部分。
2)继承原始文件
hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
1 {% extends "base.html" %} 2 {% block mainbody %} 3 <p>继承了 base.html 文件</p> 4 {% endblock %}
第一行代码说明 hello.html 继承了 base.html 文件。
可以看出,这里相同名字的 block 标签用以替换 base.html 的相应 block。
3)测试
访问地址 http://127.0.0.1:8000,输出结果如下:

五、Django 模型
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API,根据业务需求选择不同的数据库。
MySQL 是 Web 应用中最常用的数据库,本章节我们将以 Mysql 作为实例进行介绍。
1. 安装 mysql 驱动
执行以下命令安装:
>pip3 install mysqlclient
返回信息:

2. 数据库配置
在项目的 settings.py 文件中找到 DATABASES 配置项,将其信息修改为:
1 DATABASES = { 2 'default': { 3 'ENGINE': 'django.db.backends.mysql', # 或者使用 mysql.connector.django 4 'NAME': 'day18', 5 'USER': 'ruready', 6 'PASSWORD': 'ruready', 7 'HOST': 'localhost', 8 'PORT': '3306', 9 } 10 }
上面包含数据库名称和用户的信息,它们与 MySQL 中对应数据库和用户的设置相同。Django 根据这一设置,与 MySQL 中相应的数据库和用户连接起来。
3. 定义模型
1)创建 APP
Django 规定,如果要使用模型,必须要创建一个app。
使用以下命令创建一个 TestModel 的 app:
>python manage.py startapp TestModel
目录结构如下:
HelloWorld |-- TestModel | |-- __init__.py | |-- admin.py | |-- models.py | |-- tests.py | `-- views.py
2)编辑 models.py 文件
修改 TestModel/models.py 文件,代码如下:
1 from django.db import models 2 3 class Test(models.Model): 4 name = models.CharField(max_length=20)
以上的类名代表了数据库表名,且继承了 models.Model,类里面的字段代表数据表中的字段(name),数据类型则由 CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。
3)修改 settings.py 文件
接下来在 settings.py 中找到 INSTALLED_APPS 这一项,如下:
1 INSTALLED_APPS = [ 2 'django.contrib.admin', 3 'django.contrib.auth', 4 'django.contrib.contenttypes', 5 'django.contrib.sessions', 6 'django.contrib.messages', 7 'django.contrib.staticfiles', 8 'TestModel', #添加此项 9 ]
4)创建表结构
创建表结构,在命令行中运行:
python manage.py migrate
返回信息:

让 Django 知道我们在我们的模型有一些变更:
python manage.py makemigrations TestModel
返回信息:

创建表结构:
python manage.py migrate TestModel
返回信息:

表名组成结构为:应用名_类名(如:TestModel_test)。
注意:尽管我们没有 在models 给表设置主键,但是 Django 会自动添加一个 id 作为主键。
4. 数据库操作
1)新建 testdb.py 文件
在 HelloWorld 目录中添加 testdb.py 文件,与 views.py 同级,然后添加数据。
添加数据需要先创建对象,然后再执行 save 函数,相当于 SQL 中的 INSERT。
1 # -*- conding:UTF-8 -*- 2 3 from django.http import HttpResponse 4 from TestModel.models import Test 5 6 # 数据库操作 7 def testdb(request): 8 test1 = Test(name='ruready') 9 test1.save() 10 return HttpResponse('<p>数据添加成功!</p>')
2)编辑 urls.py 文件
1 from django.conf.urls import url 2 from django.contrib import admin 3 from . import view, testdb 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^hello/', view.hello), 8 url(r'^testdb$, testdb.testdb'), 9 ]
3)测试
访问 http://127.0.0.1:8000/testdb
输出结果如下:

5. 获取数据
Django 提供了多种方式来获取数据库的内容。
修改 testdb.py文件,如下代码所示:
1 # -*- coding: utf-8 -*- 2 3 from django.http import HttpResponse 4 from TestModel.models import Test 5 6 # 数据库操作 7 def testdb(request): 8 # 初始化 9 response = "" 10 response1 = "" 11 12 # 通过objects这个模型管理器的 all() 获得所有数据行,相当于 SQL 中的 SELECT * FROM 13 list = Test.objects.all() 14 15 # filter 相当于 SQL 中的 WHERE,可设置条件过滤结果 16 response2 = Test.objects.filter(id=1) 17 18 # 获取单个对象 19 response3 = Test.objects.get(id=1) 20 21 # 限制返回的数据,相当于 SQL 中的 OFFSET 0 LIMIT 2; 22 Test.objects.order_by('name')[0:2] 23 24 #数据排序 25 Test.objects.order_by("id") 26 27 # 上面的方法可以连锁使用 28 Test.objects.filter(name="ruready").order_by("id") 29 30 # 输出所有数据 31 for var in list: 32 response1 += var.name + " " 33 response = response1 34 return HttpResponse("<p>" + response + "</p>")
输出结果如下图所示:

6. 更新数据
更新数据可以使用 save() 或 update(),修改 testdb.py 文件,如下代码所示:
1 # -*- coding: utf-8 -*- 2 from django.http import HttpResponse 3 from TestModel.models import Test 4 5 # 数据库操作 6 def testdb(request): 7 # 修改其中一个id=1的name字段,再save,相当于SQL中的UPDATE 8 test1 = Test.objects.get(id=1) 9 test1.name = 'Google' 10 test1.save() 11 # 另外一种方式 12 # Test.objects.filter(id=1).update(name='Google') 13 # 修改所有的列 14 # Test.objects.all().update(name='Google') 15 return HttpResponse("<p>修改成功!</p>")
输出结果如下图所示:

数据库中数据已完成修改:

7. 删除数据
删除数据库中的对象只需调用该对象的 delete() 方法即可。
修改 testdb.py 文件,如下代码所示:
1 # -*- coding: utf-8 -*- 2 from django.http import HttpResponse 3 from TestModel.models import Test 4 # 数据库操作 5 def testdb(request): 6 # 删除id=1的数据 7 test1 = Test.objects.get(id=1) 8 test1.delete() 9 # 另外一种方式 10 # Test.objects.filter(id=1).delete() 11 # 删除所有数据 12 # Test.objects.all().delete() 13 return HttpResponse("<p>删除成功!</p>")
输出结果如下图所示:


六、Django 表单
HTML表单是网站交互性的经典方式。 本章将介绍如何用 Django 对用户提交的表单数据进行处理。
1. HTTP 请求
HTTP 协议以"请求-回复"的方式工作。客户发送请求时,可以在请求中附加数据。服务器通过解析请求,就可以获得客户传来的数据,并根据 URL 来提供特定的服务。
1)GET 方法
创建一个 search.py 文件,用于接收用户的请求:
1 # -*- coding: utf-8 -*- 2 from django.http import HttpResponse 3 from django.shortcuts import render_to_response 4 5 # 表单 6 def search_form(request): 7 return render_to_response('search_form.html') 8 9 # 接收请求数据 10 def search(request): 11 request.encoding='utf-8' 12 if 'q' in request.GET: 13 message = '你搜索的内容为: ' + request.GET['q']
14 else: 15 message = '你提交了空表单' 16 return HttpResponse(message)
在模板目录 templates 中添加 search_form.html 表单:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Django 表单</title> 6 </head> 7 <body> 8 <form action="/search" method="get"> 9 <input type="text" name="q"> 10 <input type="submit" value="搜索"> 11 </form> 12 </body> 13 </html>
urls.py 规则修改为如下形式:
1 from django.conf.urls import url 2 from . import view,testdb,search 3 urlpatterns = [ 4 url(r'^$', view.hello), 5 url(r'^testdb$', testdb.testdb), 6 url(r'^search-form$', search.search_form), 7 url(r'^search$', search.search), 8 ]
访问地址:http://127.0.0.1:8000/search-form 并搜索,结果如下所示:



2)POST 方法
上面使用了GET方法,视图显示和请求处理分成两个函数处理。提交数据时更常用POST方法。
下面使用该方法,并用一个 URL 和处理函数,同时显示视图和处理请求。
在 tmplate 创建 post.html,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Django 表单</title> 6 </head> 7 <body> 8 <form action="/search-post" method="post"> 9 {% csrf_token %} 10 <input type="text" name="q"> 11 <input type="submit" value="搜索"> 12 </form> 13 <p>{{ rlt }}</p> 14 </body> 15 </html>
在模板的末尾,我们增加一个 rlt 记号,为表格处理结果预留位置。
表格后面还有一个 {% csrf_token %} 的标签。csrf 全称是 Cross Site Request Forgery。这是 Django 提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。
在 HelloWorld 目录下新建 search2.py 文件并使用 search_post 函数来处理 POST 请求:
1 # -*- coding: utf-8 -*- 2 3 from django.shortcuts import render 4 from django.views.decorators import csrf 5 6 # 接收POST请求数据 7 def search_post(request): 8 ctx ={} 9 if request.POST: 10 ctx['rlt'] = request.POST['q'] 11 return render(request, "post.html", ctx)
urls.py 规则修改为如下形式:
1 from django.conf.urls import url 2 from . import view,testdb,search,search2 3 4 urlpatterns = [ 5 url(r'^hello$', view.hello), 6 url(r'^testdb$', testdb.testdb), 7 url(r'^search-form$', search.search_form), 8 url(r'^search$', search.search), 9 url(r'^search-post$', search2.search_post), 10 ]
访问 http://127.0.0.1:8000/search-post 显示结果如下:



完成以上实例后,目录结构为:
HelloWorld |-- HelloWorld | |-- __init__.py | |-- __init__.pyc | |-- search.py | |-- search.pyc | |-- search2.py | |-- search2.pyc | |-- settings.py | |-- settings.pyc | |-- testdb.py | |-- testdb.pyc | |-- urls.py | |-- urls.pyc | |-- view.py | |-- view.pyc | |-- wsgi.py | `-- wsgi.pyc |-- TestModel | |-- __init__.py | |-- __init__.pyc | |-- admin.py | |-- admin.pyc | |-- apps.py | |-- migrations | | |-- 0001_initial.py | | |-- 0001_initial.pyc | | |-- __init__.py | | `-- __init__.pyc | |-- models.py | |-- models.pyc | |-- tests.py | `-- views.py |-- db.sqlite3 |-- manage.py `-- templates |-- base.html |-- hello.html |-- post.html `-- search_form.html
2. Request 对象
每个 view 函数的第一个参数是一个 HttpRequest 对象,就像下面这个 hello() 函数:
1 from django.http import HttpResponse 2 3 def hello(request): 4 return HttpResponse("Hello world")
HttpRequest对象包含当前请求URL的一些信息:
|
属性 |
描述 |
|
path |
请求页面的全路径,不包括域名—例如, "/hello/"。 |
|
method |
请求中使用的HTTP方法的字符串表示。全大写表示。例如: if request.method == 'GET': |
|
GET |
包含所有HTTP GET参数的类字典对象。 |
|
POST |
包含所有HTTP POST参数的类字典对象。 服务器收到空的POST请求的情况也是有可能发生的。也就是说,表单form通过HTTP POST方法提交请求,但是表单中可以没有数据。因此,不能使用语句if request.POST来判断是否使用HTTP POST方法;应该使用if request.method == "POST" (参见本表的method属性)。 注意: POST不包括file-upload信息。参见 FILES 属性。 |
|
REQUEST |
为了方便,该属性是POST和GET属性的集合体,但是有特殊性,先查找POST属性,然后再查找GET属性。借鉴PHP's $_REQUEST。 例如,如果GET = {"name": "john"} 和POST = {"age": '34'},则 REQUEST["name"] 的值是"john", REQUEST["age"]的值是"34". 强烈建议使用GET and POST,因为这两个属性更加显式化,写出的代码也更易理解。 |
|
COOKIES |
包含所有cookies的标准Python字典对象。Keys和values都是字符串。 |
|
FILES |
包含所有上传文件的类字典对象。FILES中的每个Key都是<input type="file" name="" />标签中name属性的值. FILES中的每个value 同时也是一个标准Python字典对象,包含下面三个Keys:
注意:只有在请求方法是POST,并且请求页面中<form>有enctype="multipart/form-data"属性时FILES才拥有数据。否则,FILES 是一个空字典。 |
|
META |
包含所有可用HTTP头部信息的字典。 例如:
META 中这些头加上前缀HTTP_最为Key, 例如:
|
|
user |
是一个django.contrib.auth.models.User 对象,代表当前登录的用户。 如果访问用户当前没有登录,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。 你可以通过user的is_authenticated()方法来辨别用户是否登录:
if request.user.is_authenticated():
# Do something for logged-in users.
else:
# Do something for anonymous users.
只有激活Django中的AuthenticationMiddleware时该属性才可用 |
|
session |
唯一可读写的属性,代表当前会话的字典对象。只有激活Django中的session支持时该属性才可用。 |
|
raw_post_data |
原始HTTP POST数据,未解析过。 高级处理时会有用处。 |
Request对象也有一些有用的方法:
| 方法 | 描述 |
|---|---|
| __getitem__(key) | 返回GET/POST的键值,先取POST,后取GET。如果键不存在抛出 KeyError。 这是我们可以使用字典语法访问HttpRequest对象。 例如,request["foo"]等同于先request.POST["foo"] 然后 request.GET["foo"]的操作。 |
| has_key() | 检查request.GET or request.POST中是否包含参数指定的Key。 |
| get_full_path() | 返回包含查询字符串的请求路径。例如, "/music/bands/the_beatles/?print=true" |
| is_secure() | 如果请求是安全的,返回True,就是说,发出的是HTTPS请求。 |
3. QueryDict 对象
在 HttpRequest 对象中, GET 和 POST 属性是 django.http.QueryDict 类的实例。
QueryDict 类似字典的自定义类,用来处理单键对应多值的情况。
QueryDict 实现所有标准的词典方法。还包括一些特有的方法:
| 方法 | 描述 |
|---|---|
|
__getitem__ |
和标准字典的处理有一点不同,就是,如果Key对应多个Value,__getitem__()返回最后一个value。 |
|
__setitem__ |
设置参数指定key的value列表(一个Python list)。注意:它只能在一个mutable QueryDict 对象上被调用(就是通过copy()产生的一个QueryDict对象的拷贝). |
|
get() |
如果key对应多个value,get()返回最后一个value。 |
|
update() |
参数可以是QueryDict,也可以是标准字典。和标准字典的update方法不同,该方法添加字典 items,而不是替换它们: >>> q = QueryDict('a=1')
>>> q = q.copy() # to make it mutable
>>> q.update({'a': '2'})
>>> q.getlist('a')
['1', '2']
>>> q['a'] # returns the last
['2']
|
|
items() |
和标准字典的items()方法有一点不同,该方法使用单值逻辑的__getitem__(): >>> q = QueryDict('a=1&a=2&a=3')
>>> q.items()
[('a', '3')]
|
|
values() |
和标准字典的values()方法有一点不同,该方法使用单值逻辑的__getitem__(): |
此外, QueryDict也有一些方法,如下表:
| 方法 | 描述 |
|---|---|
|
copy() |
返回对象的拷贝,内部实现是用Python标准库的copy.deepcopy()。该拷贝是mutable(可更改的) — 就是说,可以更改该拷贝的值。 |
|
getlist(key) |
返回和参数key对应的所有值,作为一个Python list返回。如果key不存在,则返回空list。 It's guaranteed to return a list of some sort.. |
|
setlist(key,list_) |
设置key的值为list_ (unlike __setitem__()). |
|
appendlist(key,item) |
添加item到和key关联的内部list. |
|
setlistdefault(key,list) |
和setdefault有一点不同,它接受list而不是单个value作为参数。 |
|
lists() |
和items()有一点不同, 它会返回key的所有值,作为一个list, 例如: >>> q = QueryDict('a=1&a=2&a=3')
>>> q.lists()
[('a', ['1', '2', '3'])]
|
|
urlencode() |
返回一个以查询字符串格式进行格式化后的字符串(e.g., "a=2&b=3&b=5"). |
七、Django Admin 管理工具
Django 提供了基于 web 的管理工具。
Django 自动管理工具是 django.contrib 的一部分。
可以在项目的 settings.py 中的 INSTALLED_APPS 看到它:

django.contrib 是一套庞大的功能集,它是 Django 基本代码的组成部分。
1. 激活管理工具
通常我们在生成项目时会在 urls.py 中自动设置好,我们只需去掉注释即可。
配置项如下所示:

当这一切都配置好后,Django 管理工具就可以运行了。
2. 使用管理工具
启动开发服务器,然后在浏览器中访问 http://127.0.0.1:8000/admin/,得到如下界面:

3. 创建超级用户
通过命令 python manage.py createsuperuser 来创建超级用户,如下所示:

4. 登录
输入用户名密码登录,界面如下:

5.注册数据模型到
为了让 admin 界面管理某个数据模型,需要先注册该数据模型到 admin。
修改 TestModel/admin.py:
1 from django.contrib import admin 2 from TestModel.models import Test 3 4 # Register your models here. 5 admin.site.register(Test)
刷新后即可看到 Testmodel 数据表:

6. 复杂模型
管理页面的功能强大,完全有能力处理更加复杂的数据模型。
1)在 TestModel/models.py 中增加一个更复杂的数据模型:
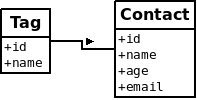
1 from django.db import models 2 3 class Test(models.Model): 4 name = models.CharField(max_length=20) 5 6 class Contact(models.Model): 7 name = models.CharField(max_length=200) 8 age = models.IntegerField(default=0) 9 email = models.EmailField() 10 11 def __unicode__(self): 12 return self.name 13 14 class Tag(models.Model): 15 contact = models.ForeignKey(Contact) 16 name = models.CharField(max_length=50) 17 18 def __unicode__(self): 19 return self.name
这里有两个表。
Tag 以 Contact 为外部键。一个 Contact 可以对应多个 Tag。
我们还可以看到许多在之前没有见过的属性类型,比如 IntegerField 用于存储整数。

2)在 TestModel/admin.py 注册多个模型并显示:
1 from django.contrib import admin 2 from TestModel.models import Test,Contact,Tag 3 4 admin.site.register([Test, Contact, Tag])
3)刷新管理页面
显示结果如下:

附:如果你之前还未创建表结构,可使用以下命令创建:
$ python manage.py makemigrations TestModel # 让 Django 知道我们在我们的模型有一些变更 $ python manage.py migrate TestModel # 创建表结构
7. 自定义表单
1)用自定义管理页面取代默认的页面
比如上面的 "add" 页面,只显示 name 和 email 部分,修改 TestModel/admin.py 如下:
1 from django.contrib import admin 2 from TestModel.models import Test, Contact, Tag 3 4 class ContactAdmin(admin.ModelAdmin): 5 fields = ('name', 'email') 6 7 admin.site.register(Contact, ContactAdmin) 8 admin.site.register([Test, Tag])
以上代码定义了一个 ContactAdmin 类,用以说明管理页面的显示格式。
里面的 fields 属性定义了要显示的字段。
由于该类对应的是 Contact 数据模型,在注册的时候,需要将它们一起注册。显示效果如下:

2)将输入栏分块
每个栏也可以定义自己的格式。修改 TestModel/admin.py为:
1 from django.contrib import admin 2 from TestModel.models import Test,Contact,Tag 3 4 # Register your models here. 5 class ContactAdmin(admin.ModelAdmin): 6 fieldsets = ( 7 ['Main',{ 8 'fields':('name','email'), 9 }], 10 ['Advance',{ 11 'classes': ('collapse',), # CSS 12 'fields': ('age',), 13 }] 14 ) 15 16 admin.site.register(Contact, ContactAdmin) 17 admin.site.register([Test, Tag])
上面的栏目分为了 Main 和 Advance 两部分。
classes 说明它所在的部分的 CSS 格式。这里让 Advance 部分隐藏:

Advance 部分旁边有一个 Show 按钮,用于展开,展开后可点击 Hide 将其隐藏,如下图所示:

7. 内联(Inline)显示
上面的 Contact 是 Tag 的外部键,所以有外部参考的关系。
而在默认的页面显示中,将两者分离开来,无法体现出两者的从属关系。我们可以使用内联显示,让 Tag 附加在 Contact 的编辑页面上显示。
修改TestModel/admin.py:
1 from django.contrib import admin 2 from TestModel.models import Test,Contact,Tag 3 4 # Register your models here. 5 class TagInline(admin.TabularInline): 6 model = Tag 7 8 class ContactAdmin(admin.ModelAdmin): 9 inlines = [TagInline] # Inline 10 fieldsets = ( 11 ['Main',{ 12 'fields':('name','email'), 13 }], 14 ['Advance',{ 15 'classes': ('collapse',), 16 'fields': ('age',), 17 }] 18 19 ) 20 21 admin.site.register(Contact, ContactAdmin) 22 admin.site.register([Test])
显示效果如下:

8. 列表页的显示
在 Contact 输入数条记录后,Contact 的列表页看起来如下:

也可以自定义该页面的显示,比如在列表中显示更多的栏目,只需要在 ContactAdmin 中增加 list_display 属性:
1 from django.contrib import admin 2 from TestModel.models import Test,Contact,Tag 3 4 # Register your models here. 5 class TagInline(admin.TabularInline): 6 model = Tag 7 8 class ContactAdmin(admin.ModelAdmin): 9 list_display = ('name','age', 'email') # list 10 inlines = [TagInline] # Inline 11 fieldsets = ( 12 ['Main',{ 13 'fields':('name','email'), 14 }], 15 ['Advance',{ 16 'classes': ('collapse',), 17 'fields': ('age',), 18 }] 19 20 ) 21 22 admin.site.register(Contact, ContactAdmin) 23 admin.site.register([Test])
刷新页面显示效果如下:

9. 搜索功能
搜索功能在管理大量记录时非常有,可以使用 search_fields 为该列表页增加搜索栏:
1 from django.contrib import admin 2 from TestModel.models import Test,Contact,Tag 3 4 # Register your models here. 5 class TagInline(admin.TabularInline): 6 model = Tag 7 8 class ContactAdmin(admin.ModelAdmin): 9 list_display = ('name','age', 'email') # list 10 search_fields = ('name',) 11 inlines = [TagInline] # Inline 12 fieldsets = ( 13 ['Main',{ 14 'fields':('name','email'), 15 }], 16 ['Advance',{ 17 'classes': ('collapse',), 18 'fields': ('age',), 19 }] 20 21 ) 22 23 admin.site.register(Contact, ContactAdmin) 24 admin.site.register([Test])
在本实例中搜索了 name 为 James 的记录,显示结果如下:

八、Django Nginx+uwsgi 安装配置
在前面的章节中使用 python manage.py runserver 来运行服务器,这只适用测试环境中使用。
正式发布的服务,需要一个可以稳定而持续的服务器,比如 apache, Nginx, lighttpd 等,本文将以 Nginx 为例。
1. 安装基础开发包
Centos 下安装步骤如下:
# yum groupinstall "Development tools" # yum install zlib-devel bzip2-devel pcre-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel
# yum install python-devel
2. 安装 Python 包管理
1)easy_install 包
下载地址:https://pypi.python.org/pypi/distribute
安装步骤:
# tar zxvf distribute-0.6.49.tar.gz # cd distribute-0.6.49 # python setup.py install
版本测试:
# easy_install --version
返回信息:

2)pip 包:
下载地址:https://pypi.python.org/pypi/pip
安装步骤:
# tar zxvf pip-9.0.1.tar.gz # cd pip-9.0.1 # python setup.py install
版本测试:
# pip --version
返回信息:

3. 安装 uwsgi
1)安装
uwsgi 下载地址:https://pypi.python.org/pypi/uWSGI
uwsgi 参数详解:http://uwsgi-docs.readthedocs.org/en/latest/Options.html
安装步骤:
# tar zxvf uwsgi-2.0.14.tar.gz # cd uwsgi-2.0.14 # python setup.py install
2)测试
测试版本:
# uwsgi --version
返回信息:

测试 uwsgi 是否正常(安装的主机IP为:192.168.6.128):
新建 test.py 文件,内容如下:
def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return "Hello World"
然后在终端运行:
# uwsgi --http :8001 --wsgi-file test.py
返回信息:

在浏览器内输入:http://192.168.6.128:8001

终端日志返回:

4. 安装 Django
参照上述 Django 安装过程进行安装。
测试 django 是否正常,运行:
# django-admin.py startproject demosite # cd demosite # python manage.py runserver 0.0.0.0:8000
修改创建的项目中的 setting.py 文件:ALLOWED_HOSTS = ['*']
在浏览器内输入:http://192.168.6.128:8000

5. 安装 Nginx
参照 Nginx【第一篇】安装 进行安装。
6. uwsgi 配置
uwsgi 支持 ini、xml 等多种配置方式,本文以 ini 为例, 在/ect/目录下新建 uwsgi9090.ini,添加如下配置:
1 [uwsgi] 2 socket = 127.0.0.1:9090 3 master = true #主进程 4 vhost = true #多站模式 5 no-site = true #多站模式时不设置入口模块和文件 6 workers = 2 #子进程数 7 reload-mercy = 10 8 vacuum = true #退出、重启时清理文件 9 max-requests = 1000 10 limit-as = 512 11 buffer-size = 30000 12 pidfile = /var/run/uwsgi9090.pid #pid文件,用于下面的脚本启动、停止该进程 13 daemonize = /website/uwsgi9090.log
7. Nginx 配置
找到 nginx 的安装目录(如:/usr/local/nginx/),打开 conf/nginx.conf 文件,修改 server 配置:
1 server { 2 listen 80; 3 server_name localhost; 4 5 location / { 6 include uwsgi_params; 7 uwsgi_pass 127.0.0.1:9090; # 必须和uwsgi中的设置一致 8 uwsgi_param UWSGI_SCRIPT demosite.wsgi; # 入口文件,即 wsgi.py 相对于项目根目录的位置,“.”相当于一层目录 9 uwsgi_param UWSGI_CHDIR /demosite; # 项目根目录 10 index index.html index.htm; 11 client_max_body_size 35m; 12 } 13 }
8. 测试
设置完成后,在终端运行:
# uwsgi --ini /etc/uwsgi9090.ini & # /usr/local/nginx/sbin/nginx
在浏览器输入:http://IP:PORT,就可以看到 django 的 "It work" 了。





