CCS-盒子模型-2022-12-23
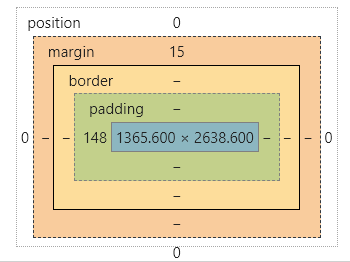
Margin 外边距
Padding 内边距
Border 边框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box</title>
<style>
/*常见操作,初始化*/
h1,h2,ul,li,a,body{
margin: 0;
padding: 0;
text-decoration: none;
}
#app{
width: 300px;
/*粗细、样式、颜色*/
border:1px solid red;
margin: 0 auto ;
}
h2{
font-size: 16px;
background-color: #3f9728;
line-height: 30px;
color: white;
margin: 0px 1px 2px 3px;
}
form{
background: #3f9728;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
border: 1px solid black;
padding: 1px 2px;
}
</style>
</head>
<body>
<div id="app">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
