js基础01
Exercise
Test01
严格检查模式strict
'use strict'; //预防js的随意性导致产生的一些问题,必须放在第一行
let i = 1; //局部变量建议都用let定义
数据类型
数值、文本、图形、音频、视频......
变量:
var 清清 = "wjx";
Number(js不区分小数和整数)
123 //整数
123.1 //浮点数
1.123e3 //科学计数法
-99 //负数
NaN //not a number
Infinity //无限大
布尔值:true,false
逻辑运算:&&,||,!
比较运算符:= == ===(绝对等于,类型和值都一样)。
注:NaN===NaN,这个与所有的数值都不相等,包括自己,只能通过isNaN(NaN)来判断这个数是否是NaN。
浮点数问题:尽量避免使用浮点数进行运算,存在精度问题。
console.log((1/3) === (1-2/3)) //false
console.log(Math.abs(1/3-(1-2/3))) < 0.0000001 //true(使用绝对值判断)
null和undefined:
null:空,undefined:未定义
字符串
js不区分字符和字符串,字符串不可变
1)注意转义字符 \
'\'' //单引号
'\n' //换行
'\t'
'\u4e2d' //\u#### Unicode字符
"\x41" //Ascll字符/
2)多行字符串编写:``
var msg =
`a
b
c`
3)模板字符串
let name = 'jiiucheng';
let age = 3;
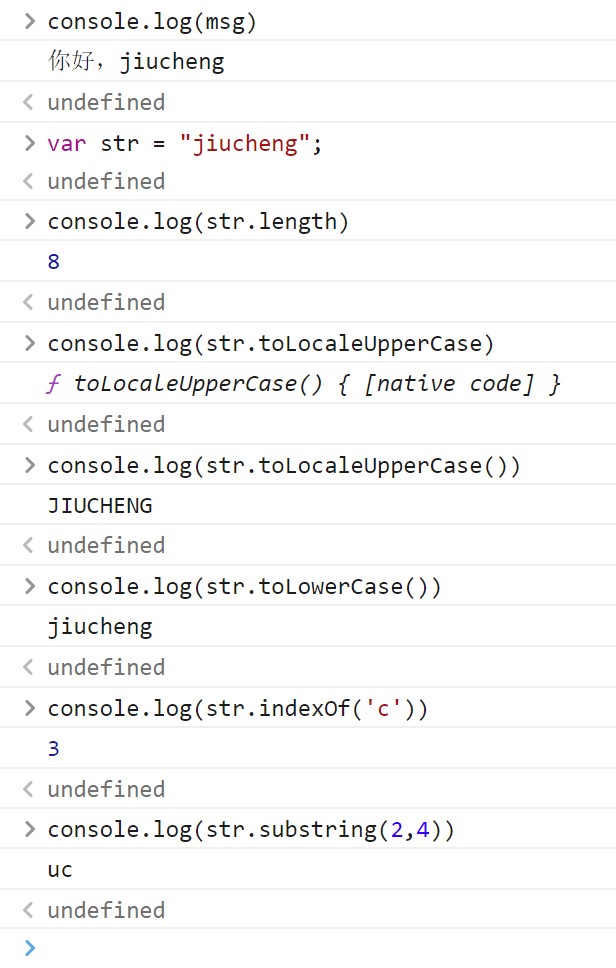
let msg = `你好,${name}`
4)字符串长度:str.length
5)大小写转换:(student.toUpperCase()) //这里是方法,不是属性
6)打印下标索引:str.indexOf('c')
7)截取区间为 [ , ) 的字符:substring(2,4) //左闭右开

数组
Array可以包含任意的数据类型
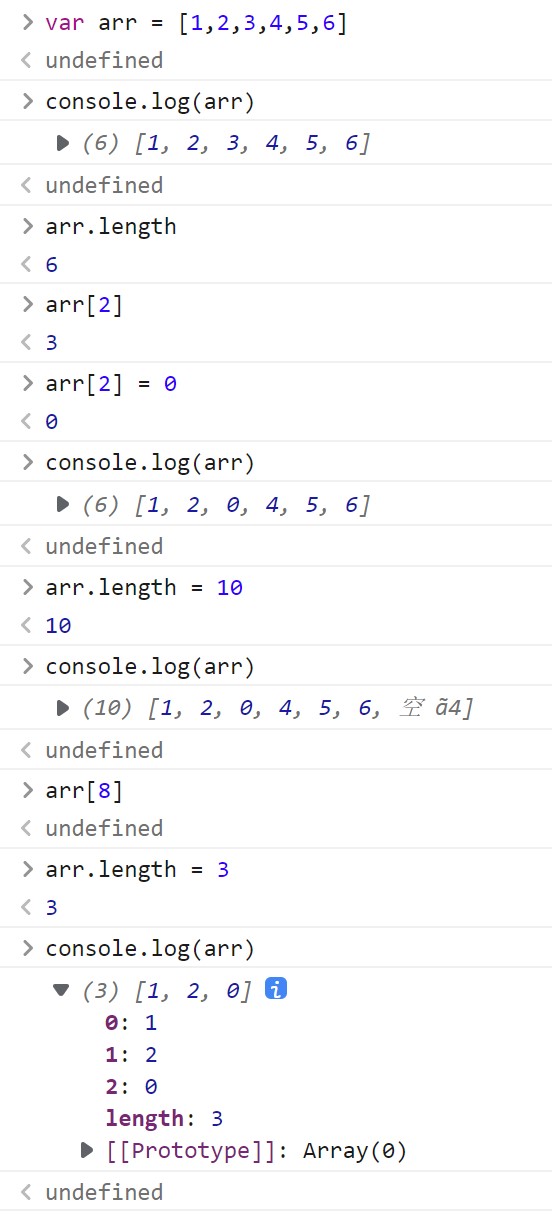
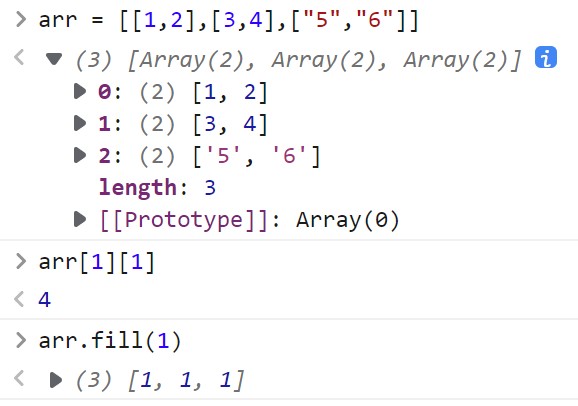
var arr = [1,2,3,4,5,6]; //通过下标取值和赋值,如果越界了,打印undefined
arr[0]
arr[0] = 1
1)长度:arr.length(加入给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素丢失)

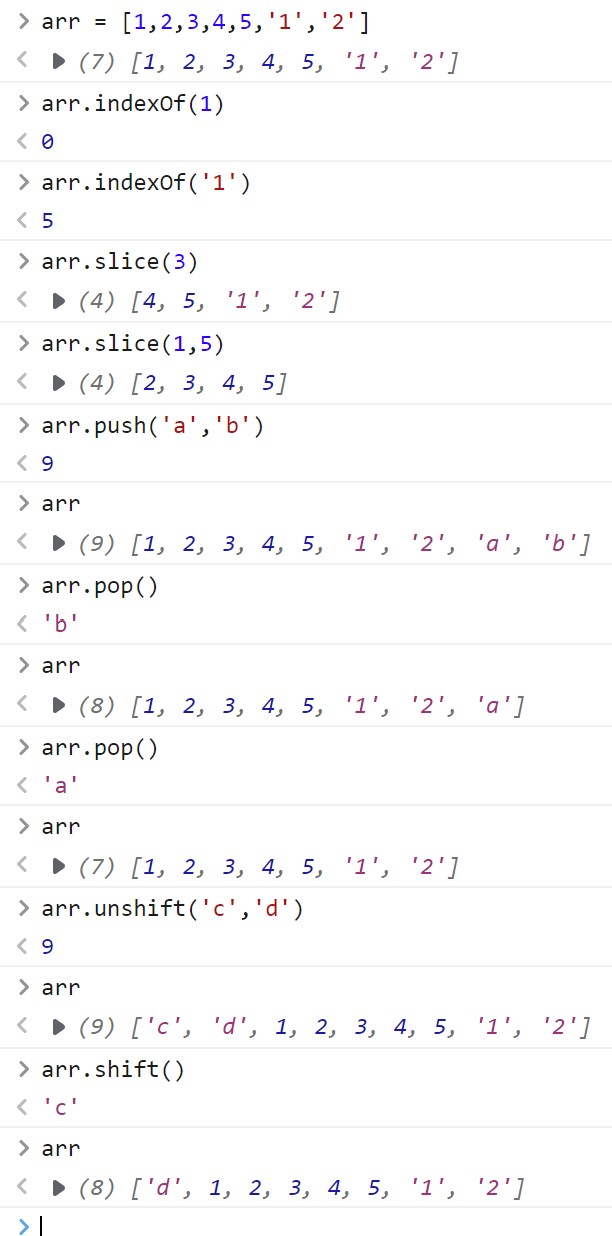
2)indexOf:通过元素获得下标索引(字符串的"1"和数字1不同)
3)slice():截取Array的一部分,返回一个新数组(左闭右开)
4)push(),pop() 尾部:push:压入到尾部
pop:弹出尾部的一个元素
5)unshift(),shift() 头部:unshift:压入到头部
shift:弹出头部的一个元素

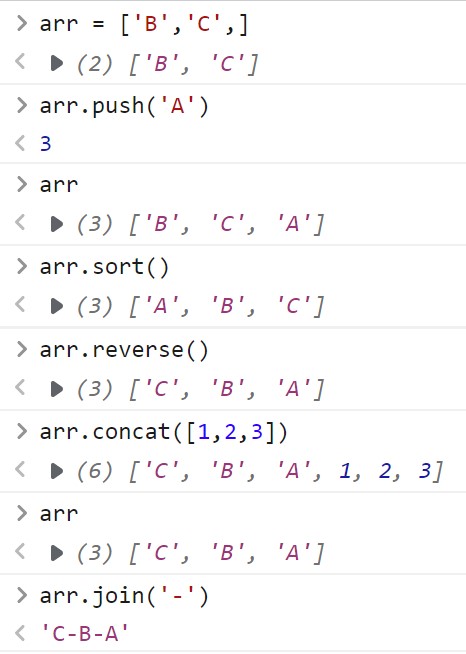
6)排序sort()
7)元素反转reverse()
8)concat():拼接,并没有修改数组,只是会返回一个新的数组
9)连接符join:打印拼接数组,使用特定的字符串连接

10)多维数组
arr = [[1,2],[3,4],["5","6"]];

对象
若干个键值对,js中所有的键都是字符串,值是任意对象
js中{...}表示一个对象,键值对描述属性 xxxx: xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值,
}
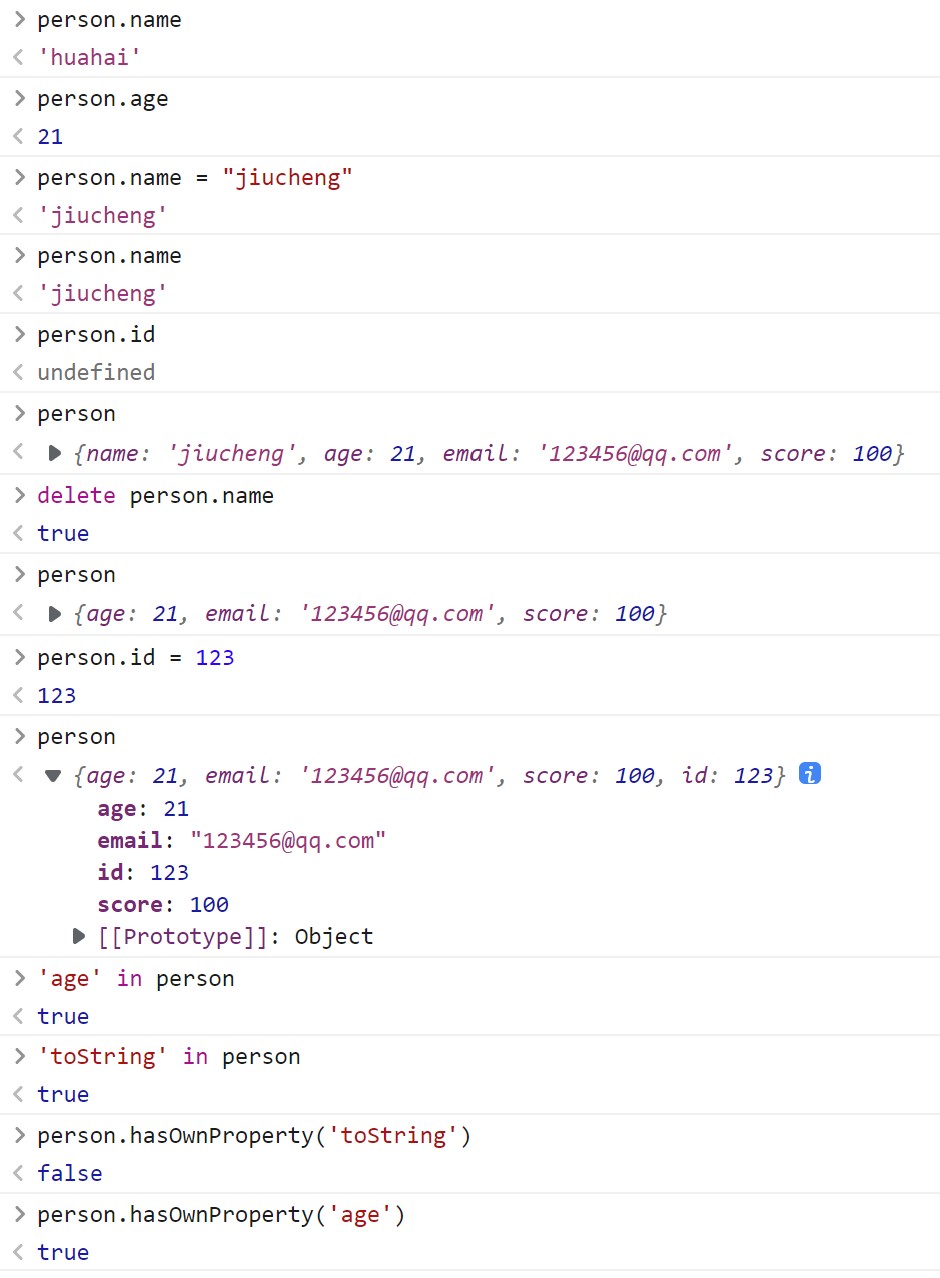
var person = {
name: "huahai",
age : 21,
email: "123456@qq.com",
score: 100
}
1)对象赋值:person.name = "jiuicheng"
2)使用一个不存在的对象属性,不会报错,只会undefined
3)动态的删减属性:通过delete删除对象的属性
4)动态添加:直接给新的属性添加值即可
5)判断属性值是否在这个对象中:'xxx' in xxx
6)判断一个属性是否是这个对象自身拥有的:hasOwnProperty()

流程控制
if判断
var age = 4;
if (age > 3) {
alert("1988");
} else if (age < 5) {
alert("2001")
} else {
alert("2020")
}
while循环,(避免死循环)
var i = 3;
while(i<100){
i+=1;
console.log(i)
}
//do while
do{
i+=1;
console.log(i)
}while(i<100)
for循环
for (let i = 0; i < 100; i++) {
console.log(i);
}
forEach循环
5.1引入
var arr = [21,56,98,41,36,67,25]
arr.forEach(function(value) {
console.log(value)
})
for ...in
for(var index in object){}
for(var num in arr){
if(arr.hasOwnProperty(num)){
console.log("存在")
console.log(arr[num])
}
}
Map和Set
ES6新特性
Map:
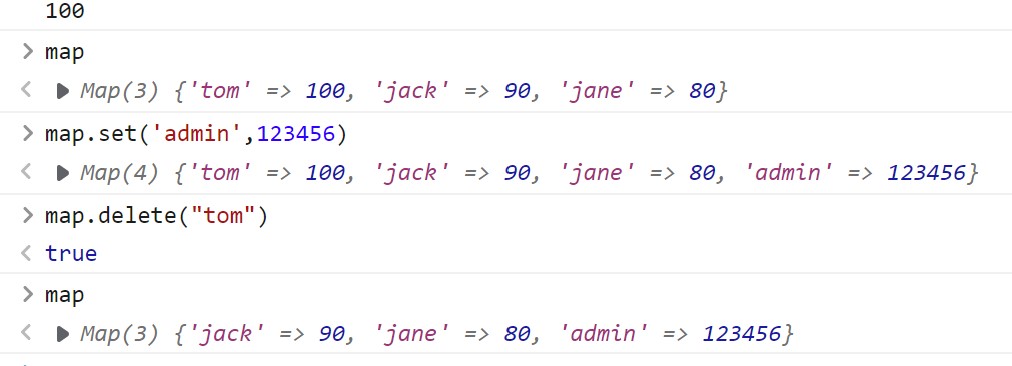
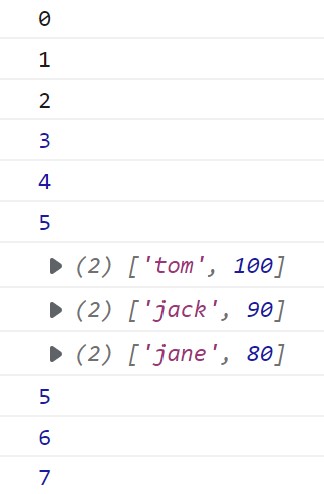
var map = new Map([['tom', 100], ['jack', 90], ['jane', 80]]);
var name = map.get('tom'); //通过key获得value
console.log(name);
map.set('admin', 123456); //新增或修改
map.delete("tom"); //删除

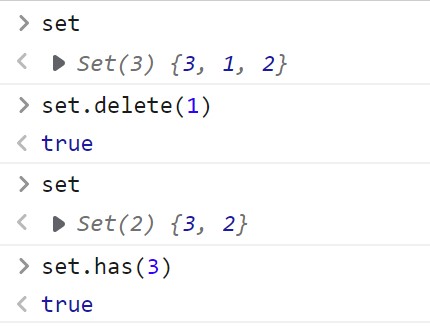
Set:无序不重复集合
var set = new Set([3, 1, 1, 1, 1]); //set可以去重
set.add(2); //添加
set.delete(1); //删除
console.log(set.has(3)); //是否包含某个元素

iterator
ES6新特性
遍历数组:(通过for of / for in下标)
var arr = [3,4,5];
for (let x in arr) {
console.log(x)
}
for (let x of arr){
console.log(x)
}
遍历map:(只能用for in)
var map = new Map([['tom', 100], ['jack', 90], ['jane', 80]]);
for (let x of map){
console.log(x)
}
遍历set:
var set = new Set([5,6,7]);
for (let x of set){
console.log(x)
}

函数
定义函数
定义方式一:
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果:undefined
定义方式二:function(x){...}是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
调用函数
abs(10) //10
abs(-10) //-10
参数问题:js可以传任意个参数,也可以不传递参数
假设不存在参数,如何规避?--> 手动抛出异常
var abs = function(x){
if(typeof x !== 'number'){ //手动抛出异常来判断
throw 'Not a Number';
}
if(x>=0){
return x;
}else{
return -x;
}
}

假设传任意个参数,参数是否存在
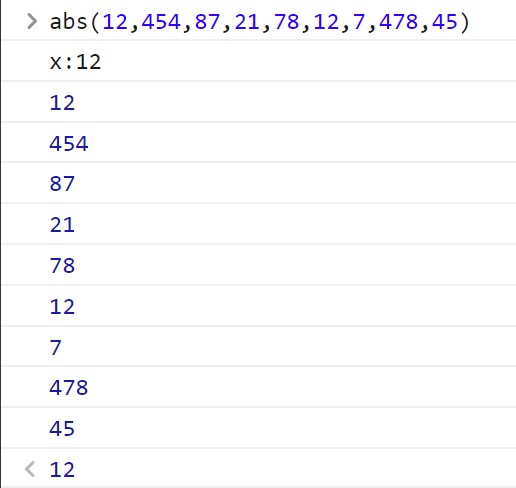
arguments:传递进来的所有参数是一个数组
var abs = function(x){
console.log("x:"+x);
for (var i=0; i<arguments.length; i++){
console.log(arguments[i]);
}
if(arguments.length == 2){
}else if(arguments.length == 3){}
if(x>=0){
return x;
}else{
return -x;
}
}

问题:arguments包含所有参数,有时想使用多余的参数进行附加操作,需要排除已有参数
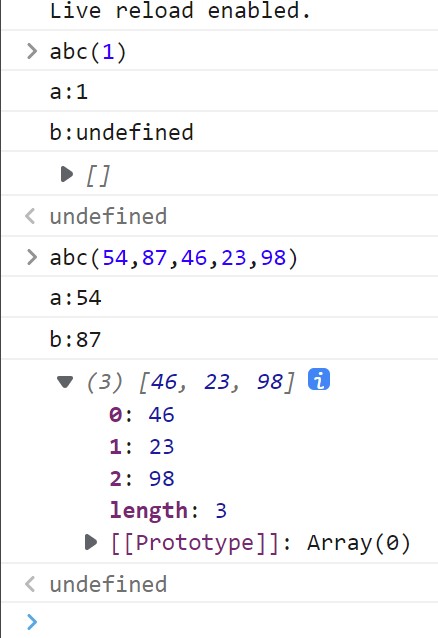
rest:获取除了以及定义的参数之外的所有参数(ES6新特性)
function abc(a,b,...rest){ //rest参数只能写在最后面,必须用...标识
console.log("a:"+a);
console.log("b:"+b);
console.log(rest)
}

变量的作用域
在js中,var定义变量实际是有作用域的.
假设在函数体中声明,则在函数体外不可以使用(->闭包)
function aaa() {
var x = 1;
x += 1;
}
x += 2; //Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function aaa() {
var x = 1;
x += 1;
}
function bbb() {
var x = 'A';
x += 1;
}
内部函数可以访问外部函数成员,反之不行
function aaa() {
var x = 1;
function bbb() {
var y = x + 1; //2
}
var z = y + 1; //Uncaught ReferenceError: y is not defined
}
js中函数查找变量从自身函数开始,由内向外查找(就近原则)
function aaa() {
var x = 1;
function bbb() {
var x = 'A';
console.log('inner:'+x); //innerA
}
console.log('outer:'+x); //outer1
}
提升变量的作用域:js执行引擎自动提升了y的声明,但是不会提升变量y的赋值(规范:变量声明都在函数头部)
function aaa() {
var x = "x"+y;
console.log(x);
var y = 'y';
}
aaa() //xundefined
全局变量
var = 1;
function f(){
console.log(x)
}
f();
console.log(x);
全局对象window:默认所有的全局变量都会自动绑定在window对象下
var x = 'xxx';
alert(x);
alert(window.x);
allert:该函数本身也是一个window变量
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
window.alert = function () {};
window.alert(123); //alert()失效
window.alert = old_alert; //恢复
window.alert(456);
js实际上只有一个全局作用域,任何变量(函数也可视为变量),假设没有在函数的作用范围找到,就会向外查找,如果在全局作用域都
没有找到,报错:ReferenceError: x is not defined。
由于我们所有的全局变量都会绑定到我们的window上,如果不同的js 文件使用了相同的全局变量,将会产生冲突
规范:把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名的冲突
var huahai = {}; //唯一全局变量
//定义全局变量
huahai.name = 'huahai';
huahai.add = function (a,b) {
return a + b;
}
局部作用域let:
function aaa() {
for (var i = 0;i < 100;i++){
console.log(i)
}
console.log(i+1); //问题:i出了这个作用域也可以使用
}
ES6引入let关键字解决局部作用域冲突问题
function aaa() {
for (let i = 0;i < 100;i++){
console.log(i)
}
console.log(i+1); //Uncaught ReferenceError: i is not defined
}
常量const
const PI = '3.14'; //只读变量
console.log(PI);
PI = '123'; //TypeError: Assignment to constant variable.
方法
定义方法:方法好就是把函数放在对象里面,对象只有两个东西:属性和方法
var ttg = {
name : '清清',
birth : 2002,
age:function () { //方法
var now = new Date().getFullYear();
return now - this.birth;
}
};
ttg.name //属性
ttg,age() //方法
function getAge() {
var now = new Date().getFullYear();
return now - this.birth;
}
var ttg = {
name : '清清',
birth : 2002,
age : getAge
};
ttg.age()
getAge() //NaN,this是无法指向的,是默认指向调用它的那个对象
apply:在js中可以控制this的指向
function getAge() {
var now = new Date().getFullYear();
return now - this.birth;
}
var ttg = {
name : '清清',
birth : 2002,
age : getAge
};
getAge.apply(ttg,[]) //this指向ttg,参数为空
内部对象
标准对象
typeof 123 //"number"
typeof '123' //"string"
typeof true //"boolean"
typeof NaN //"number"
typeof [] //"object"
typeof {} //"object"
typeof Math.abs //"function"
typeof undefined //"undefined"
Date
基本使用
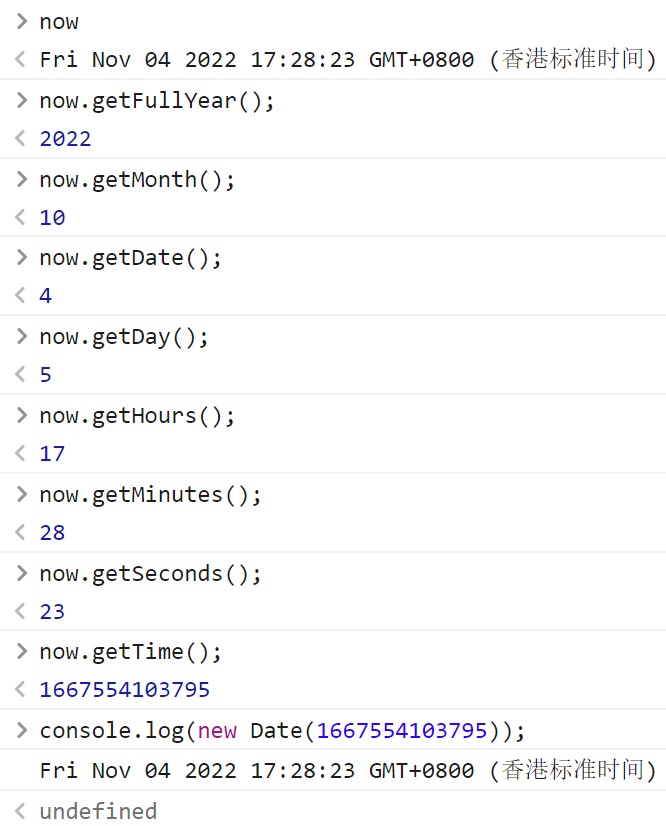
var now = new Date();
now.getFullYear(); //年
now.getMonth(); //月(0-11)
now.getDate(); //日
now.getDay(); //星期
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳(全世界统一:1970 1.1 0:00:00到现在的毫秒数)
console.log(new Date(1667554103795)); //时间戳转为时间

转换:
now.toLocaleString(); //'2022/11/4 17:28:23'
now.toGMTString(): //'Fri, 04 Nov 2022 09:28:23 GMT'
JSON
是一种轻量级的数据交换格式
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
在js里一切皆为对象,任何js支持的类型都可以用JSON来表示
格式:对象都用{} 数组都用[] 所有的键值对都是用key-value
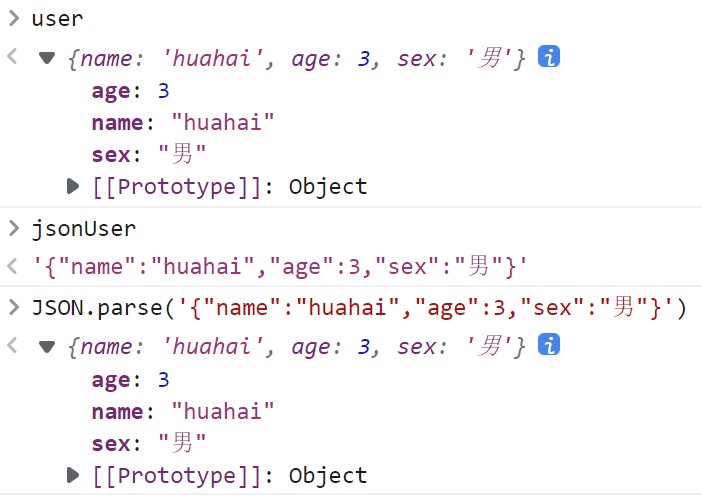
JSON字符串和JS对象的转化:
var user = {
name: "huahai",
age: 3,
sex: '男'
}
var jsonUser = JSON.stringify(user) //对象转化为json字符串
var obj = JSON.parse('{"name":"huahai","age":3,"sex":"男"}') //字符串转化为对象

JSON和JS对象的区别:
var obj = {a:'hello', b:'world'};
var json ='{"a":"hello", "b":"world"}'
面向对象编程
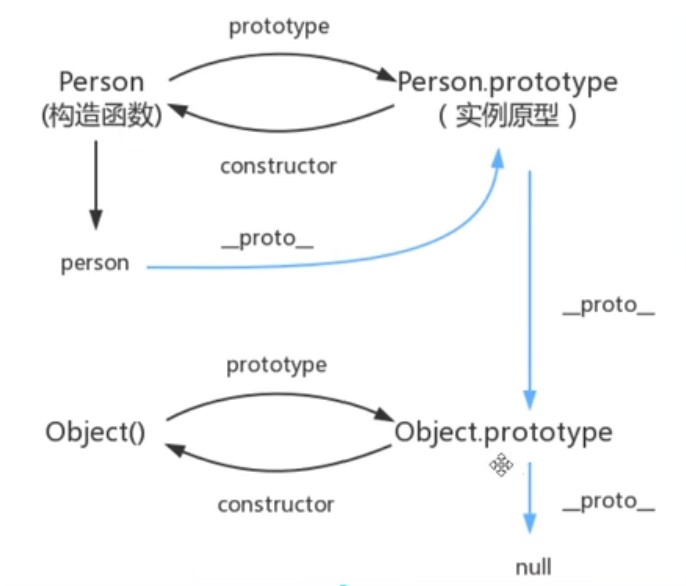
原型对象
类:模板、原型对象
对象:具体的实例
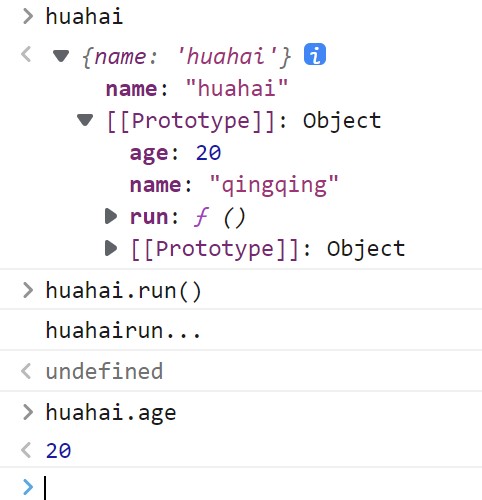
var Student = {
name : "qingqing",
age : 20,
run : function () {
console.log(this.name + "run...");
}
};
var huahai = {
name : "huahai"
};
huahai.__proto__ = Student; //huahai的原型是Student(proto前后都是两个下划线)

class继承(ES6引入)本质:查看对象原型
class People{
construction(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class Student extends People{
construction(name.grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('world')
}
}
var czx = new People("czs");
var wjx = new Student("wjx",1);
czx.hello()
wjx.myGrade()
原型链:__ proto __

操作BOM对象
window:浏览器窗口
window.alert(1)
undefined
window.innerHeight
258
window.innerWidth
919
window.outerHeight
994
window.outerWidth
919
Navigator:封装浏览器信息(大多数情况不会使用navigator对象,因为会被人为修改。不建议使用这些属性判断和编写代码)
window.navigator.appName
'Netscape'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.35'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 Edg/107.0.1418.35'
navigator.platform
'Win32'
screen:浏览器可以操控全屏幕
screen.height
1000 px
screen.width
1500 px
location:代表当前页面url信息
host: "www.baidu.com" //主机
href: "https://www.baidu.com/" //当前指向位置
protocol: "https:" //协议
reload: ƒ reload() //重新加载
location.assign('https://weibo.com/u/6383293935') //设置新地址
document:代表当前页面,HTML DOM文档树
获取具体文档的树节点
<dl id="app">
<dt>TTG</dt>
<dd>wjx</dd>
<dd>xxz</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie
document.cookie
劫持cookie原理
www.taobao.com
<script src = "aa.js"></script>
<!-- 恶意人员会获取你的cookie上传到他的服务器 -->
服务器端可以设置cookie:httpOnly
history:浏览器的历史记录(不建议使用)
history.back() //后退
history.forward() //前进
操作DOM对象
DOM:文档对象模型
浏览器就是一个Dom树形结构
更新:更新Dom节点
遍历dom节点:得到Dom节点
删除:删除一个Dom节点
添加:添加一个新的节点
要操作一个Dom节点,就必须要获得这个Dom节点
获得dom节点
<!DOCTYPE html>
<html>
<body>
<div id ="father">
<h1>标题一</h1>
<p id ="d1">d1</p>
<p class ="d2">d2</p>
</div>
<script>
var h1 = document.getElementsByTagName('h1');
var d1 = document.getElementById('d1');
var d2 = document.getElementsByClassName('d2');
var father = document.getElementById('father');
var childrens = father.children[index]; //获取父节点下的所有子节点
father.firstChild //获取第一个子节点
father.lastChild //获取最后一个子节点
</script>
</body>>
</html>
原生代码,之后尽量都用jQuery();
更新节点
<div id = "id1">
</div>
<script>
var id1 = document.getElementById('id1');
</script>
操作文本
id1.innerText = '456' //修改文本值
id1.innerHTML = '<strong>123</strong>>' //可以解析HTML文本信息
操作js
id1.style.color = 'red'; //属性使用字符串 包裹
id1.style.fontSize = '20px';
id1.style.padding = '2em';
删除节点:先获取父节点,再通过父节点删除自己
<div id ="father">
<h1>标题一</h1>
<p id ="d1">d1</p>
<p class ="d2">d2</p>
</div>
<script>
var self = document.getElementById('d1');
var father = d1.parentElement;
father.removeChild(d1)
//删除是一个动态的过程.children是时刻变化的
father.removeChild(father.children[0])
</script>
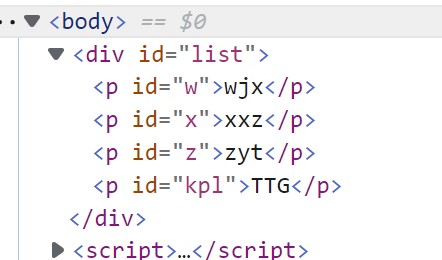
插入节点
获得某个Dom节点,假设这个Dom节点是空的可以通过innerHTML增加元素,假设不为空,则会覆盖
<p id ="kpl">TTG</p>
<div id ="list">
<p id ="w">wjx</p>
<p id ="x">xxz</p>
<p id ="z">zyt</p>
</div>
<script>
var kpl = document.getElementById('kpl'), //已存在的节点
list = document.getElementById('list');
list.appendChild(kpl); //追加
</script>

创建一个新的标签,实现插入
<script>
var kpl = document.getElementById('kpl'), //已存在的节点
list = document.getElementById('list');
//通过js创建一个新的节点
var aaa = document.createElement('p'); //创建一个p标签
aaa.id = "aaa";
aaa.innerText = "hello world";
list.appendChild(aaa);
//创建一个标签节点(通过该属性可以设置任意的值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//创建一个style标签
var myStyle = document.createElement('style'); //创建一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color:#ccc;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle);
</script>
insertBefore(newNode,targetNode)
var x = document.getElementById('x');
var z = document.getElementById('z');
var list = document.getElementById('list');
list.insertBefore(z, x);
操作表单
表单:form、Dom树
- 文本框 text
- 下拉框
<select> - 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
...
表单目的:提交信息
获得要提交的表单信息
<form action="#" method="post">
<p>
<span>用户名:</span><input type="text" id="username">
</p>
<!-- 多选框的值是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
</p>
</form>
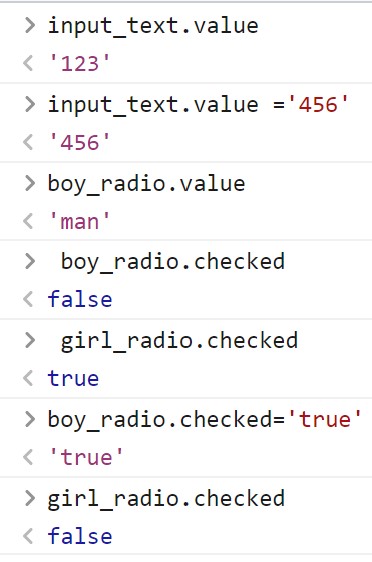
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
input_text.value //得到输入框的值
input_text.value = '123' //修改输入框的值
//对于单选框、多选框等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回结果(布尔值)
boy_radio.checked='true' //赋值
</script>

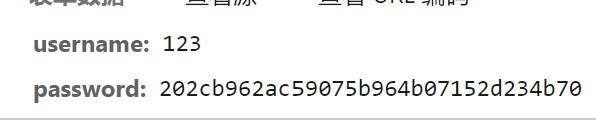
提交表单,md5加密密码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- MD5工具类 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!-- 表单绑定提交事件
onsubmit= 绑定一个提交检测的函数,获取true、false
将这个返回给表单,使用onsubmit接收 onsubmit="return aaa()-->
<form action="https://www.cnblogs.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码: </span><input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<!-- 绑定事件 onclick被点击 -->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
alert(1);
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
//pwd.value = md5(pwd.value);
md5pwd.value = md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false是阻止提交
return true;
}
</script>
</body>
</html>

jQuery
JavaScript
jQuery库,里面存在大量的javascript函数
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
公式:$(selector).action()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<a href="" id="test-jquery">点这儿</a>
<script>
//选择器就是css的选择器
$('#test-jquery').click(function(){
alert('hello world');
})
</script>
</body>
</html>
选择器
//原生js,选择器少
document.getElementsByTagName(); //标签
document.getElementById(); //id
document.getElementsByClassName(); //类
//jQuery,css中的选择器都能用
$('p').click() //标签选择器
$('#id1').click() //id选择器
$('.class1').click() //类选择器
事件
鼠标事件、键盘事件、其他事件
demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
#divMove {
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
mouse : <span id="mouseMove"></span>
<div id="divMove">
在此区域移动鼠标
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:' + e.pageX + 'y:' + e.pageY)
})
});
</script>
</body>
</html>
操作DOM
<ul id="test-ul">
<li class="js">javascript</li>
<li name="vue">vue</li>
</ul>
<script>
$('#test-ul li[name=vue]').text();
$('#test-ul').html();
</script>
节点文本操作
$('#test-ul li[name=vue]').text(); //获得值
$('#test-ul li[name=vue]').text('123'); //设置值为123
$('#test-ul').html(); //获得值
$('#test-ul').html('<strong>123</strong>'); //设置值
css的操作
$('#test-ul li[name=vue]').css("color","red");
元素的显示和隐藏:本质 display:none;
$('#test-ul li[name=vue]').show()
$('#test-ul li[name=vue]').hide()
ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
本文来自博客园,by:{rubp},转载请注明原文链接:https://www.cnblogs.com/RRubp/p/16856066.html






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术