html页面入门
<html>
<head>
<meta charset="UTF-8">
<style type="text/css" rel="stylesheet">
.wrap{margin:0 auto;width:500px;}
body{background: url("C:/Pictures/ss.jpg") fixed center center no-repeat;
background-size: cover;
width: 100%;
padding:0;
}
</style>
</head>
<body>
<div class="wrap">
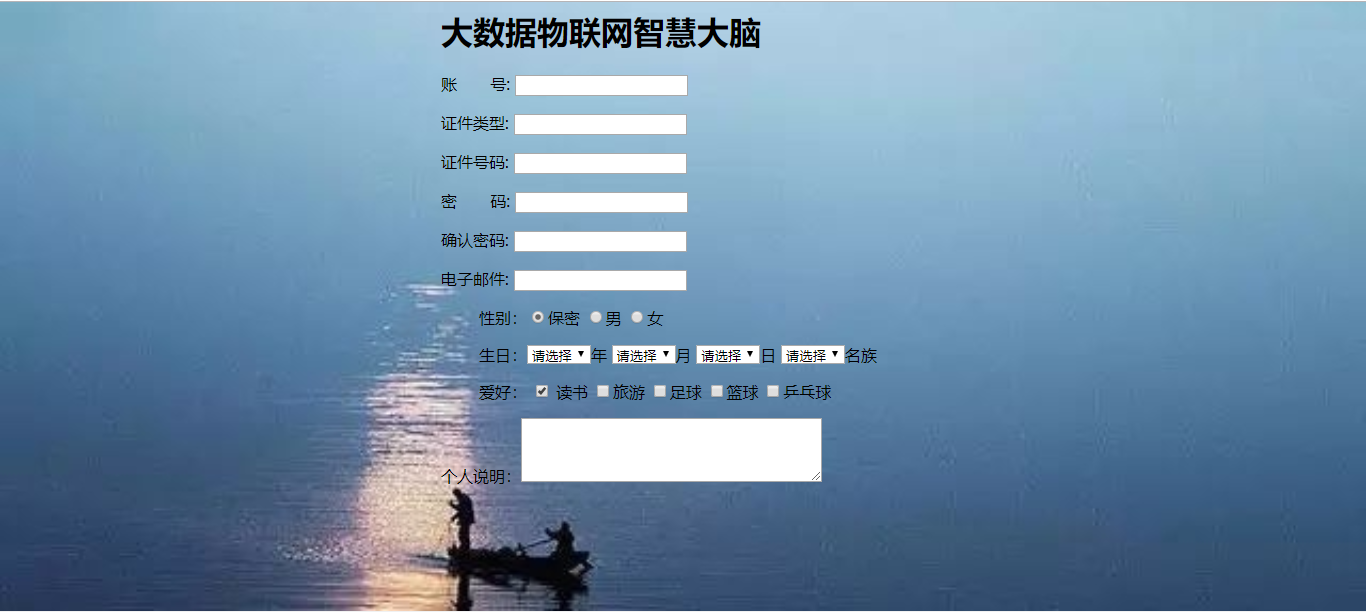
<h1>大数据物联网智慧大脑</h1>
<form action="/example/html/form_action.asp" method="get">
<p>账 号: <input type="text" size="20" name="name" /></p>
<p>证件类型: <input type="text" name="name" /></p>
<p>证件号码: <input type="text" name="name" /></p>
<p>密 码: <input type="text" name="name" /></p>
<p>确认密码: <input type="text" name="name" /></p>
<p>电子邮件: <input type="text" name="name" /></p>
<!--button type="button">登录</button> <input type="button" onclick="window.location.href('C:/Users/hailang/Desktop/register.html')" value="注册" /!-->
<p> 性别:<label><input name="Fruit" type="radio" value="" checked />保密 </label>
<label><input name="Fruit" type="radio" value="" />男</label>
<label><input name="Fruit" type="radio" value="" />女 </label>
</p>
<p> 生日:<select name="select" id="select_k1" class="xla_k">
<option value="请选择">请选择</option>
<option value="1979">1979</option>
<option value="1980">1980</option>
<option value="1981">1981</option>
<option value="1982">1982</option>
<option value="1983">1983</option>
<option value="1984">1984</option>
<option value="1985">1985</option>
<option value="1986">1986</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1989">1989</option>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
</select>年
<select name="select" id="select_k1" class="xla_k">
<option value="请选择">请选择</option>
<option value="12">12</option>
<option value="11">11</option>
<option value="10">10</option>
<option value="9">9</option>
<option value="8">8</option>
<option value="7">7</option>
<option value="6">6</option>
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1">1</option>
</select>月
<select name="select" id="select_k1" class="xla_k">
<option value="请选择">请选择</option>
<option value="31">31</option>
<option value="30">30</option>
<option value="29">29</option>
<option value="28">28</option>
<option value="27">27</option>
<option value="26">26</option>
<option value="25">25</option>
<option value="24">24</option>
<option value="23">23</option>
<option value="22">22</option>
<option value="21">21</option>
<option value="20">20</option>
<option value="19">19</option>
<option value="18">18</option>
<option value="17">17</option>
<option value="16">16</option>
<option value="15">15</option>
<option value="14">14</option>
<option value="13">13</option>
<option value="12">12</option>
<option value="11">11</option>
<option value="10">10</option>
<option value="9">9</option>
<option value="8">8</option>
<option value="7">7</option>
<option value="6">6</option>
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1">1</option>
</select>日
<select name="select" id="select_k1" class="xla_k">
<option value="请选择">请选择</option>
<option value="汉">汉</option>
<option value="少数">少数</option>
</select>名族
</p>
</p> 爱好:
<input type=checkbox checked> 读书
<input type=checkbox>旅游
<input type=checkbox value=1>足球
<input type=checkbox value=1>篮球
<input type=checkbox>乒乓球
</p>
<p>个人说明:<textarea name="yj" cols="40" rows="4"></textarea>
</p>
</form>
</div>
</body>
</html>
只需要修改背景图存储位置即可。