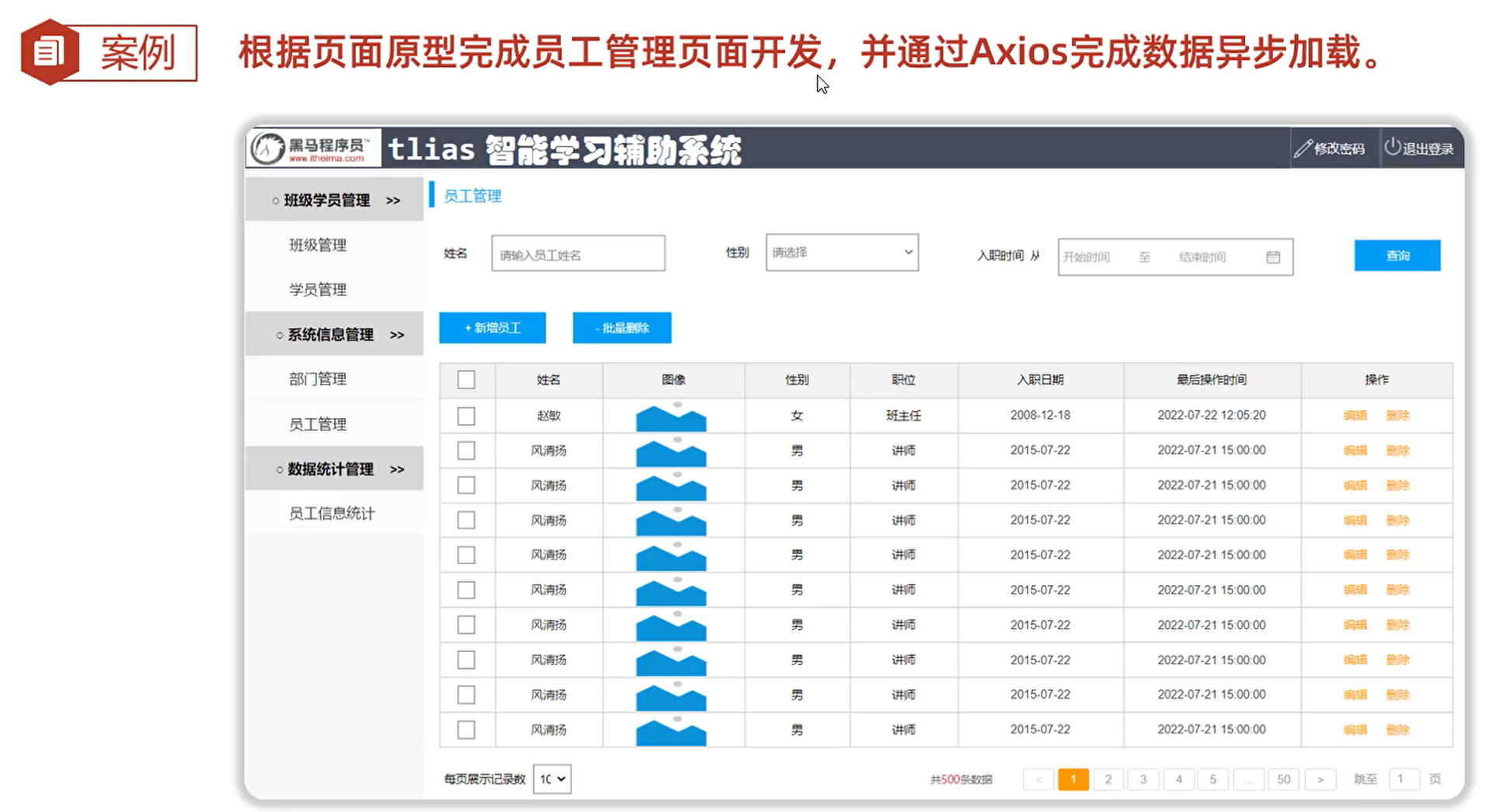
17-Element组件库-案例

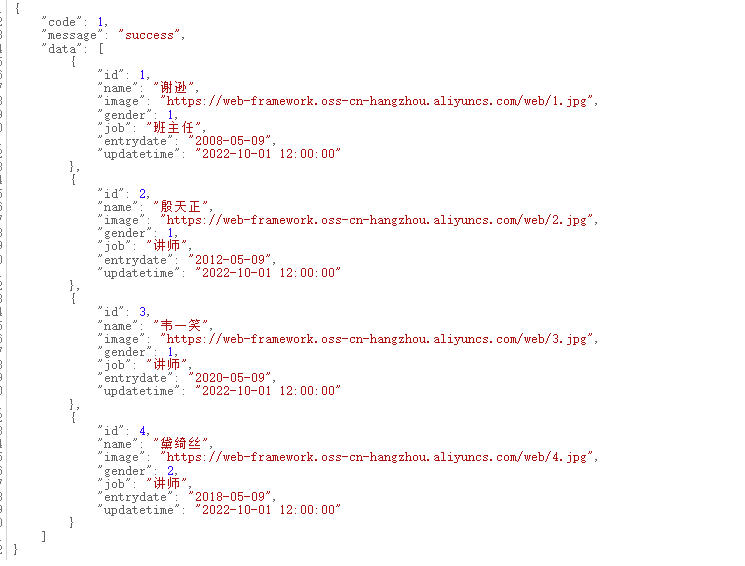
服务员数据获取地址:console-mock.apipost.cn/mock/4250f8d4-b605-47eb-9777-07e29548dbb8/list

主要分为以下步骤:
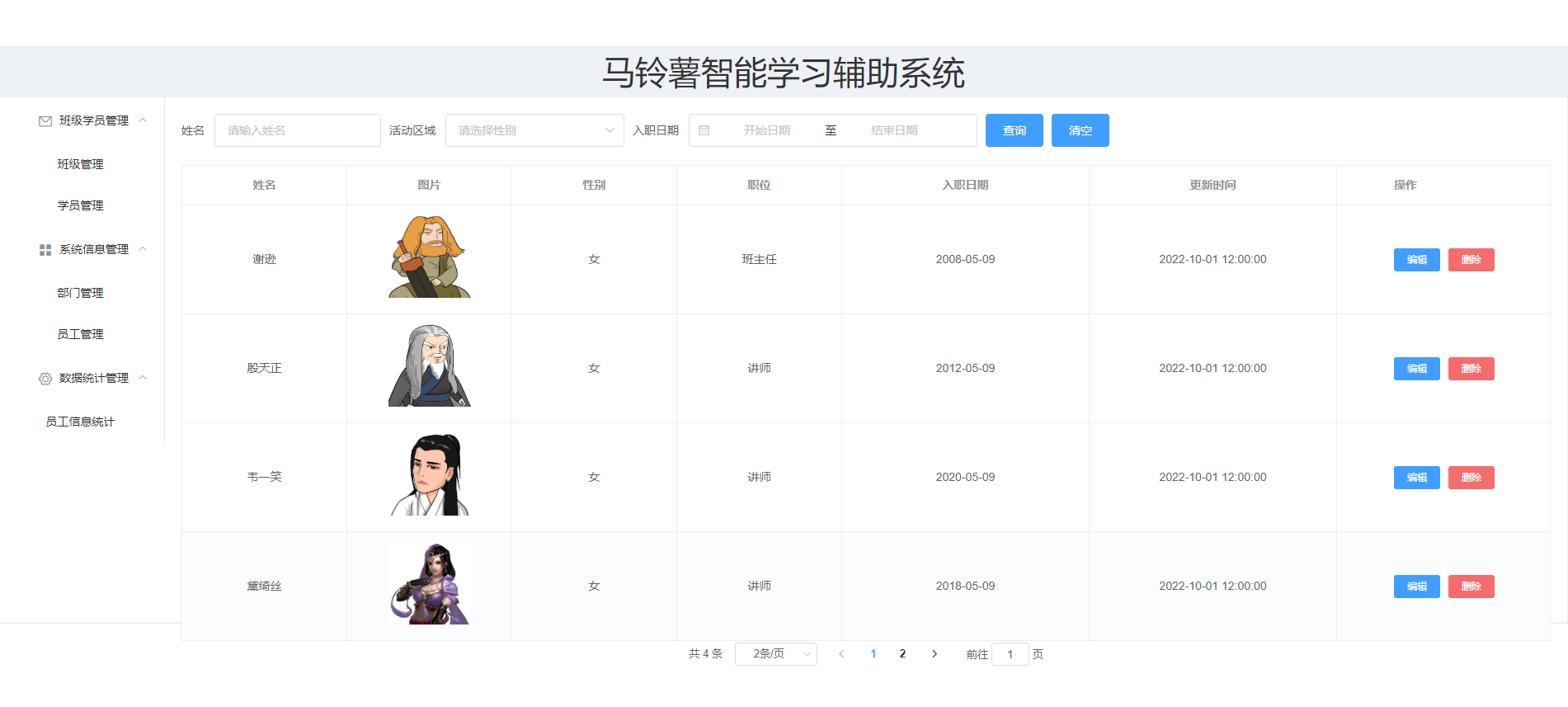
- 创建页面,完成页面的整体布局规划
- 布局中各个部分的组件实现
- 列表数据的异步加载


App.vue文件
<template> <div id="app"> <EmpView></EmpView> </div> </template> <script> import EmpView from "@/views/tlias/EmpView.vue"; export default { name: 'App', components: { EmpView, }, data() { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
EmpView.vue文件
<template> <!-- Element 中 Container布局容器 --> <div> <!-- <el-container>:外层容器 --> <!-- <el-header>:顶栏容器 --> <!-- <el-aside>:侧边栏容器 --> <!-- <el-main>:主要区域容器 --> <el-container style="height: 700px; border: 2px solid #eee"> <el-header style="font-size: 40px; background-color: rgb(238, 241, 246)">马铃薯智能学习辅助系统</el-header> <el-container> <el-aside width="200px"> <el-menu :default-openeds="['1','2','3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>班级学员管理</template> <el-menu-item index="1-1">班级管理</el-menu-item> <el-menu-item index="1-2">学员管理</el-menu-item> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>系统信息管理</template> <el-menu-item index="2-1">部门管理</el-menu-item> <el-menu-item index="2-2">员工管理</el-menu-item> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>数据统计管理</template> <el-menu-item index="3-1">员工信息统计</el-menu-item> </el-submenu> </el-menu> </el-aside> <el-main> <!-- 表单 --> <el-form :inline="true" :model="searchForm" class="demo-form-inline" align="left"> <el-form-item label="姓名"> <el-input v-model="searchForm.name" placeholder="请输入姓名"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="searchForm.gender" placeholder="请选择性别"> <el-option label="男" value="1"></el-option> <el-option label="女" value="2"></el-option> </el-select> </el-form-item> <el-form-item label="入职日期"> <el-date-picker v-model="searchForm.entrydate" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"> </el-date-picker> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> <el-button type="primary" @click="onClear">清空</el-button> </el-form-item> </el-form> <!-- 表格 --> <el-table :data="tableData" border> <el-table-column prop="name" label="姓名" width="200" align="center"></el-table-column> <el-table-column prop="image" label="图片" width="200" align="center"> <template slot-scope="scope"> <img :src="scope.row.image" alt="" style="width: 100px; height: 100px;"> </template> </el-table-column> <el-table-column prop="gender" label="性别" width="200" align="center"> <template slot-scope="scope"> <span v-if="scope.row.gender == 1">男</span> <span v-if="scope.row.gender == 2">女</span> </template> </el-table-column> <el-table-column prop="job" label="职位" width="200" align="center"></el-table-column> <el-table-column prop="entrydate" label="入职日期" width="300" align="center"></el-table-column> <el-table-column prop="updatetime" label="更新时间" width="300" align="center"></el-table-column> <el-table-column fixed="right" label="操作" width="200"> <template slot-scope="scope"> <el-button type="primary" size="mini" @click="edit(scope.row.id)">编辑</el-button> <el-button type="danger" size="mini" @click="del(scope.row.id)">删除</el-button> <!--<el-popconfirm title="确定删除吗?">--> <!-- <el-button slot="reference" type="danger" size="mini">删除</el-button>--> <!--</el-popconfirm>--> </template> </el-table-column> </el-table> <el-dialog title="编辑" :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <el-form :model="Form" label-width="80px"> <el-form-item label="姓名"> <el-input v-model="Form.name" placeholder="请输入姓名"></el-input> </el-form-item> <el-form-item label="图片"> <el-input v-model="Form.image" placeholder="请输入图片地址"></el-input> </el-form-item> <el-form-item label="性别"> <el-select v-model="Form.gender" placeholder="请选择性别"> <el-option label="男" value="1"></el-option> <el-option label="女" value="2"></el-option> </el-select> </el-form-item> <el-form-item label="职位"> <el-input v-model="Form.job" placeholder="请输入职位"></el-input> </el-form-item> <el-form-item label="入职日期"> <el-date-picker v-model="Form.entrydate" type="date" placeholder="选择日期"> </el-date-picker> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogEdit">确 定</el-button> </span> </el-dialog> <el-dialog title="提示" :visible.sync="deleteVisible" width="30%" :before-close="handleClose"> <span>确定删除吗?</span> <span slot="footer" class="dialog-footer"> <el-button @click="deleteVisible = false">取 消</el-button> <el-button type="primary" @click="deleteEdit">确 定</el-button> </span> </el-dialog> <!-- 分页条 --> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="1" :page-sizes="[1, 2, 3, 4]" :page-size="2" layout="total, sizes, prev, pager, next, jumper" :total="4"> </el-pagination> </el-main> </el-container> </el-container> </div> </template> <script> import axios from "axios"; export default { name: 'EmpView', data() { return { tableData: [], searchForm: { name: '', gender: '', entrydate: [] }, Form: { name: '', image: '', gender: '', entrydate: '', updatetime: '' }, dialogVisible: false, deleteVisible: false, deleteId: '' } }, mounted() { this.get() }, methods: { dateFormat(date, format) { format = format || 'yyyy-MM-dd hh:mm:ss'; if (date !== 'Invalid Date') { let o = { 'M+': date.getMonth() + 1, //month 'd+': date.getDate(), //day 'h+': date.getHours(), //hour 'm+': date.getMinutes(), //minute 's+': date.getSeconds(), //second 'q+': Math.floor((date.getMonth() + 3) / 3), //quarter S: date.getMilliseconds(), //millisecond }; if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)); for (let k in o) if (new RegExp('(' + k + ')').test(format)) format = format.replace( RegExp.$1, RegExp.$1.length === 1 ? o[k] : ('00' + o[k]).substr(('' + o[k]).length) ); return format; } return ''; }, onSubmit() { // 根据姓名条件查询 if(this.searchForm.name != ''){ this.tableData = this.tableData.filter(item => { return item.name.includes(this.searchForm.name) }) } // 根据性别条件查询 if(this.searchForm.gender != '') { this.tableData = this.tableData.filter(item => { return item.gender == this.searchForm.gender }) } // 根据入职日期条件查询 if(this.searchForm.entrydate.length != 0) { this.tableData = this.tableData.filter(item => { // 转换为时间戳,进行比较 let entrydate = new Date(item.entrydate).getTime() let begintime = new Date(this.searchForm.entrydate[0]).getTime() let endtime = new Date(this.searchForm.entrydate[1]).getTime() return entrydate >= begintime && entrydate <= endtime }) } }, onClear() { this.searchForm.name = ''; this.searchForm.gender = ''; this.searchForm.entrydate = []; this.get() }, handleSizeChange(val) { console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { console.log(`当前页: ${val}`); }, get(){ // 使用axios发送请求 axios.get("https://console-mock.apipost.cn/mock/4250f8d4-b605-47eb-9777-07e29548dbb8/list") .then(response => { this.tableData = response.data.data console.log("this.users", this.tableData) }) .catch(error => { console.log(error) }) }, handleClose(done) { this.dialogVisible = false; done(); }, edit(id) { this.dialogVisible = true; // 根据id, 获取当前行数据, 并赋值给Form(同时指向this.tableData的当前行对象,实现双向绑定) this.Form = this.tableData.find(item => item.id == id) }, dialogEdit() { this.dialogVisible = false; // 修改更新时间为当前时间 this.Form.updatetime = this.dateFormat(new Date(), 'yyyy-MM-dd hh:mm:ss') console.log(this.Form) console.log(this.tableData) }, del(id) { this.deleteVisible = true; this.deleteId = id }, deleteEdit() { this.deleteVisible = false; // 根据id, 删除当前行数据 this.tableData = this.tableData.filter(item => item.id != this.deleteId) console.log("删除") } } } </script> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style>