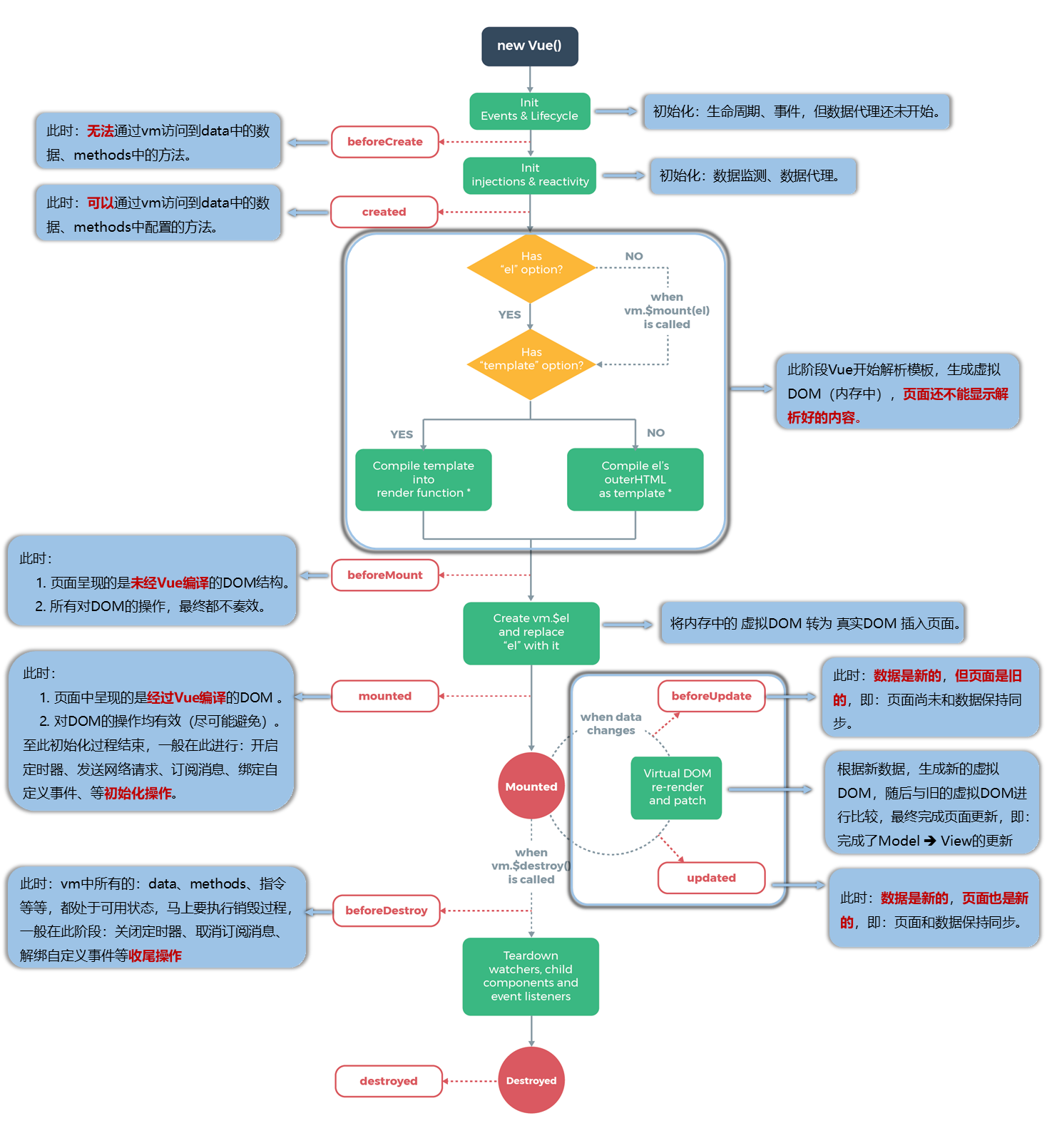
11-Vue-生命周期



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>引出生命周期</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!--准备好一个容器--> <div id="root"> <!--小案例,标签实现逐渐透明--> <!--<h2 style="opacity: 0.5">欢迎学习Vue前端框架</h2>--> <h2 :style="{opacity}">欢迎学习Vue前端框架</h2> </div> <script type="text/javascript"> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false const vm = new Vue({ el:"#root", data(){ return{ opacity:1, } }, methods:{ }, // 生命周期函数 // Vue完成模板的解析,并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted mounted(){ // 定时器 setInterval(function(){ console.log(vm.opacity) vm.opacity -= 0.01 // 如果透明度变为0时,重新设置为1 if(vm.opacity <= 0){ vm.opacity = 1 } },20) // 简化定时器 // setInterval(()=>{ // // 这里的this是 Vue 实例对象 // console.log(this.opacity) // this.opacity -= 0.01 // // 如果透明度变为0时,重新设置为1 // if(this.opacity <= 0){ // this.opacity = 1 // } // },20) } }) </script> </body> </html>

分类:
黑马程序员前端学习笔记
, 黑马程序员前端学习笔记 / Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix