10-Vue-常用指令


v-bind与v-model都是绑定vue中data中的属性的,其中v-bind 和 v-model的区别:
1)v-bind的绑定只是单向的,他会将data中的数据投影到绑定的地方,在被绑定的地方对数据修改时,data中的原始数据是不会改变的
2)v-model的绑定是双向的,不仅将data中的数据对标签内进行绑定,还会将标签中的数据反向绑定到data中,标签数据改变后data中的数据也会同步改变
3)v-bind多用于HTML标签,v-model则多用于表单元素
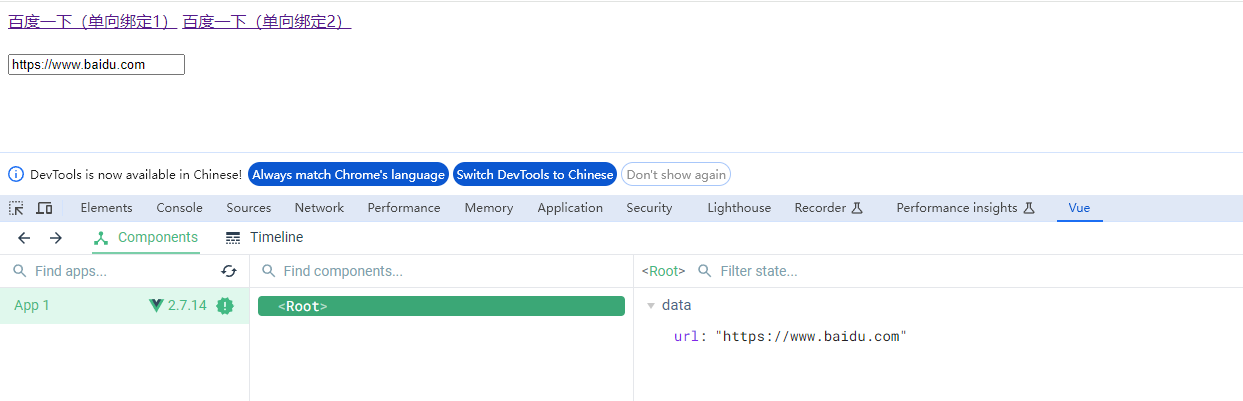
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue指令</title> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="app"> <!-- v-bind:绑定属性 --> <a v-bind:href="url">百度一下(单向绑定1)</a> <a :href="url">百度一下(单向绑定2)</a> <br><br> <!-- v-model:双向数据绑定 --> <input type="text" v-model="url"> </div> </body> <script> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false // 创建Vue实例 new Vue({ // vue接管的区域 el:"#app", data:{ url:"https://www.baidu.com", } }) </script> </html>


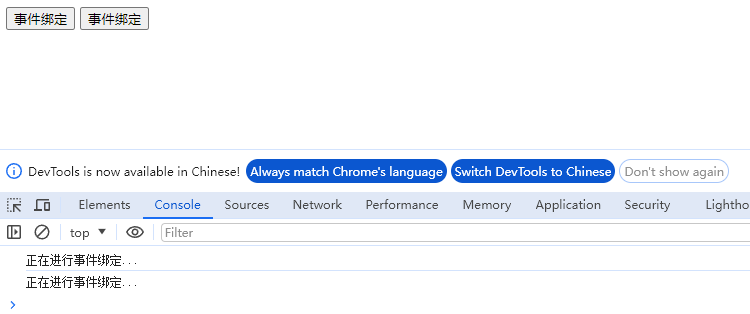
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue指令</title> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="app"> <!-- v-on:HTML标签绑定事件 --> <input type="button" value="事件绑定" v-on:click="handle()"> <input type="button" value="事件绑定" @click="handle()"> </div> </body> <script> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false // 创建Vue实例 new Vue({ // vue接管的区域 el:"#app", data:{}, methods:{ handle:function () { console.log("正在进行事件绑定...") } } }) </script> </html>


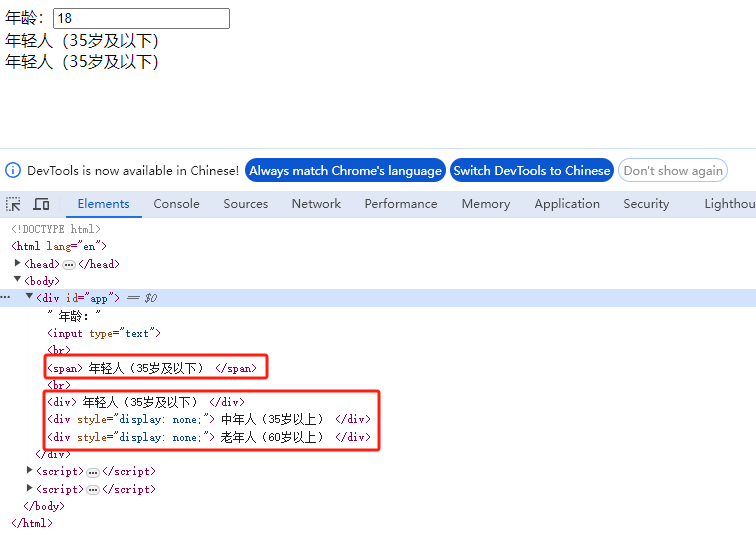
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue指令</title> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="app"> 年龄:<input type="text" v-model="age"><br> <!-- v-if:条件判断指令,是否进行页面渲染 --> <span v-if="age <= 35 "> 年轻人(35岁及以下) </span> <span v-else-if="age > 35 && age <= 60"> 中年人(35岁以上) </span> <span v-else> 老年人(60岁以上) </span> <br> <!-- v-show:条件判断指令,通过css是否显示元素display --> <div v-show="age <= 35 "> 年轻人(35岁及以下) </div> <div v-show="age > 35 && age <= 60"> 中年人(35岁以上) </div> <div v-show="age > 60"> 老年人(60岁以上) </div> </div> </body> <script> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false // 创建Vue实例 new Vue({ // vue接管的区域 el:"#app", data:{ age:18 }, methods:{ handle:function () { console.log("正在进行事件绑定...") } } }) </script> </html>


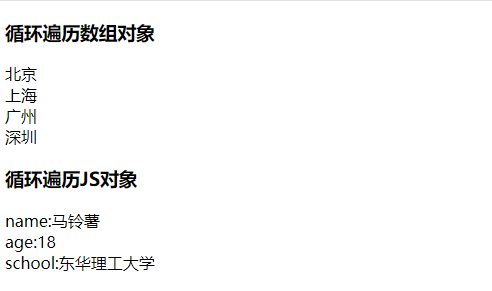
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue指令</title> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="app"> <!-- v-for指令:用于循环遍历数组或对象 --> <h3>循环遍历数组对象</h3> <div v-for="item in address"> {{item}} </div> <h3>循环遍历JS对象</h3> <div v-for="(value,key) in person"> {{key}}:{{value}} </div> </div> </body> <script> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false // 创建Vue实例 new Vue({ // vue接管的区域 el:"#app", data:{ address:["北京","上海","广州","深圳"], person:{ name:"马铃薯", age:18, school:"东华理工大学" } }, methods:{ } }) </script> </html>


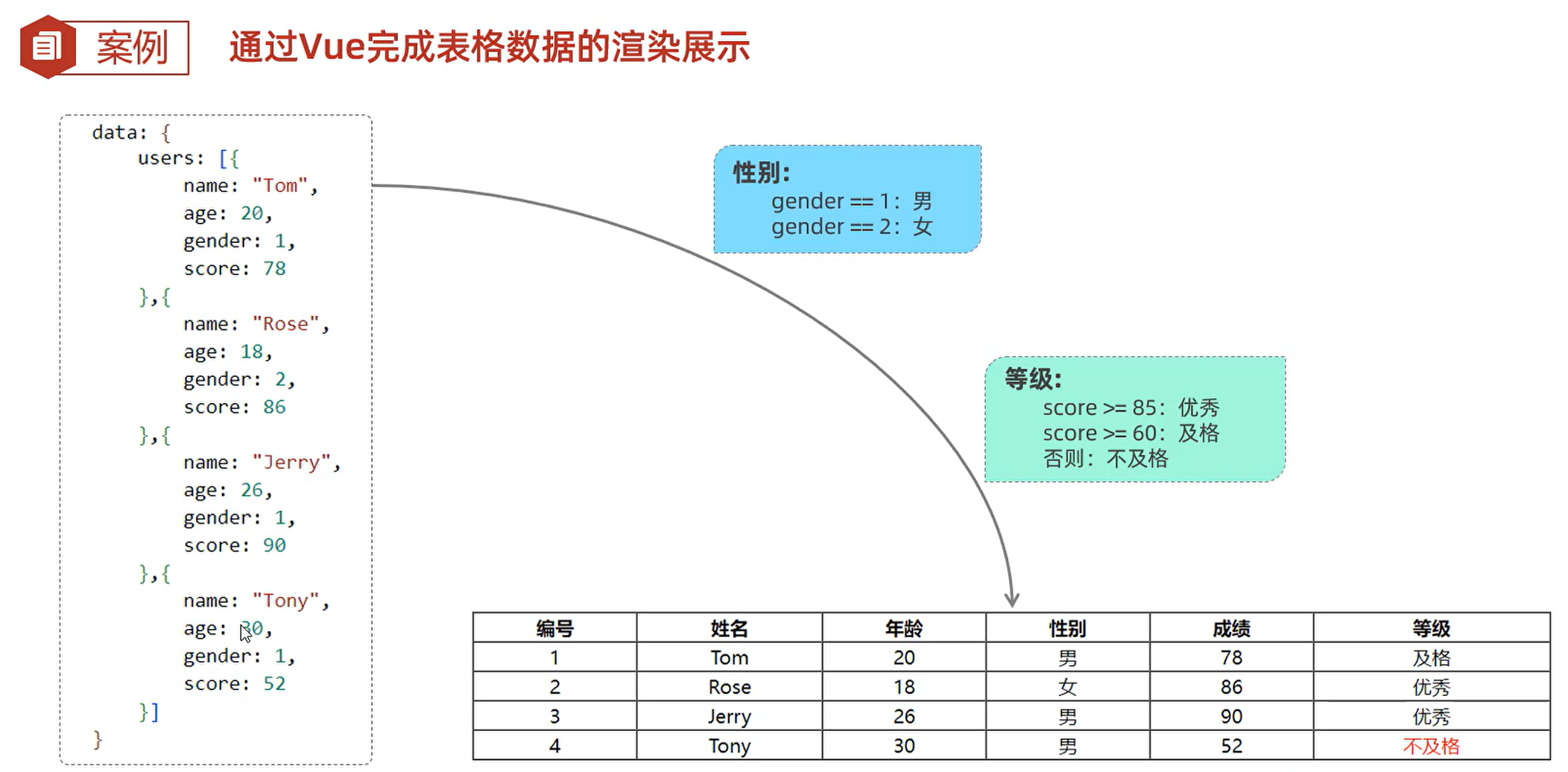
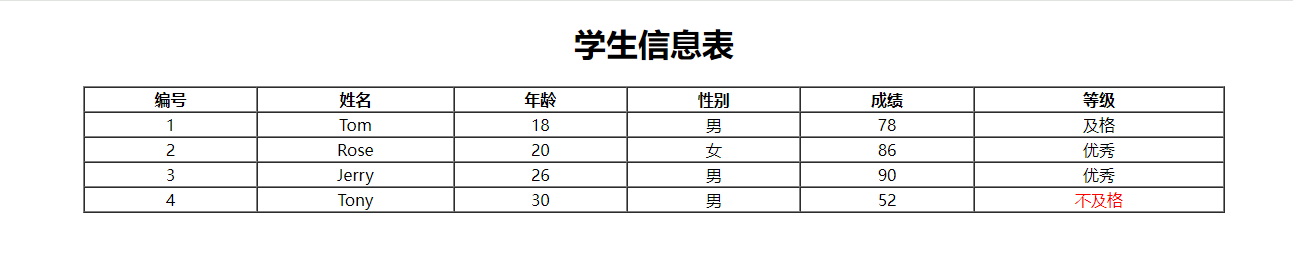
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue指令</title> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="app"> <h1 style="text-align: center">学生信息表</h1> <table border="1" cellspacing="0" width="60%" align="center"> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> <tr align="center" v-for="(item,index) in user"> <td>{{index+1}}</td> <td>{{item.name}}</td> <td>{{item.age}}</td> <td> <span v-if="item.gender === 1">男</span> <span v-else>女</span> </td> <td>{{item.score}}</td> <td> <span v-if="item.score >= 85">优秀</span> <span v-else-if="item.score >= 60">及格</span> <span v-else style="color: red">不及格</span> </td> </tr> </table> </div> </body> <script> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false // 创建Vue实例 new Vue({ // vue接管的区域 el:"#app", data:{ user:[{ name:"Tom", age:18, gender: 1, score: 78 },{ name:"Rose", age:20, gender: 2, score: 86 },{ name:"Jerry", age:26, gender: 1, score: 90 },{ name:"Tony", age:30, gender: 1, score: 52 }] }, methods:{ } }) </script> </html>

分类:
黑马程序员前端学习笔记
, 黑马程序员前端学习笔记 / Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署