09-Vue-概述
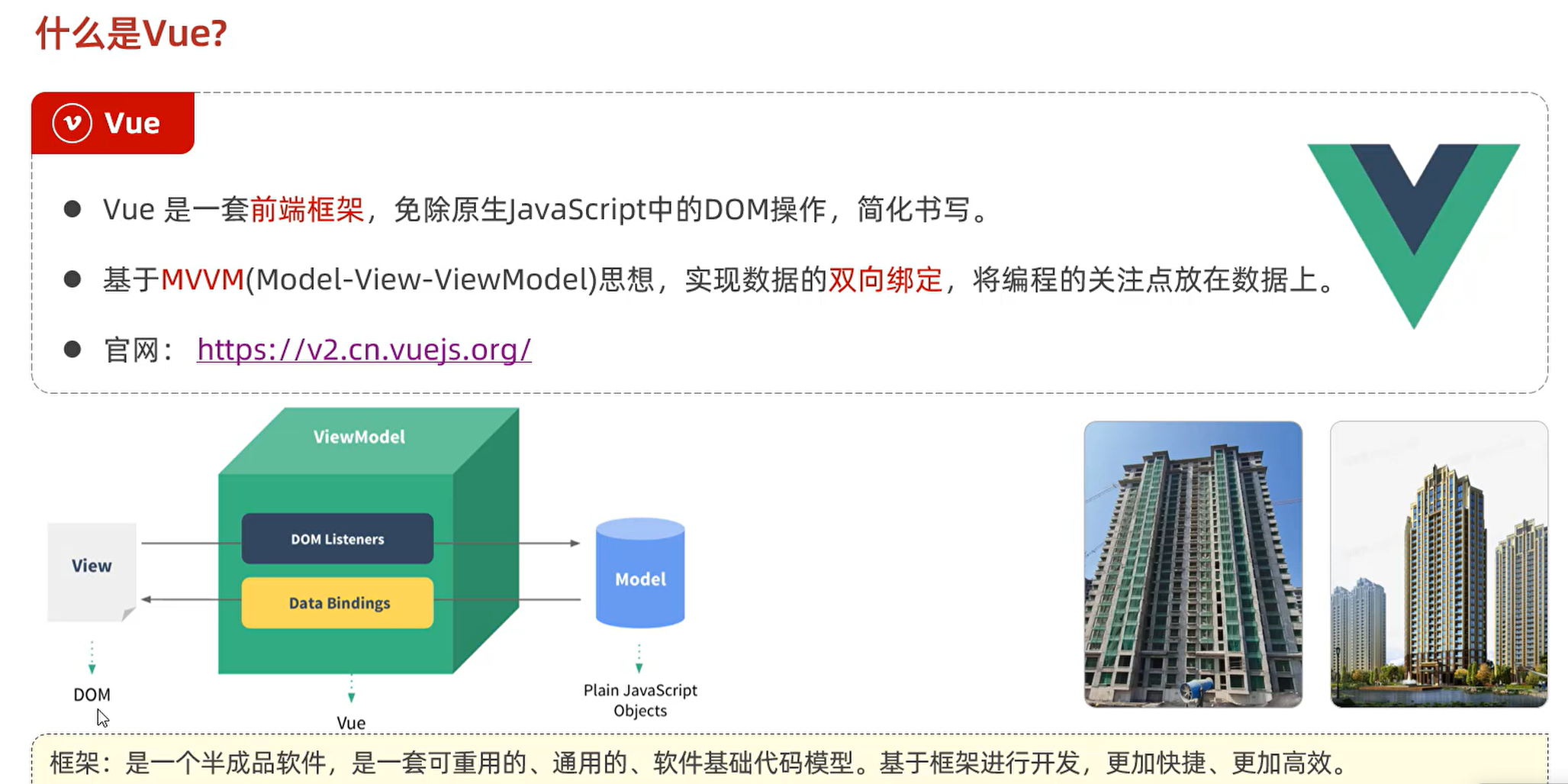
Vue官网:Vue.js (vuejs.org)
Avue文档:Date日期 | Avue (avuejs.com)

前置工作
1) 在使用 Vue 时,我们推荐在你的浏览器上 安装 — Vue.js (vuejs.org),它允许你在一个更友好的界面中审查和调试 Vue 应用。

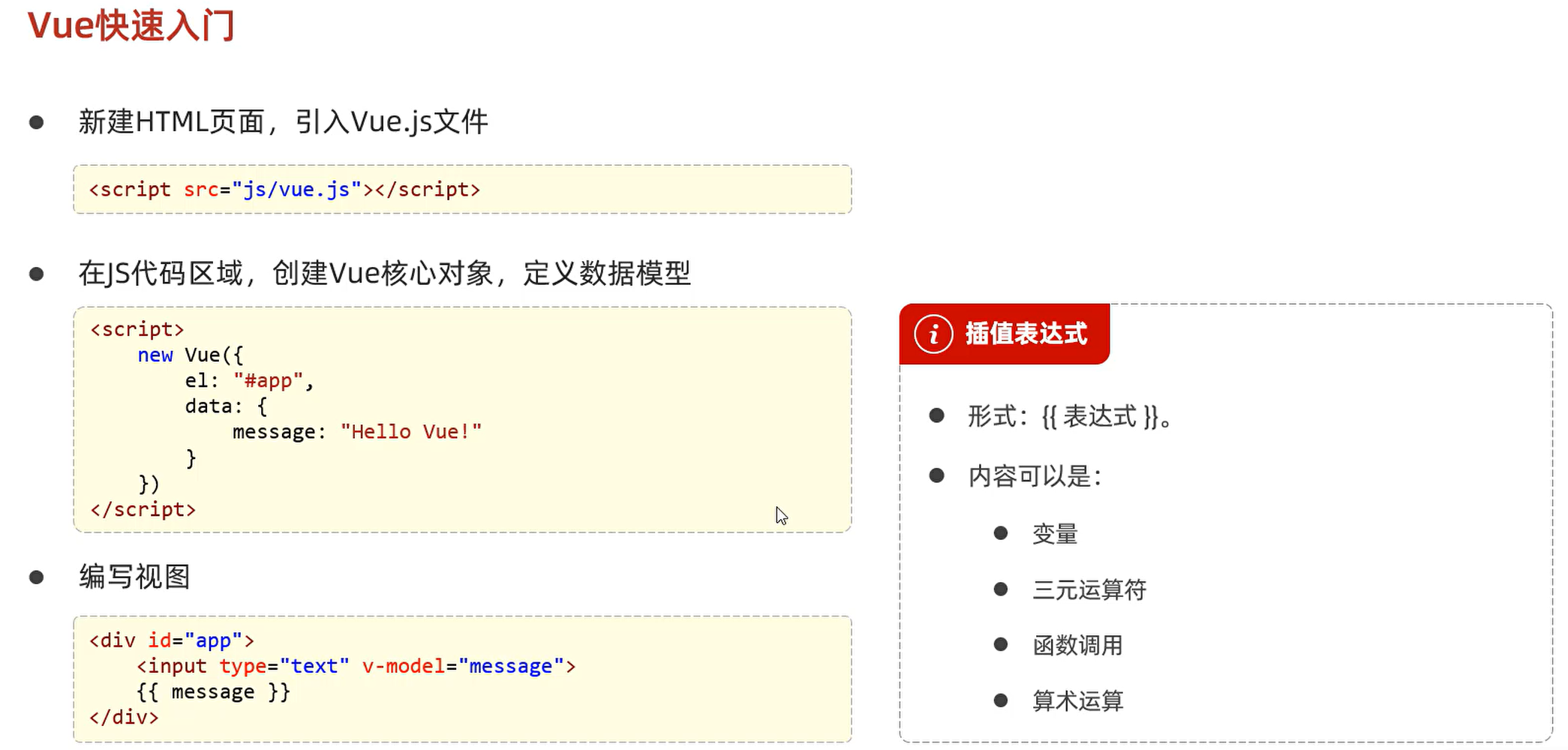
2) 直接下载开发版本的vue.js,并用 <script> 标签引入,Vue 会被注册为一个全局变量

3) 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue-快速入门</title> <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>{{message}}</h1> </div> <script type="text/javascript"> // 阻止 vue 在启动时生成生产提示 Vue.config.productionTip = false // 创建Vue实例 new Vue({ el:"#app", data:{ message:"Hello World!" } }) </script> </body> </html>

分类:
黑马程序员前端学习笔记
, 黑马程序员前端学习笔记 / Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix