06-JavaScript函数


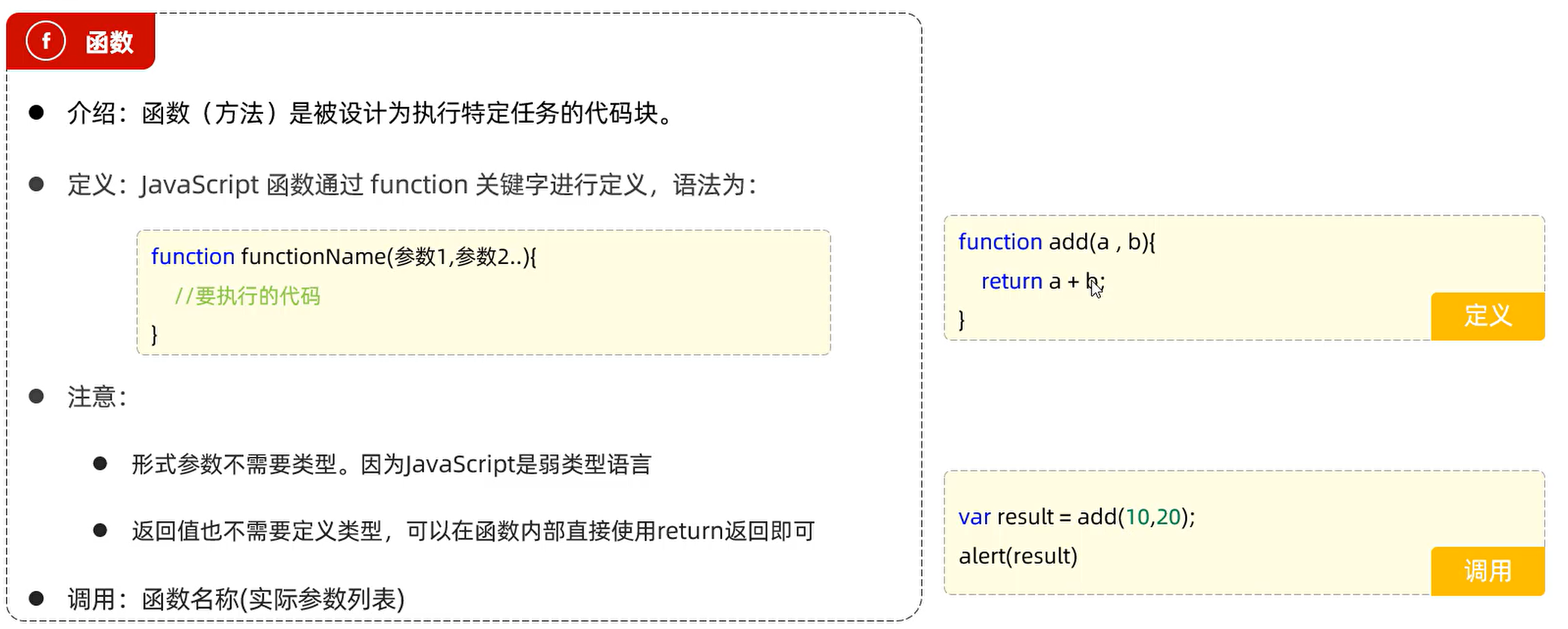
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS-函数</title> </head> <body> <script> // 函数的定义 function add(a,b){ return a + b; } // 函数的调用 var result = add(1,2); console.log("调用add函数的结果:",result); // 第二种定义函数的方式 var add2 = function(a,b){ return a + b; } var result2 = add2(3,4); console.log("调用add2函数的结果:",result2); </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-03-21 06-远程上传下载文件Xftp
2021-03-21 05-远程登录Xshell
2021-03-21 04-Linux文件系统
2021-03-21 03-vmtools的安装和使用