

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
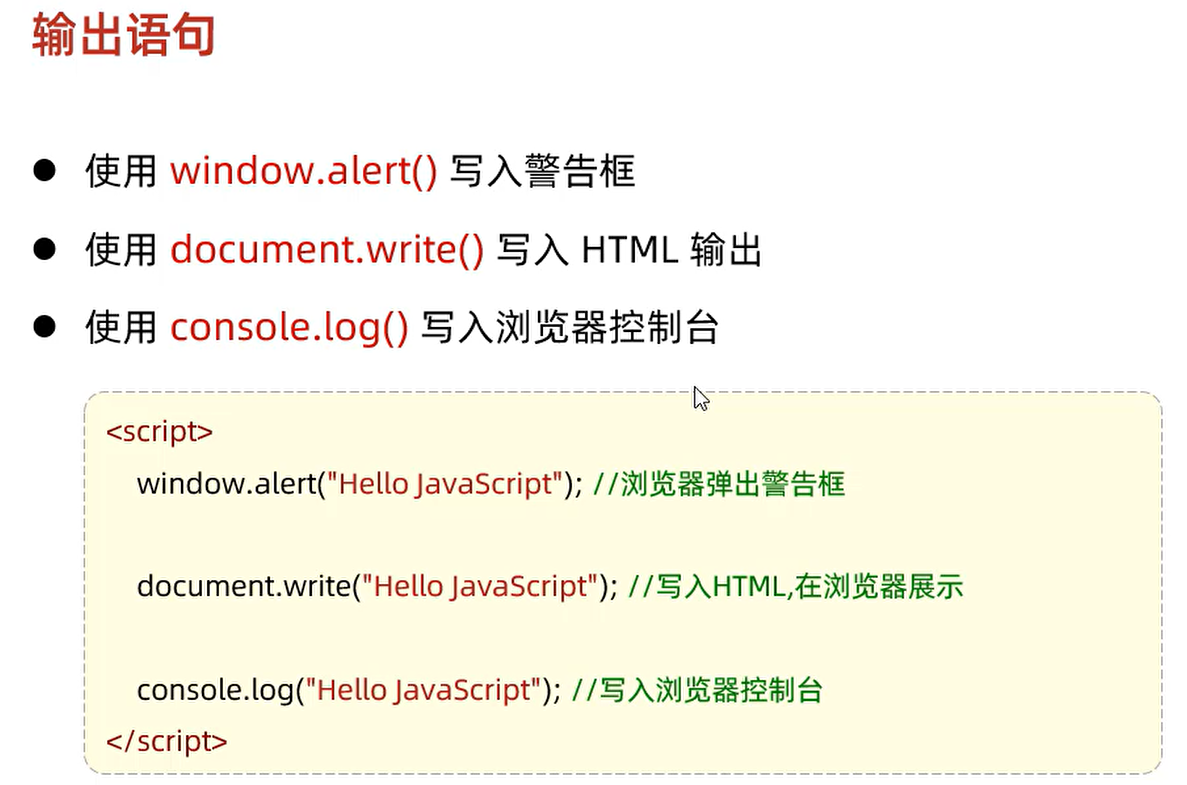
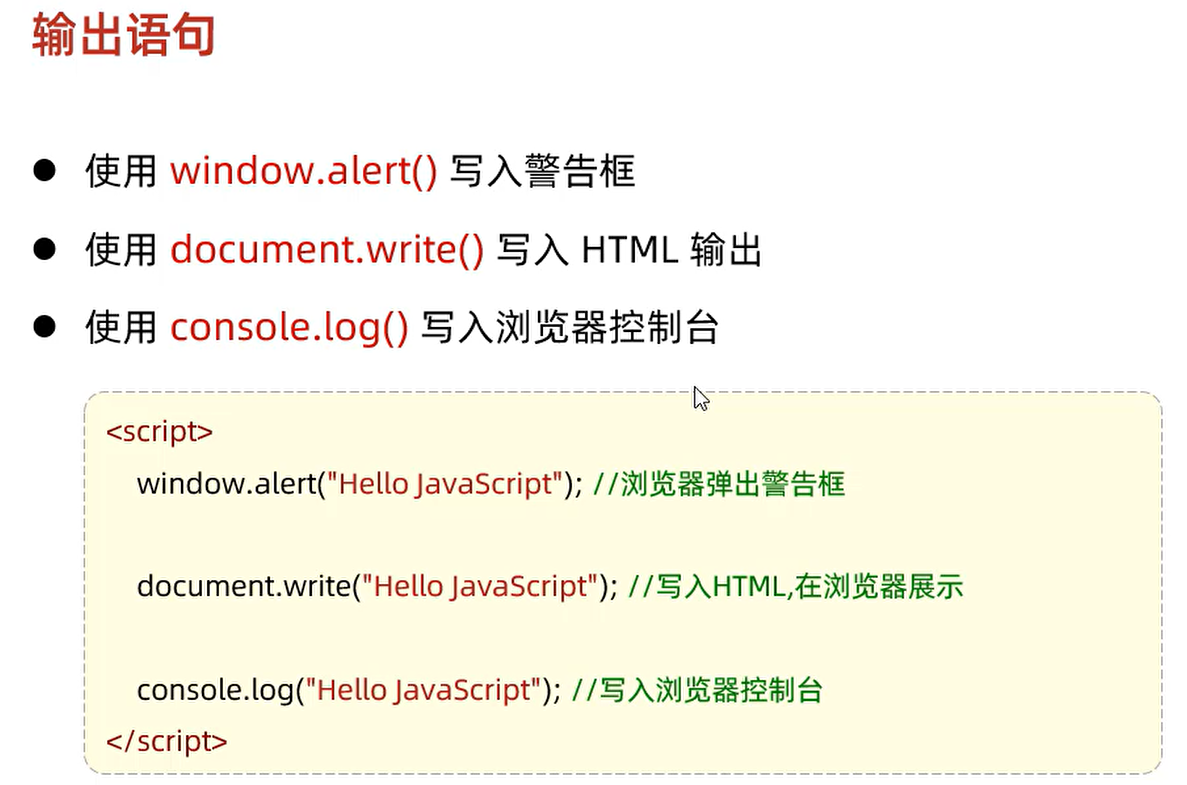
// 输出语句
// 1. alert() 弹出警告框
alert("Hello World 111!");
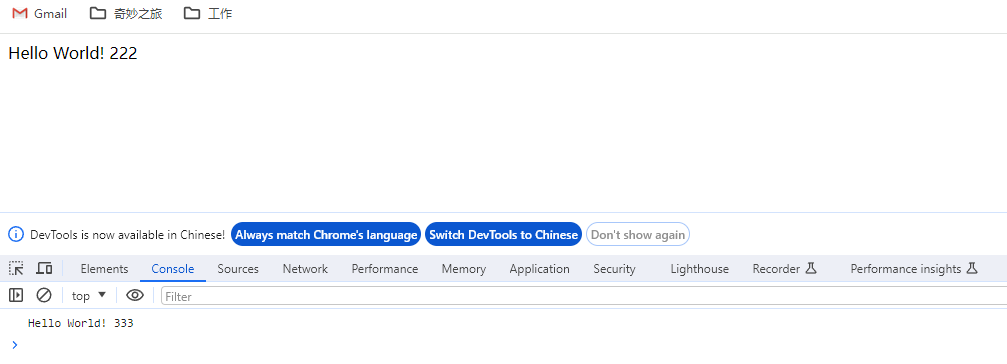
// 2. document.write() 输出到页面
document.write("Hello World! 222");
// 3. console.log() 输出到控制台
console.log("Hello World! 333");
</script>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-基础语法</title>
</head>
<body>
<script>
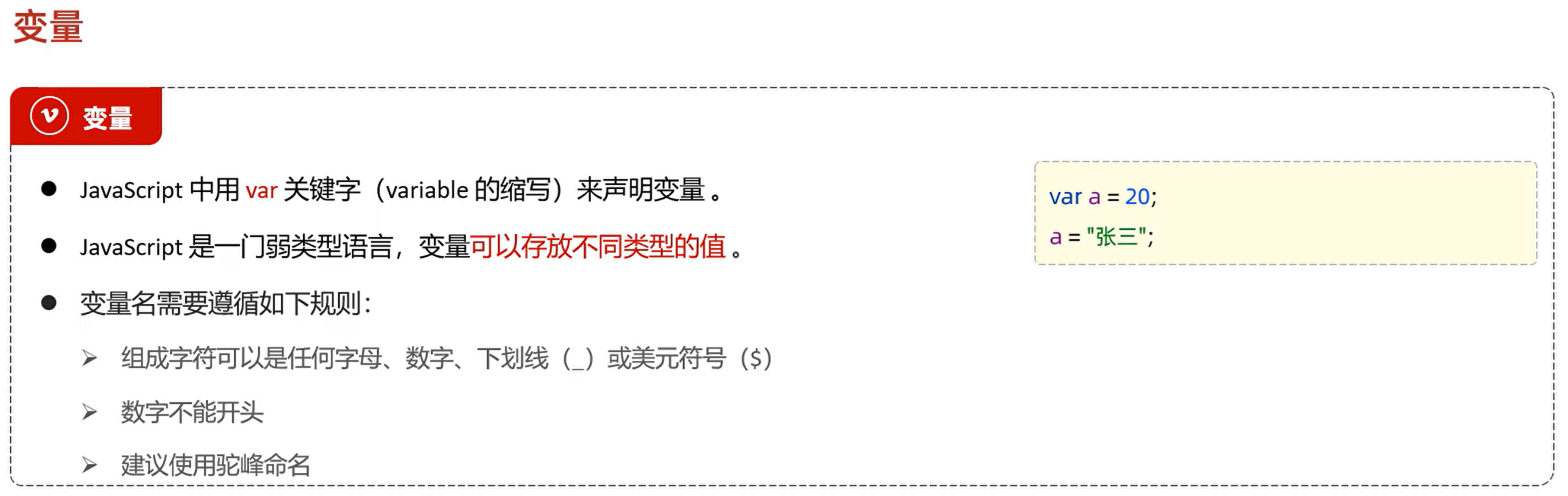
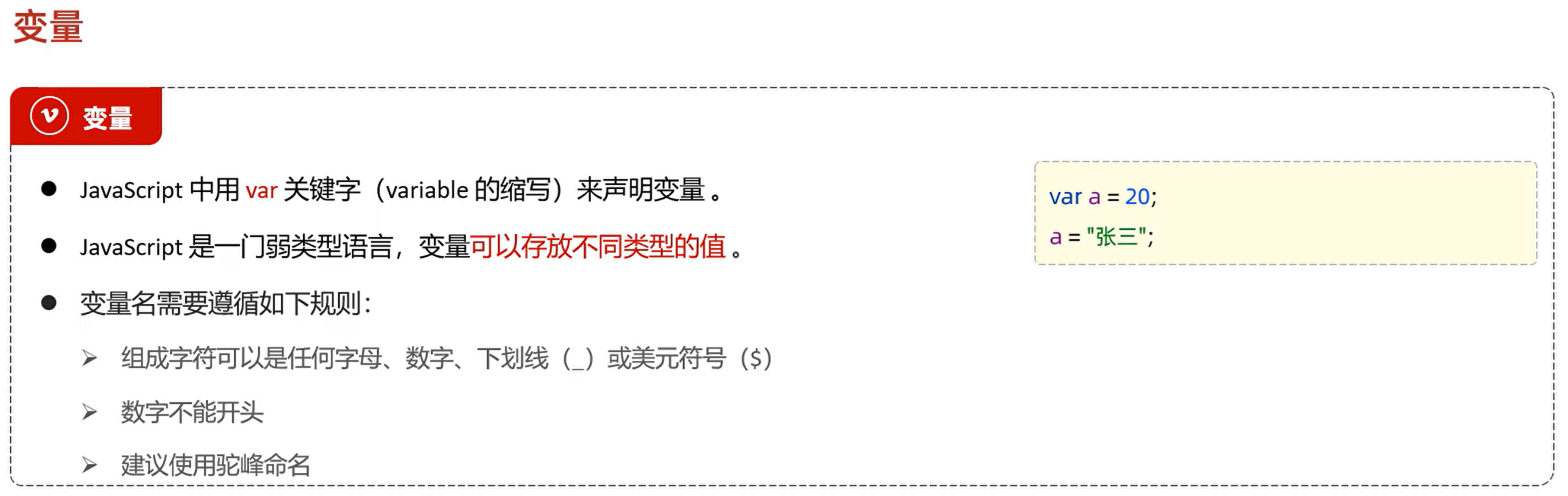
// var声明变量
var a = 10;
console.log(a);
// JavaScript是弱类型语言,可以随时改变变量的类型
a = "马铃薯";
console.log(a);
// 特点1:作用域比较大,全局变量
// 特点2:变量是可以重复定义的
{
var b = 20;
var b = 200;
}
console.log(b);
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS基础语法</title>
</head>
<body>
</body>
<script>
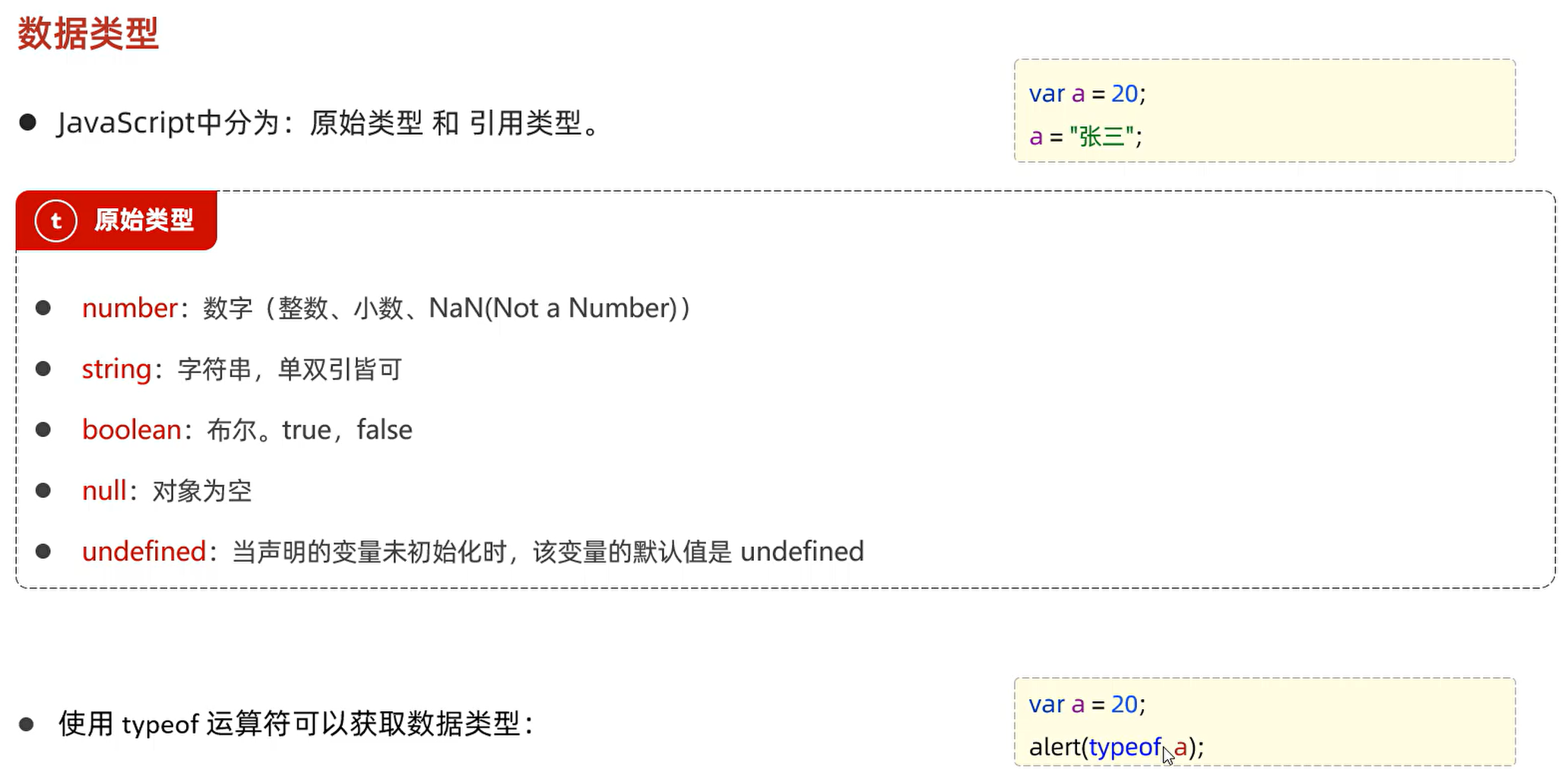
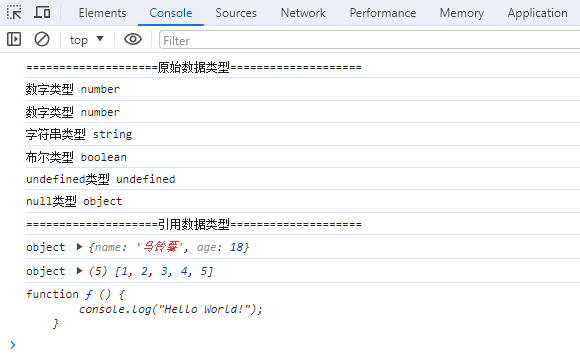
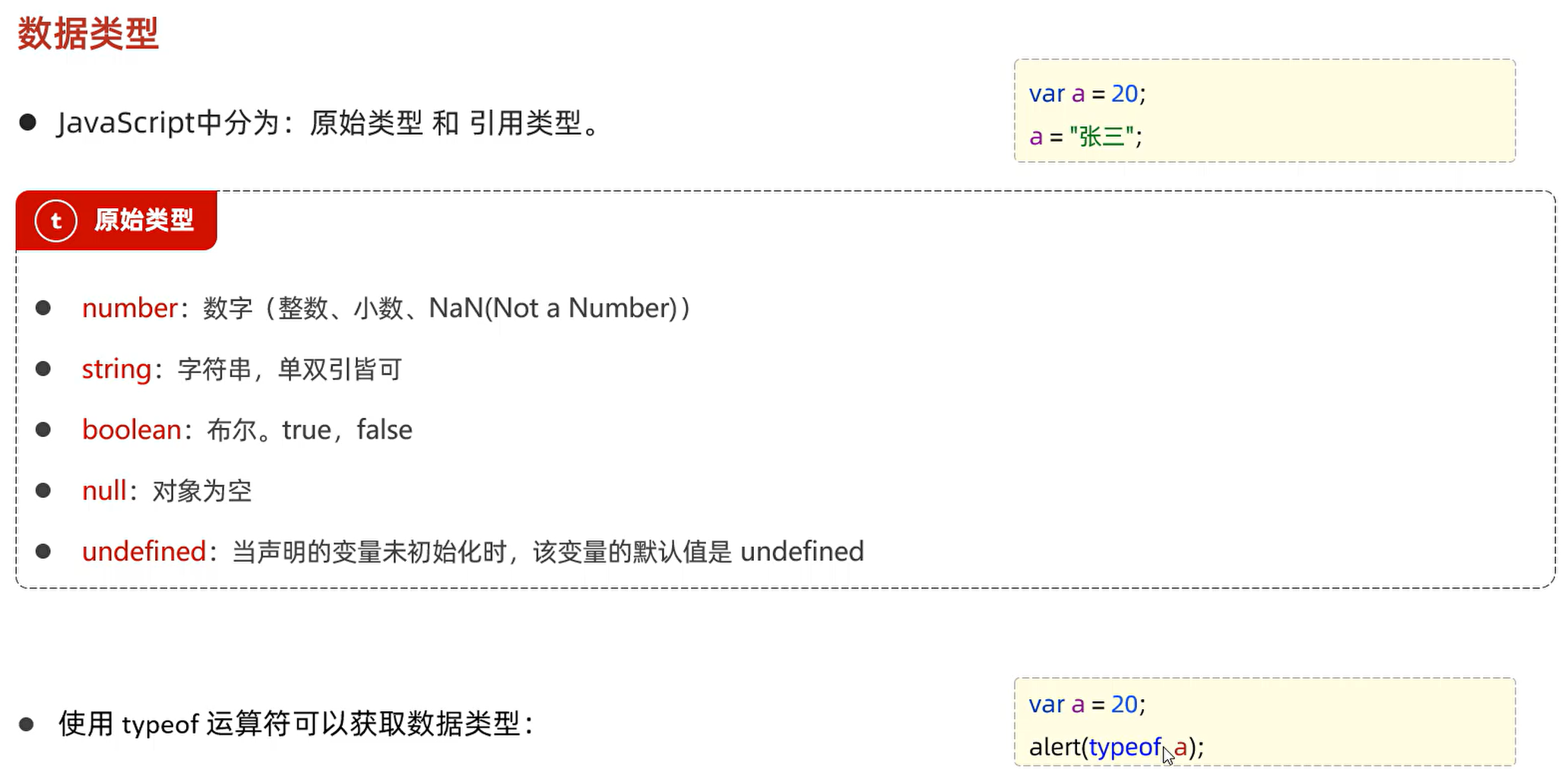
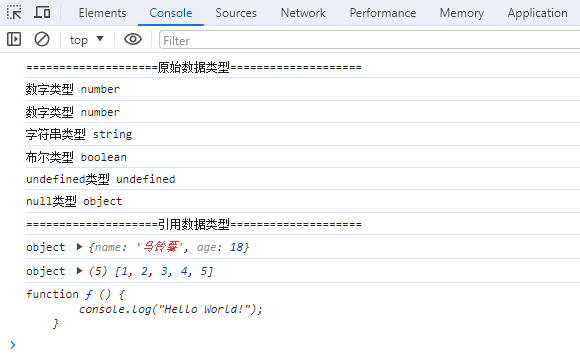
// 1. 原始数据类型
console.log("====================原始数据类型====================");
// 数字类型
console.log("数字类型", typeof 1);
console.log("数字类型", typeof 1.1);
// 字符串类型
console.log("字符串类型", typeof "马铃薯");
// 布尔类型
console.log("布尔类型", typeof true);
// undefined类型
var a;
console.log("undefined类型", typeof a);
// 1.5 null类型
var b = null;
console.log("null类型", typeof b);
// 2. 引用数据类型
console.log("====================引用数据类型====================");
// 对象类型
var data = {name: "马铃薯", age: 18};
console.log(typeof data, data);
// 数组类型
var array = [1, 2, 3, 4, 5];
console.log(typeof array, array);
// 函数类型
var f = function () {
console.log("Hello World!");
};
console.log(typeof f, f);
</script>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS基础语法</title>
</head>
<body>
</body>
<script>
// 数据类型转换
// parseInt() 转换为整数
console.log(parseInt("123")); // 123
console.log(parseInt("123.456")); // 123
console.log(parseInt("123A45")); // 123 从左到右,遇到非数字就停止
console.log(parseInt("A123")); // NaN 如果第一个字符就是非数字,返回NaN
// parseFloat() 转换为小数
console.log(parseFloat("123")); // 123
console.log(parseFloat("123.456")); // 123.456
// toString() 转换为字符串
console.log((123).toString()); // "123"
console.log((123.456).toString()); // "123.456"
// String() 转换为字符串
console.log(String(123)); // "123"
console.log(String(123.456)); // "123.456"
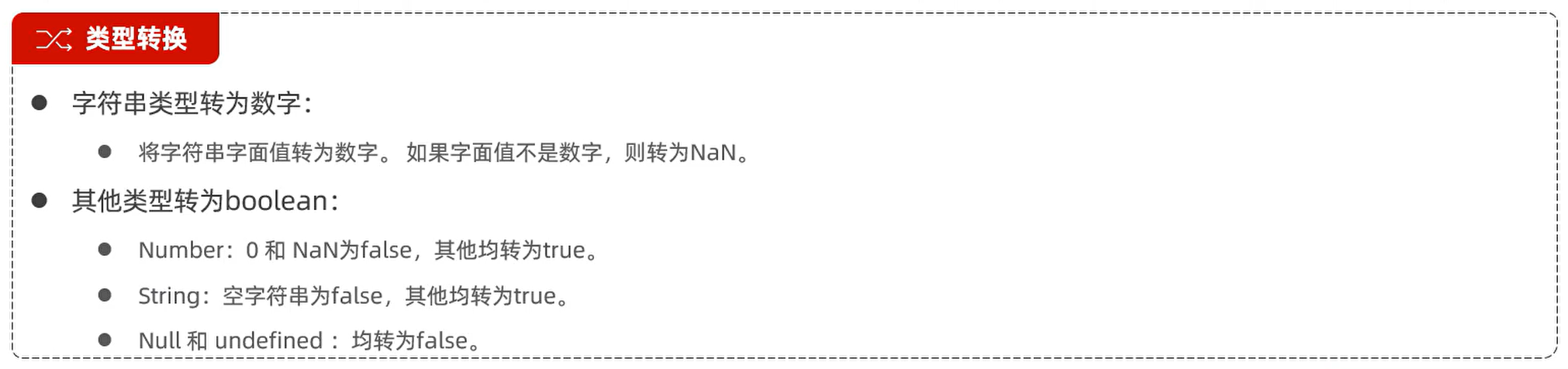
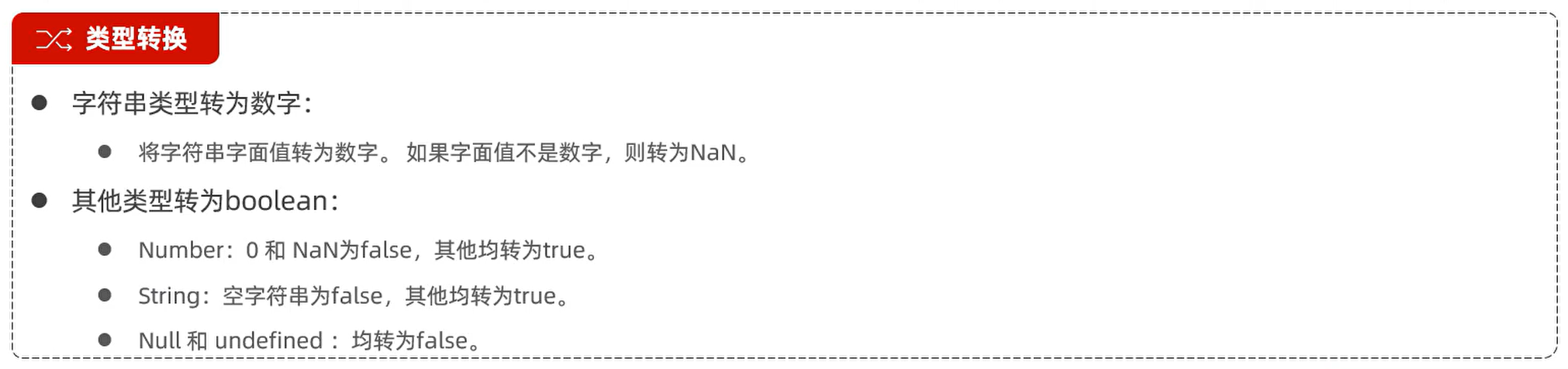
// 转换为布尔类型
// 1.数字类型转换为布尔类型:除了0和NaN,其他都是true
if(0) {
console.log("0 is false");
}
if(NaN) {
console.log("NaN is false");
}
if(1) {
console.log("除了0和NaN,其他都是true");
}
// 2.字符串类型转换为布尔类型:除了空字符串,其他都是true
if("") {
console.log("空字符串是false");
}
// 3.对象类型转换为布尔类型:除了null和undefined,其他都是true
if(null) {
console.log("null is false");
}
if(undefined) {
console.log("undefined is false");
}
</script>
</html>

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?