
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML表单标签</title>
</head>
<body>
<!--
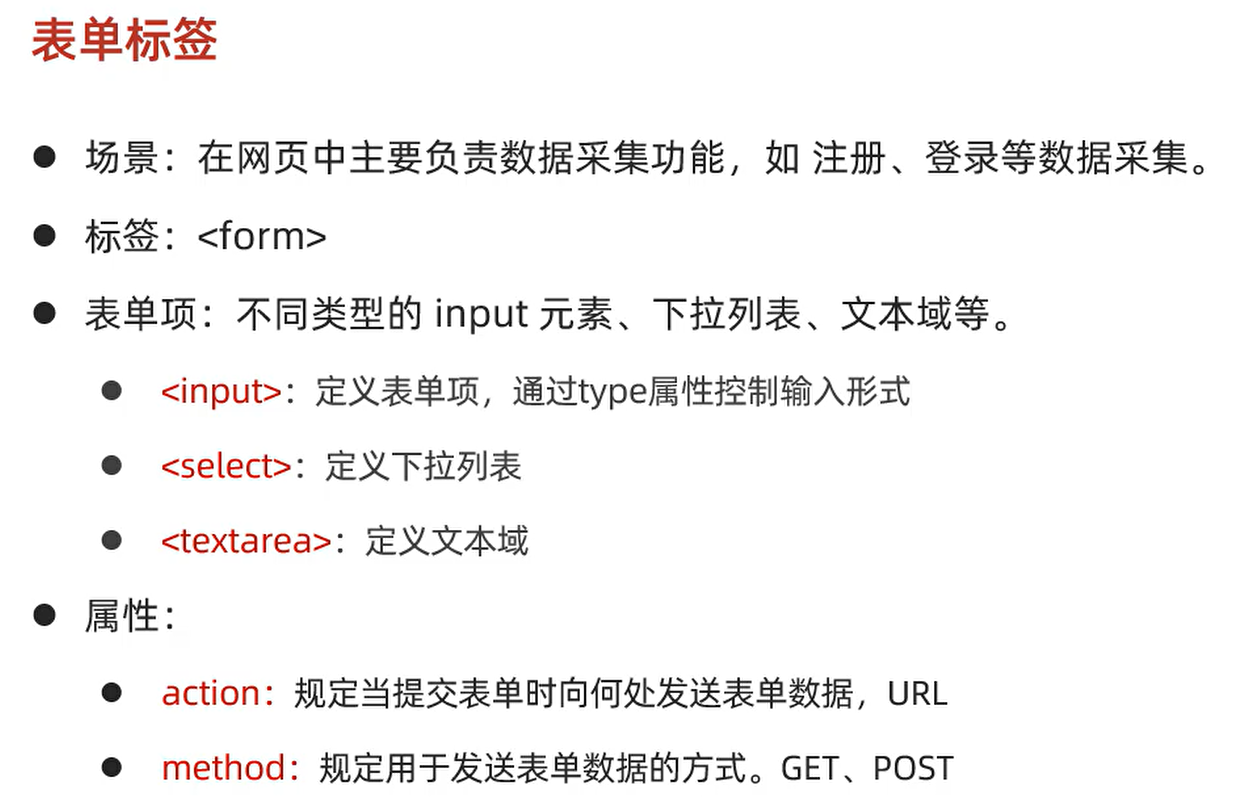
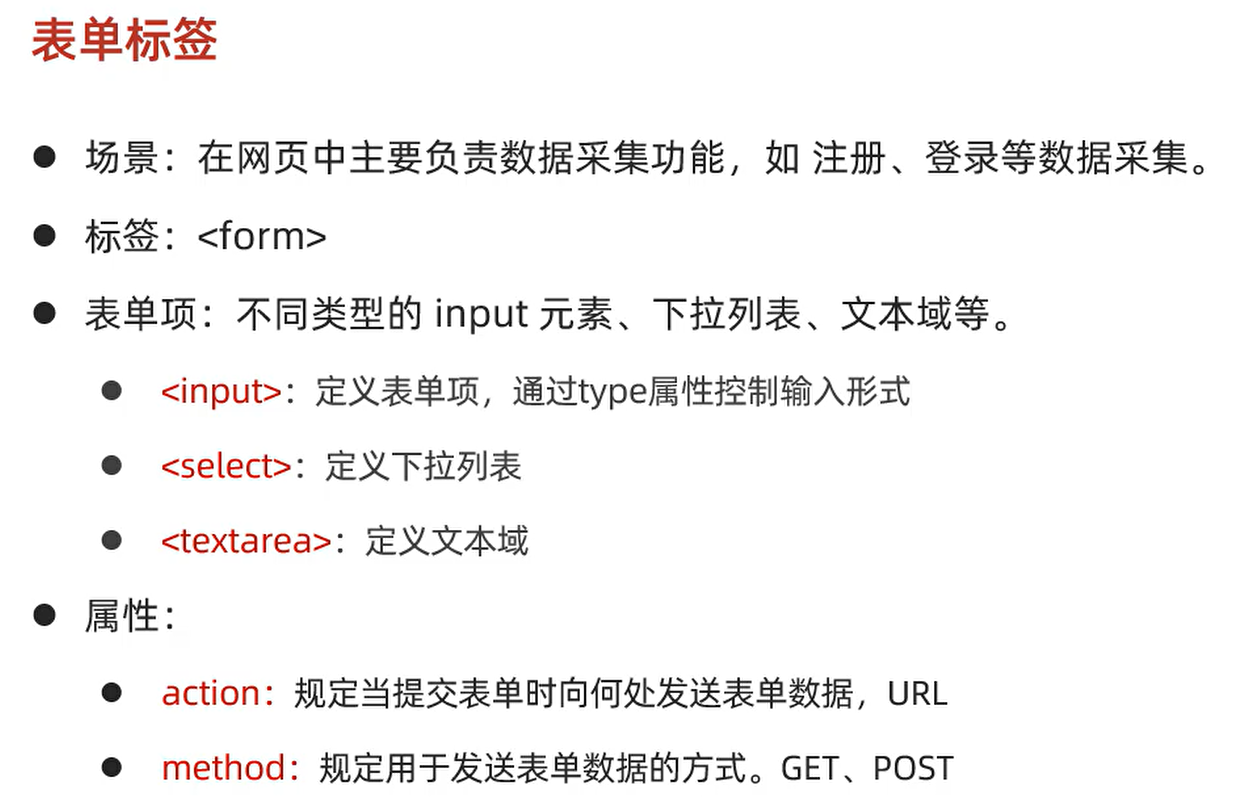
form表单属性:
action:指定表单提交的地址
method:指定表单提交的方式(get、post)
1) get方式提交表单(默认),表单数据会拼接在url后面,不安全,数据量小
2) post方式提交表单,表单数据不会拼接在url后面,安全,数据量大
-->
<form action="" method="get">
<label>用户名:</label>
<input type="text" name="username">
<label>密码:</label>
<input type="password" name="password">
<input type="submit" value="登录">
</form>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML表单项标签</title>
</head>
<body>
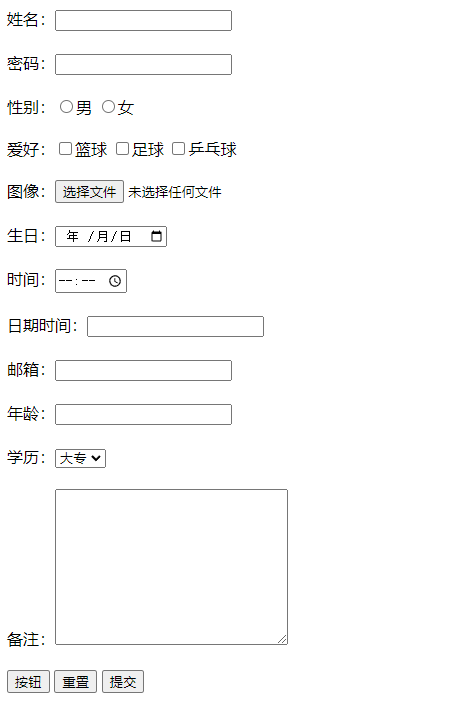
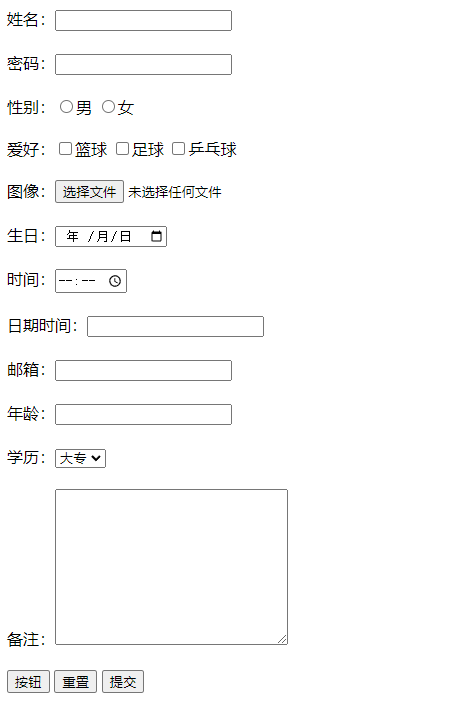
<form action="" method="get">
姓名:<input type="text" name="username"><br><br>
密码:<input type="password" name="password"><br><br>
性别:<label><input type="radio" name="gender" value="1">男</label>
<label><input type="radio" name="gender" value="2">女</label><br><br>
爱好:<label><input type="checkbox" name="hobby" value="1">篮球</label>
<label><input type="checkbox" name="hobby" value="2">足球</label>
<label><input type="checkbox" name="hobby" value="3">乒乓球</label><br><br>
图像:<input type="file" name="image"><br><br>
生日:<input type="date" name="birthday"><br><br>
时间:<input type="time" name="time"><br><br>
日期时间:<input type="datetime" name="datetime"><br><br>
邮箱:<input type="email" name="email"><br><br>
年龄:<input type="number" name="age"><br><br>
学历:<select name="degree">
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select><br><br>
备注:<textarea name="description" cols="30" rows="10"></textarea><br><br>
<!--表单常见按钮-->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>