01-HTML和CSS
HTML、CSS参考资料链接:w3school 在线教程

HTML快速入门

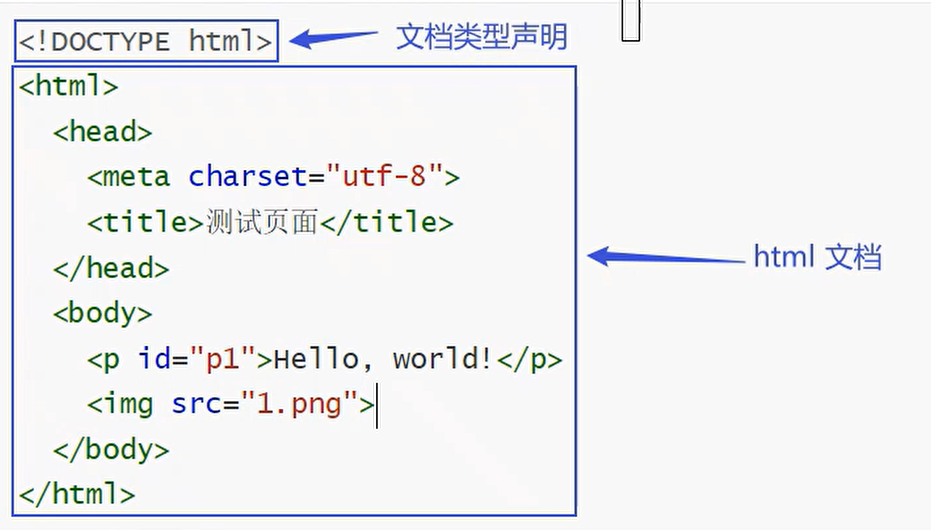
1)html 元素囊括了页面中所有其它元素,整个页面只需一个,称为根元素
2)head 元素包含的是那些不用于展现内容的元素,如 `title`,`link`,`meta` 等
3)body 元素包含了对用户展现内容的元素,例如后面会学到的用于展示文本、图片、视频、音频的各种元素
这里需要注意:
1)HTML标签不区分大小写
2)HTML标签属性值单双引号都可以
3)HTML语法比较松散
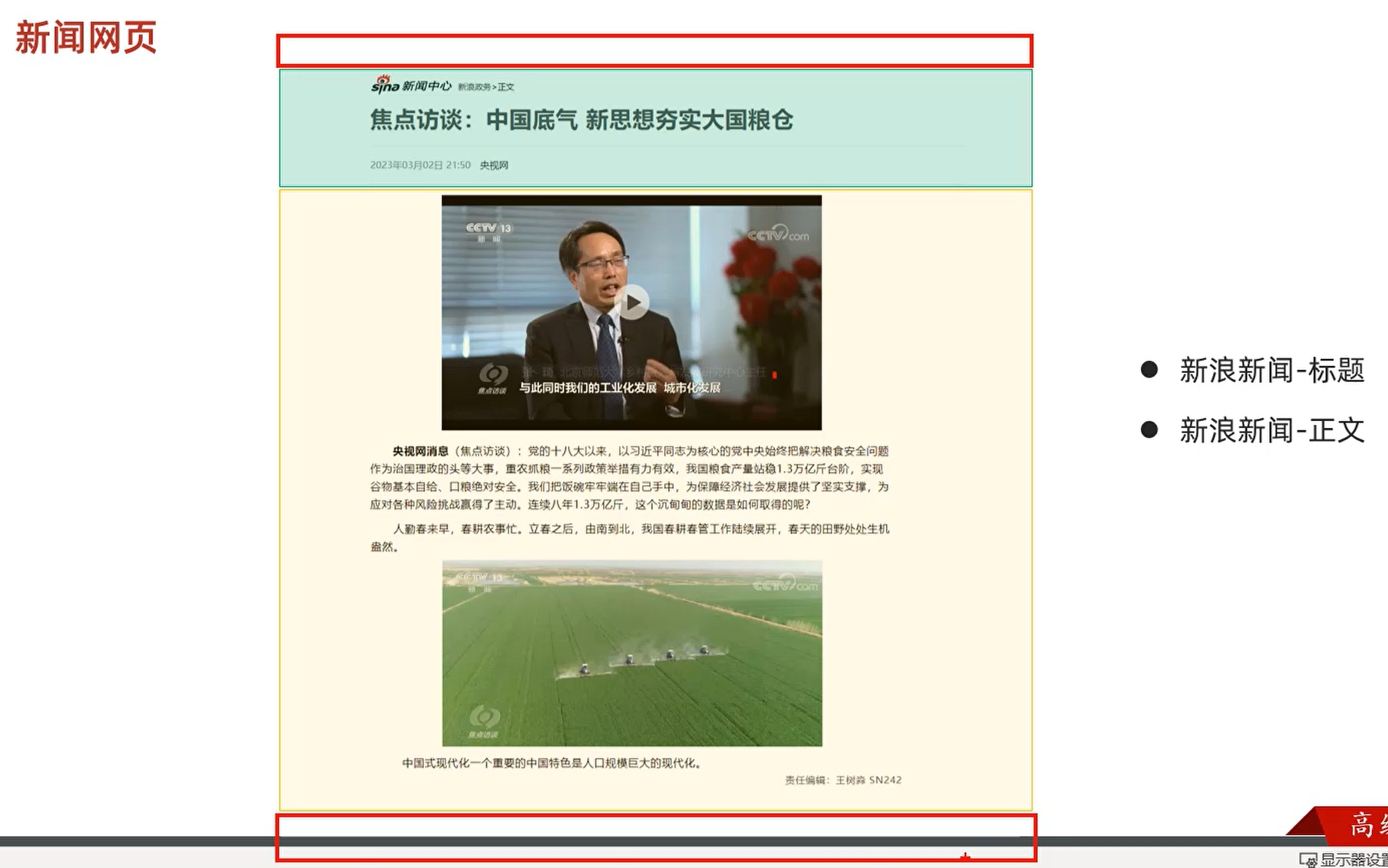
案例:实现新浪新闻网页


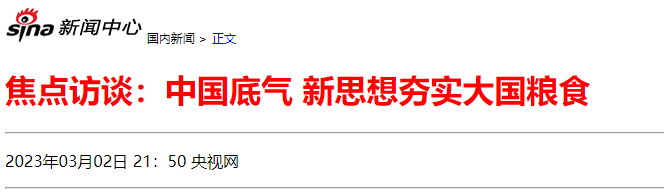
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点访谈:中国底气 新思想夯实大国粮食</title> </head> <body> <!--路径书写方式 绝对路径: 1.绝对磁盘路径:<img src="D:\code\JavaStudent\HTMLStudent\src\img\news_logo.png"> 2.绝对网络路径:<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 相对路径: ./:代表当前目录,其中./是可以省略的 <img src="img/news_logo.png"> ../:代表上一级目录 --> <!-- img标签的属性(如果省略,默认为px) src:图片的路径 width: 图片的宽度(px, 像素; %, 相对于父元素的百分比) height:图片的高度(px, 像素; %, 相对于父元素的百分比) --> <img src="img/news_logo.png" width="137" height="36"> <span style="font-size: 12px;">国内新闻 ></span> <span style="font-size: 12px;">正文</span> <h1>焦点访谈:中国底气 新思想夯实大国粮食</h1> <hr> <p>2023年03月02日 21:50 央视网</p> <hr> </body> </html>


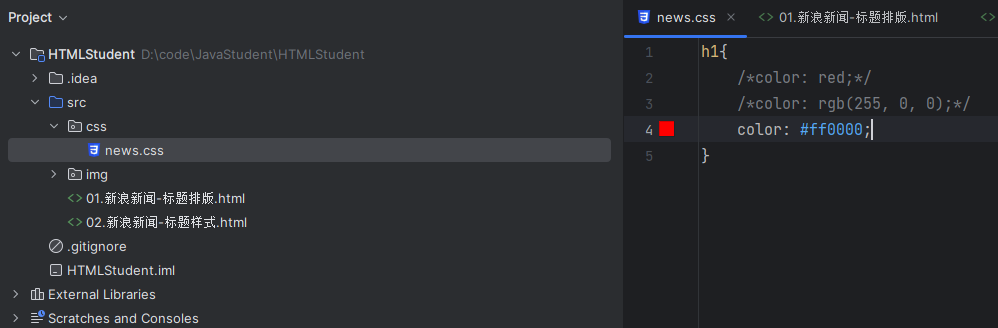
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点访谈:中国底气 新思想夯实大国粮食</title> <!-- 方式二:内嵌样式,写在style标签中(可以写在页面任何位置,但通常约定写在head标签中) 1)标签名选择器:h1{color:red;} 2)类选择器:.tip{font-size: 12px;} 3)id选择器:#t1{color: blue;} --> <style> h1{ color: red; } .tip{ font-size: 12px; } #t1{ color: blue; } </style> <!--方式三:外联样式,写在一个单独的css文件中,需要通过link标签在网页中引入--> <link rel="stylesheet" href="css/news.css"> </head> <body> <img src="img/news_logo.png" width="137" height="36"> <span class="tip" style="font-size: 12px;">国内新闻 ></span> <span class="tip" id="t1" style="font-size: 12px;">正文</span> <!--方式一:行内样式,写在标签的style属性中,只对这一个标签生效(不推荐)--> <!--<h1 style="color:red;">焦点访谈:中国底气 新思想夯实大国粮食</h1>--> <h1>焦点访谈:中国底气 新思想夯实大国粮食</h1> <hr> <p>2023年03月02日 21:50 央视网</p> <hr> </body> </html>




这里需要注意:ID选择器 > 类选择器 > 元素选择器 (优先级)


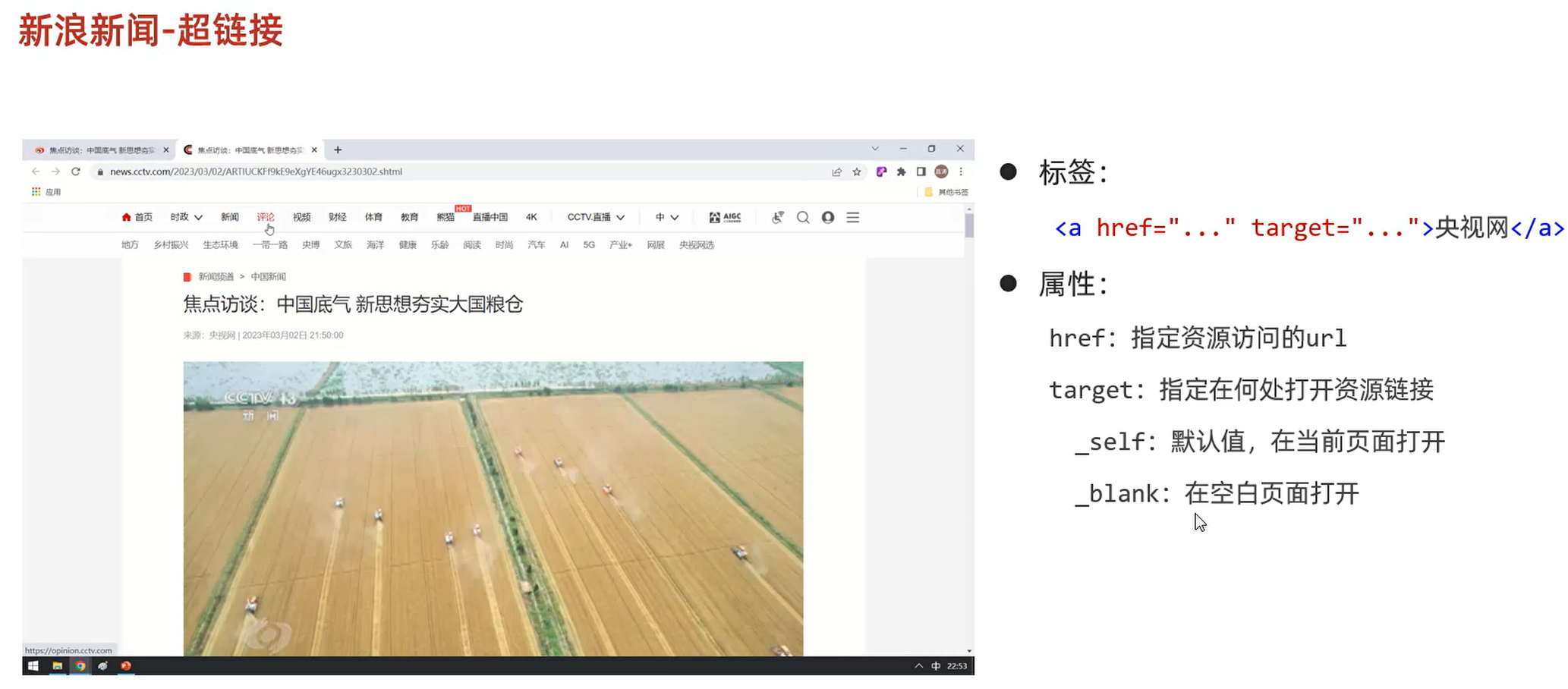
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点访谈:中国底气 新思想夯实大国粮食</title> <style> h1{ color: #4D4F53; } .tip{ font-size: 12px; } #time{ color: #968D92; font-size: 13px; } a{ color: black; text-decoration: none; /* 去掉下划线 */ } </style> </head> <body> <img src="img/news_logo.png" width="137" height="36"> <!-- 超链接的属性: href:超链接的地址 target:打开方式 1)_blank:在新窗口中打开 2)_self:在当前窗口中打开(默认) --> <a href="http://gov.sina.com.cn" target="_self"><span class="tip">国内新闻</span></a> > <span class="tip" style="font-size: 12px;">正文</span> <h1>焦点访谈:中国底气 新思想夯实大国粮食</h1> <hr> <span id="time">2023年03月02日 21:50 <a href="http://www.news.cn/politics/leaders/20240115/22301b2858514b97a2215a5bcd84b5dd/c.html" target="_blank"><span>央视网</span></a> </span> <hr> </body> </html>

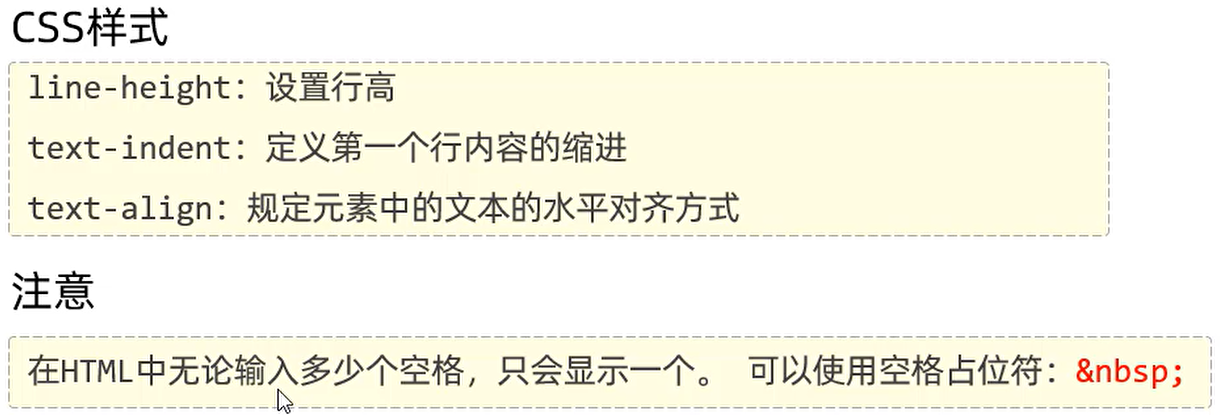
扩展:超链接<a>标签,如何去掉下划线,可以通过text-decoration属性


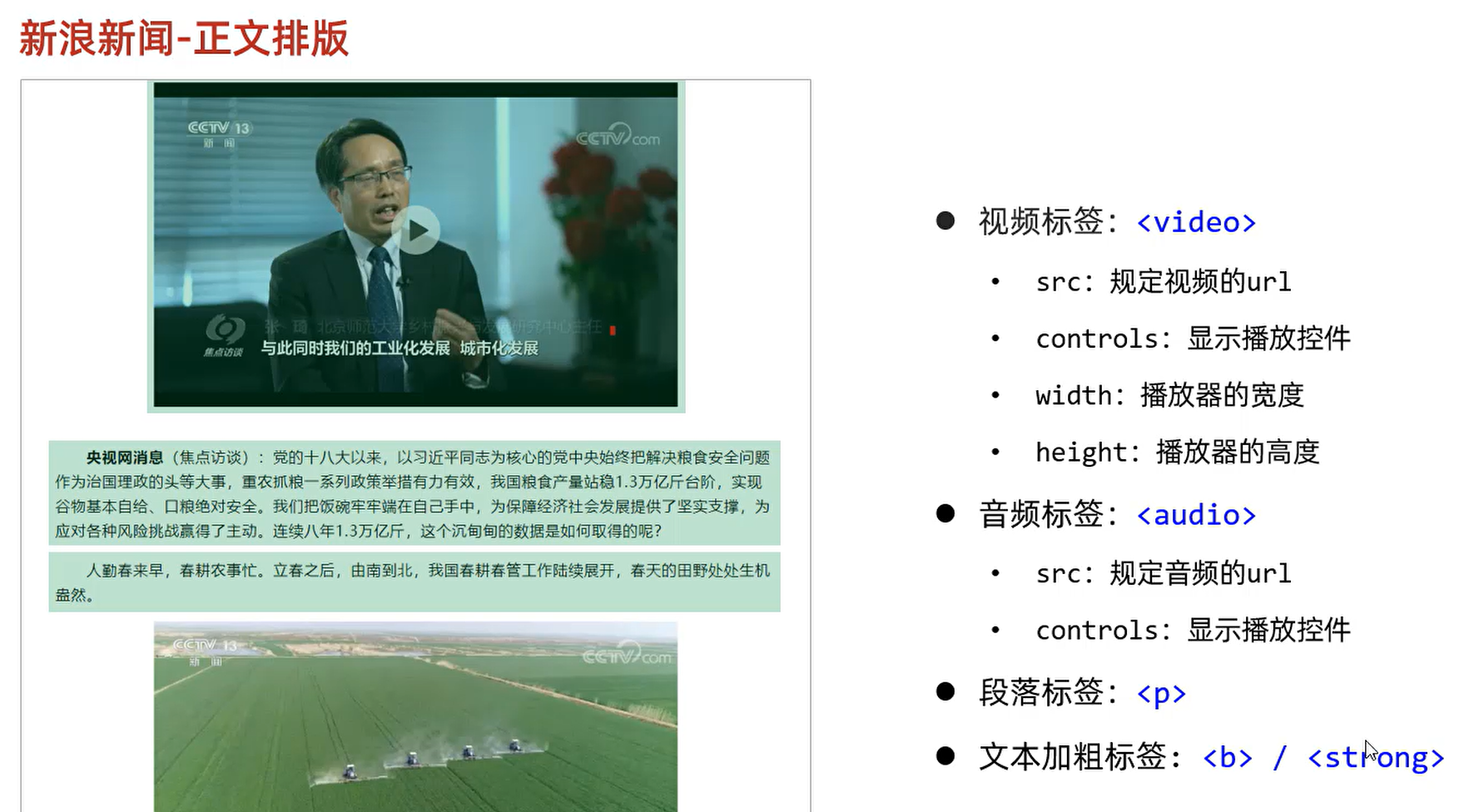
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点访谈:中国底气 新思想夯实大国粮食</title> <style> h1{ color: #4D4F53; } .tip{ font-size: 12px; } #time{ color: #968D92; font-size: 13px; } a{ color: black; text-decoration: none; /* 去掉下划线 */ } p{ text-indent: 35px; /* 首行缩进 */ line-height: 30px; /* 行高 */ } #plast{ text-align: right; } </style> </head> <body> <!--标题--> <img src="img/news_logo.png" width="137" height="36"> <a href="http://gov.sina.com.cn" target="_self"><span class="tip">国内新闻</span></a> > <span class="tip" style="font-size: 12px;">正文</span> <h1>焦点访谈:中国底气 新思想夯实大国粮食</h1> <hr> <span id="time">2023年03月02日 21:50 <a href="http://www.news.cn/politics/leaders/20240115/22301b2858514b97a2215a5bcd84b5dd/c.html" target="_blank"><span> 央视网 </span></a> </span> <hr> <!--正文--> <!--视频--> <video src="video/1.mp4" controls width="950px"></video> <!--<!–音频–>--> <!--<audio src="audio/1.mp3" controls></audio>--> <!--加粗标签,<b>或<strong>--> <p><b>央视网消息</b>(焦点访谈):党的十八大以来,以同志为核心的党中央始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p> <p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p> <img src="https://n.sinaimg.cn/spider20230302/652/w950h502/20230302/5faa-c51bf98e99783d765c102a5c0f897b85.jpg"> <p>今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p> <img src="https://n.sinaimg.cn/spider20230302/658/w950h508/20230302/29ec-6593cb9d9763862c6fe7948ec8f16c5e.jpg"> <p>国务院发展研究中心农村经济研究部部长叶兴庆:“我们研究粮食安全的人有一个概念,1000亿斤是一个台阶,这就是说我们用十年时间使粮食产量上了一个半台阶。这是在化肥和农药开始减量的情况下取得的,是在极端天气事件多发、频发的情况下取得的,是在从事农业生产的人口减少的条件下取得的,这在中国粮食生产发展历史中是一个了不起的成就。”</p> <p>国家仓廪充实,为经济社会行稳致远夯实了根基。14亿人口要吃饭,这是中国最大的国情。党的十八大以来,***四次出席中央农村工作会议并发表重要讲话,对“三农”工作和粮食生产、粮食安全作出一系列重要指示。2013年12月召开的中央农村工作会议上,***把“确保我国粮食安全”放在首位。</p> <p id="plast">责任编辑:王树淼 SN242</p> </body> </html>




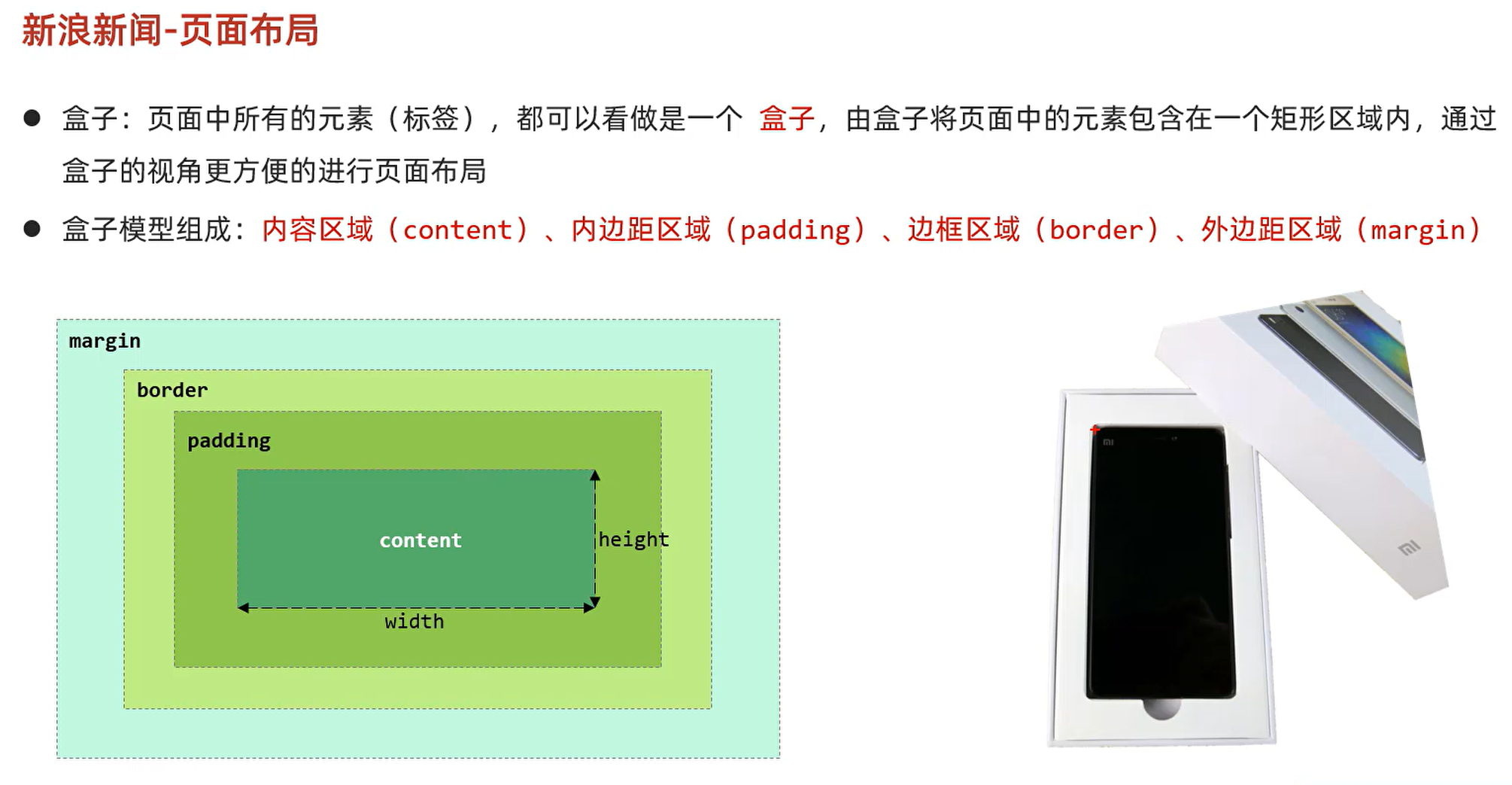
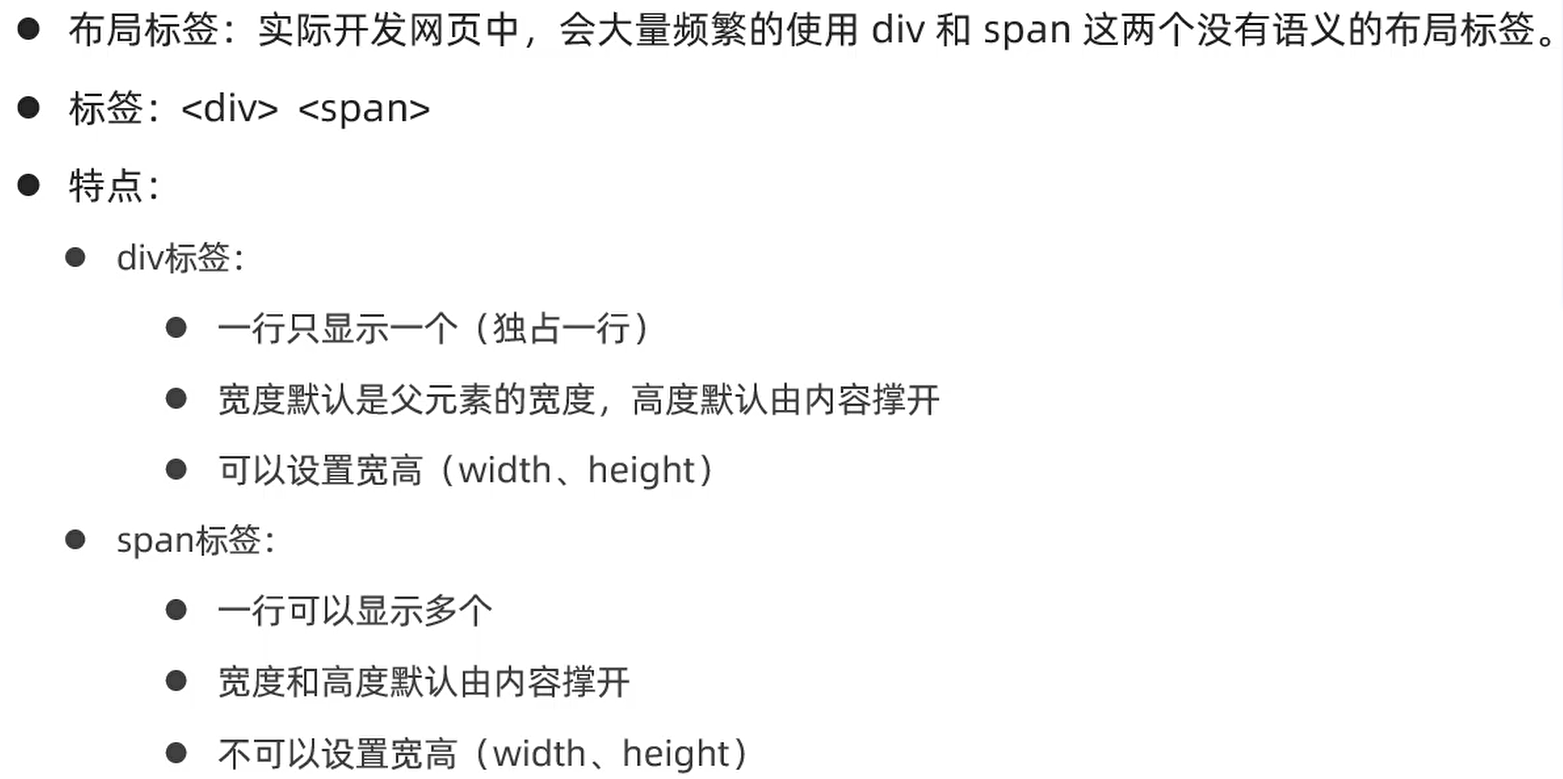
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点访谈:中国底气 新思想夯实大国粮食</title> <style> h1{ color: #4D4F53; } .tip{ font-size: 12px; } #time{ color: #968D92; font-size: 13px; } a{ color: black; text-decoration: none; /* 去掉下划线 */ } p{ text-indent: 35px; /* 首行缩进 */ line-height: 30px; /* 行高 */ } #plast{ text-align: right; } #center{ width: 65%; margin: 0 auto; /* 水平居中 */ } </style> </head> <body> <div id="center"> <!--标题--> <img src="img/news_logo.png" width="137" height="36"> <a href="http://gov.sina.com.cn" target="_self"><span class="tip">国内新闻</span></a> > <span class="tip" style="font-size: 12px;">正文</span> <h1>焦点访谈:中国底气 新思想夯实大国粮食</h1> <hr> <span id="time">2023年03月02日 21:50 <a href="http://www.news.cn/politics/leaders/20240115/22301b2858514b97a2215a5bcd84b5dd/c.html" target="_blank"><span> 央视网 </span></a> </span> <hr> <!--正文--> <!--视频--> <video src="video/1.mp4" controls width="950px"></video> <!--<!–音频–>--> <!--<audio src="audio/1.mp3" controls></audio>--> <!--加粗标签,<b>或<strong>--> <p><b>央视网消息</b>(焦点访谈):党的十八大以来,以同志为核心的党中央始终把解决粮食安全问题作为治国理政的头等大事,重农抓粮一系列政策举措有力有效,我国粮食产量站稳1.3万亿斤台阶,实现谷物基本自给、口粮绝对安全。我们把饭碗牢牢端在自己手中,为保障经济社会发展提供了坚实支撑,为应对各种风险挑战赢得了主动。连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p> <p>人勤春来早,春耕农事忙。立春之后,由南到北,我国春耕春管工作陆续展开,春天的田野处处生机盎然。</p> <img src="https://n.sinaimg.cn/spider20230302/652/w950h502/20230302/5faa-c51bf98e99783d765c102a5c0f897b85.jpg"> <p>今年,我国启动了新一轮千亿斤粮食产能提升行动,这是一个新的起点。2015年以来,我国粮食产量连续8年稳定在1.3万亿斤以上,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p> <img src="https://n.sinaimg.cn/spider20230302/658/w950h508/20230302/29ec-6593cb9d9763862c6fe7948ec8f16c5e.jpg"> <p>国务院发展研究中心农村经济研究部部长叶兴庆:“我们研究粮食安全的人有一个概念,1000亿斤是一个台阶,这就是说我们用十年时间使粮食产量上了一个半台阶。这是在化肥和农药开始减量的情况下取得的,是在极端天气事件多发、频发的情况下取得的,是在从事农业生产的人口减少的条件下取得的,这在中国粮食生产发展历史中是一个了不起的成就。”</p> <p>国家仓廪充实,为经济社会行稳致远夯实了根基。14亿人口要吃饭,这是中国最大的国情。党的十八大以来,***四次出席中央农村工作会议并发表重要讲话,对“三农”工作和粮食生产、粮食安全作出一系列重要指示。2013年12月召开的中央农村工作会议上,***把“确保我国粮食安全”放在首位。</p> <p id="plast">责任编辑:王树淼 SN242</p> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下