vue+elementUi中国省市区/省市,三级/两级联动选择
安装城市数据
npm install element-china-area-data -S
导入数据
import { regionData, codeToText } from 'element-china-area-data'
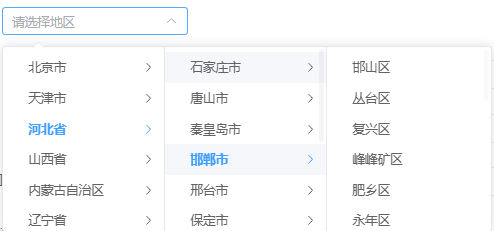
1. 显示全部城市
HTML代码:
<template #equipmentdistrict-form=""> <el-cascader placeholder="请选择地区" size="default" :options="options" v-model="form.equipmentdistrict" @change="handleChange"> </el-cascader> </template>
JS代码:
export default { data () { return { options: regionData, } }, methods: { handleChange(value){ console.log('value',value) }, // handleChange () { // var loc = ""; // // for (let i = 0; i < this.selectedOptions.length; i++) { // // loc += codeToText[this.selectedOptions[i]]; // // } // // console.log(this.form.equipmentdistrict) // // // 将省市编码转换为中文,并拼接为字符串 // this.form.equipmentdistrict.map(function(item,index,self) { // loc += codeToText[item.valueOf()]; // }); // // this.form.equipmentdistrict = loc // console.log(this.form.equipmentdistrict) // console.log(loc) // }, } }

2. 显示指定城市(比如只显示河北省,邯郸市)
提示:河北省编码"14",邯郸市编码"1304"
HTML代码:
<template #equipmentdistrict-form=""> <el-cascader placeholder="请选择地区" size="default" :options="options" v-model="form.equipmentdistrict" @change="handleChange"> </el-cascader> </template>
JS代码:
export default { data () { return { // 过滤省份为河北省 options: regionData.filter(item => item.value == '13'), } }, mounted() { // 过滤城市为邯郸市 this.options[0].children = this.options[0].children.filter(item => item.value == '1304') }, methods: { handleChange(value){ console.log('value',value) }, // handleChange () { // var loc = ""; // // for (let i = 0; i < this.selectedOptions.length; i++) { // // loc += codeToText[this.selectedOptions[i]]; // // } // // console.log(this.form.equipmentdistrict) // // // 将省市编码转换为中文,并拼接为字符串 // this.form.equipmentdistrict.map(function(item,index,self) { // loc += codeToText[item.valueOf()]; // }); // // this.form.equipmentdistrict = loc // console.log(this.form.equipmentdistrict) // console.log(loc) // }, }
}

分类:
尚硅谷韩顺平Java教程学习笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通