28-Vue脚手架-props配置项
props配置项
props 让组件接收外部传过来的数据
1)传递数据
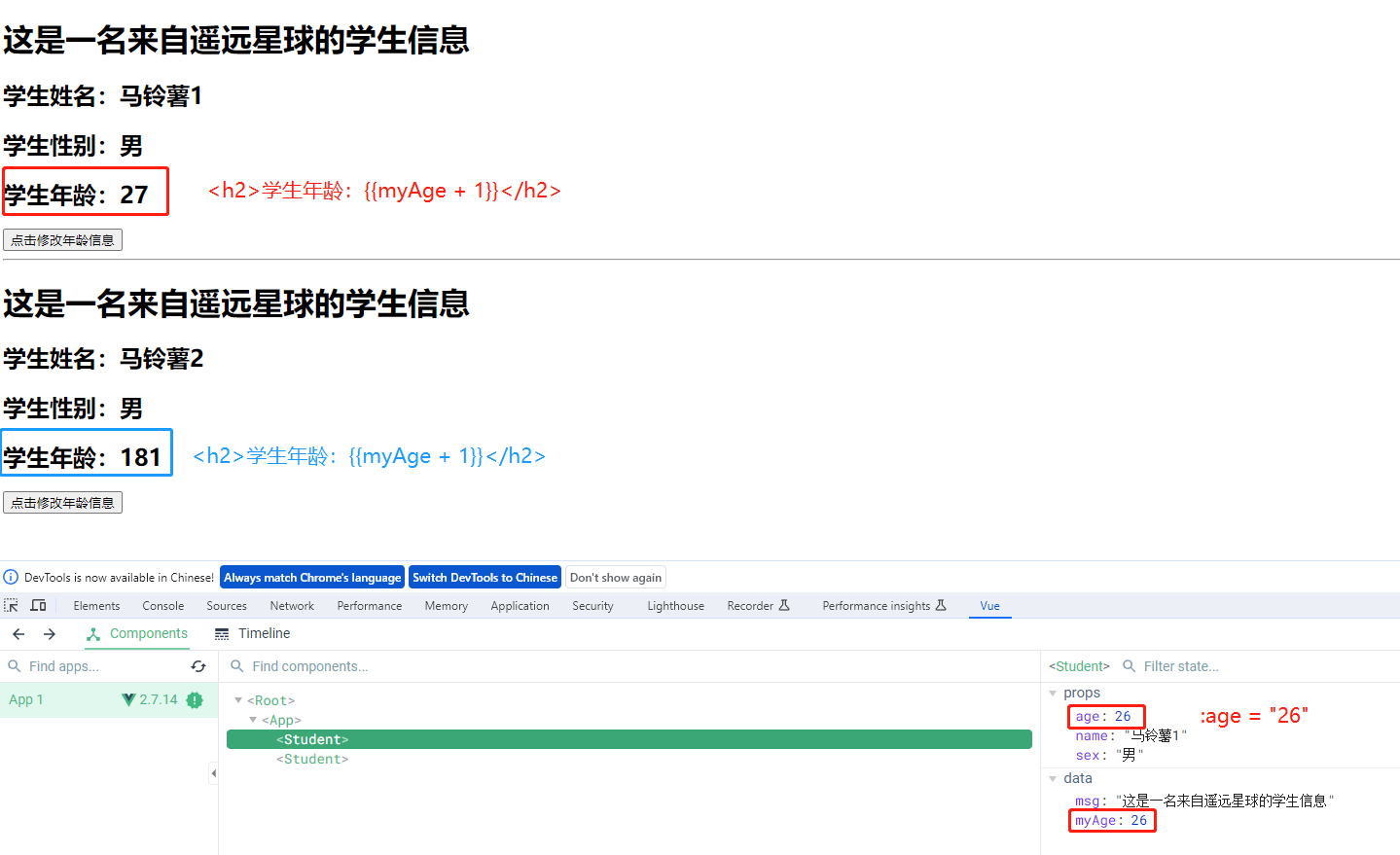
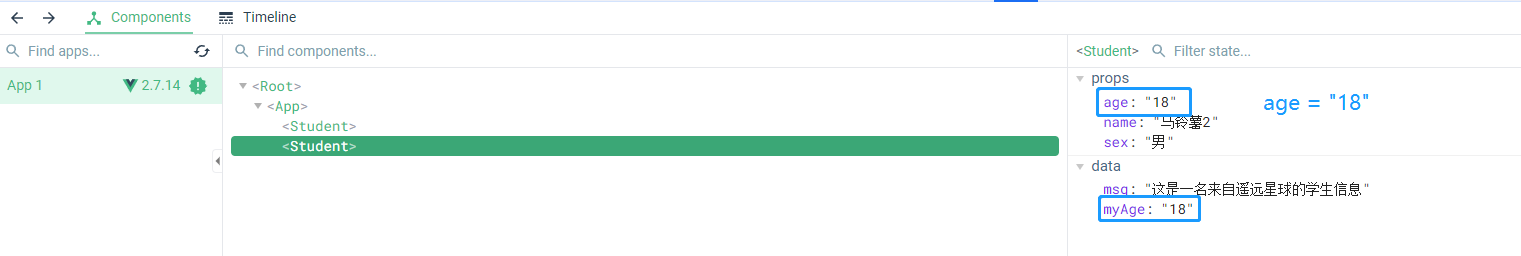
这里需要注意,通过 age = "18"的方式,传递进去的数据是字符类型的,通过动态绑定 :age = "26" 的方式,传递进去的数据是整型类型
<!--这里需要注意,:age="26" 代表 v-bind动态绑定,传入的age是int类型--> <Student name="马铃薯1" :sex="'男'" :age="26"></Student> <!--这里的 age="18",传入的age是字符串类型--> <Student name="马铃薯2" sex="男" age="18"></Student>
2)接收数据
第一种方式(只接收)
// props 配置项(开发过程中,用的比较多)
// 简单声明接收
props:["name","sex","age"],
第二种方式(限制类型)
// 接收的同时,对数据进行类型限制
props:{
name:String,
sex:String,
age:Number,
},
第三种方式(限制类型、限制必要性、指定默认值)
// 接收的同时,对数据进行类型限制 + 默认值的指定 + 必要性的限制
props:{
name:{
type:String, // name的类型是字符串
required:true // name是必要的
},
sex:{
type:String, // sex的类型是字符串
default:"男" // 默认值
},
age:{
type:Number, // age的类型是整型
// default:18 // 默认值
required:true // name是必要的
}
}
注意:一般使用props配置项定义的属性,是不建议进行修改的,props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若义务需求确实需要修改,那么请复制 props 的内容到 data 中,然后去修改 data 中的数据
src/components/Student.vue(这里是重点,props配置项)
<template> <div> <h1>{{msg}}</h1> <h2>学生姓名:{{name}}</h2> <h2>学生性别:{{sex}}</h2> <h2>学生年龄:{{myAge+1}}</h2> <button @click="updateAge">点击修改年龄信息</button> </div> </template> <script> export default{ // eslint-disable-next-line vue/multi-word-component-names name:"Student", data(){ return{ msg:"这是一名来自遥远星球的学生信息", // 如果要实现 Student组件 实现多个学生信息,这里不建议写死,可以通过 props 配置项来实现 // name:"马铃薯", // sex:"男", // age:26 // 一般来说,在 props 配置项 定义的属性,是不建议进行修改的,如果要进行修改,可以通过在 data 中定义另一个变量 myAge:this.age } }, methods:{ updateAge(){ this.myAge++ } }, // props 配置项(开发过程中,用的比较多) // 简单声明接收 // props:["name","sex","age"], // 接收的同时,对数据进行类型限制 // props:{ // name:String, // sex:String, // age:Number, // }, // 接收的同时,对数据进行类型限制 + 默认值的指定 + 必要性的限制 props:{ name:{ type:String, // name的类型是字符串 required:true // name是必要的 }, sex:{ type:String, // sex的类型是字符串 default:"男" // 默认值 }, age:{ type:Number, // age的类型是整型 // default:18 // 默认值 required:true // name是必要的 } } } </script>
src/App.vue
<template> <div> <!--学生1的信息--> <!--这里需要注意,:age="26" 代表 v-bind动态绑定,传入的age是int类型--> <Student name="马铃薯1" :sex="'男'" :age="26"></Student> <hr/> <!--学生2的信息--> <!--这里的 age="18",传入的age是字符串类型--> <Student name="马铃薯2" sex="男" age="18"></Student> </div> </template> <script> // 引入School组件 import Student from "@/components/Student.vue"; export default{ name:"App", components:{ Student:Student, } } </script>
src/main.js
import Vue from "vue"
import App from "./App.vue"
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el:"#app",
render:h => h(App)
})







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2020-10-25 列表list