25-Vue脚手架-初始化脚手架
Vue脚手架
Vue脚手架是Vue官方提供的标准化开发工具(开发平台),官方文档:Home | Vue CLI (vuejs.org)
提前准备工作
这里,我首先安装了一个nvm(node的版本管理工具),可以通过nvm管理多个版本的node.js,解决node.js各种版本存在不兼容的问题
参考链接:nvm、node、vue安装教程_nvm安装vue_南柯ღk的博客-CSDN博客
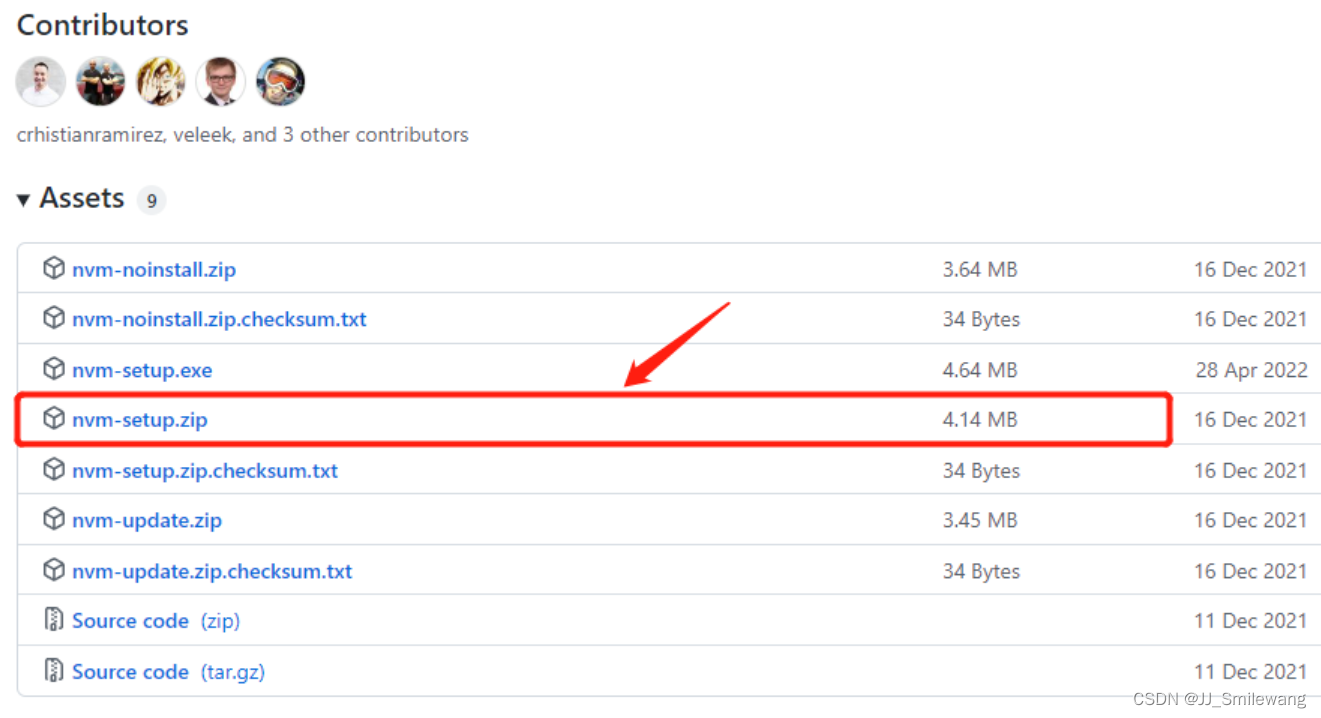
1)安装nvm
Github的官方安装网址:https://github.com/coreybutler/nvm-windows/releases

2)通过 nvm 安装node
nvm install node版本号 // 安装对应版本的node nvm ls // 用于查看已安装的node版本列表 nvm use node版本号 // 切换到对应版本的nodejs 例: nvm install 16.0.0 // 安装16.0.0版本的nodejs
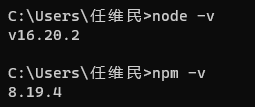
3)查看node、npm版本
node -v
npm -v

备注:
1)如果出现下载缓慢,请配置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
2)Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行
vue inspect > output.js
使用Vue脚手架的具体步骤
1)第一步:以管理员身份打开 cmd 控制台,全局安装@vue/cli 脚手架工具
npm install -g @vue/cli
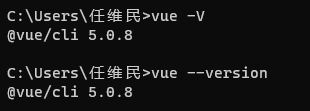
2)第二步:查看vue-cli(脚手架)的版本,是否安装成功
vue -V
vue --version

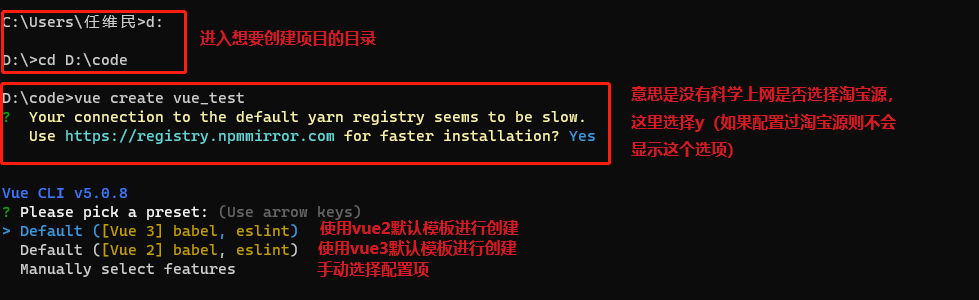
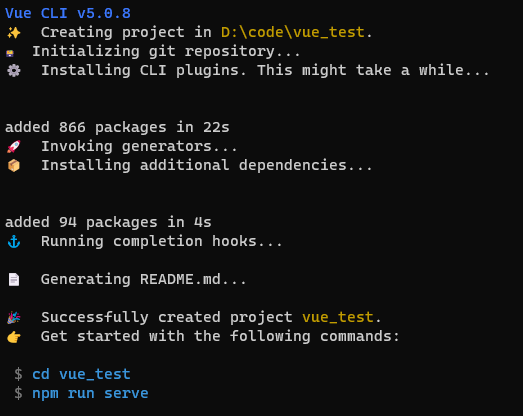
3)进入想要创建项目的目录,然后使用命令创建项目
vue create [项目名称]


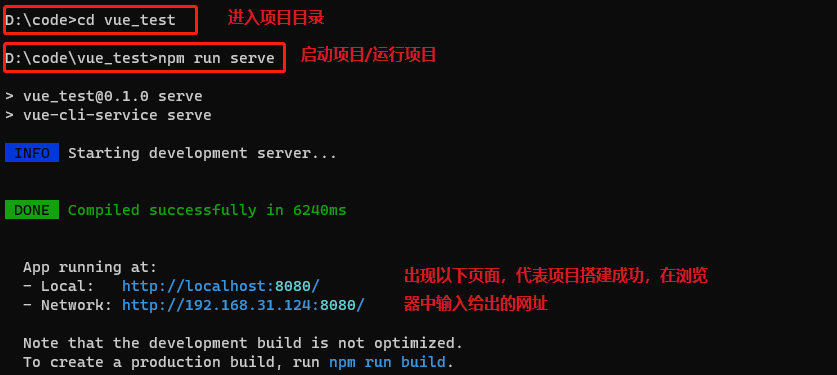
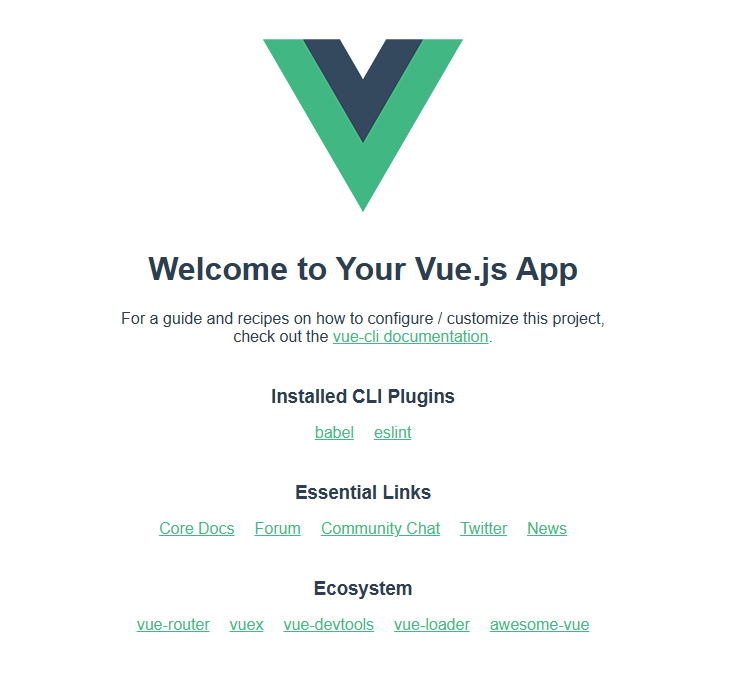
4)进入项目目录,启动项目/运行项目
npm run serve







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现