21-Vue核心-生命周期
生命周期
生命周期又名生命周期回调函数、生命周期函数、生命周期钩子
什么是生命周期
Vue在关键时刻帮我们调用的一些特殊名称的函数。
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
生命周期函数中的 this 指向是 vm 或 组件实例对象。
通过一个小案例,标签实现逐渐透明化,引出生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引出生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<!--小案例,标签实现逐渐透明-->
<!--<h2 style="opacity: 0.5">欢迎学习Vue前端框架</h2>-->
<h2 :style="{opacity}">欢迎学习Vue前端框架</h2>
<!--这里需要注意,要看初始的真实DOM元素,才会放入页面后(挂载完毕)调用mounted-->
<h2 v-if="isshow" :style="{opacity}">你好啊</h2>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
const vm = new Vue({
el:"#root",
data(){
return{
opacity:1,
isshow:false
}
},
methods:{
},
// 生命周期函数
// Vue完成模板的解析,并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
setInterval(()=>{
// 这里的this是 Vue 实例对象
console.log(this.opacity)
this.opacity -= 0.01
// 如果透明度变为0时,重新设置为1
if(this.opacity <= 0){
this.opacity = 1
}
},20)
}
})
// 通过外部的定时器实现,不是很推荐,占用更多内存,效率不高
// setInterval(()=>{
// vm.opacity -= 0.01
// // 如果透明度变为0时,重新设置为1
// if(vm.opacity <= 0){
// vm.opacity = 1
// }
// },20)
</script>
</body>
</html>

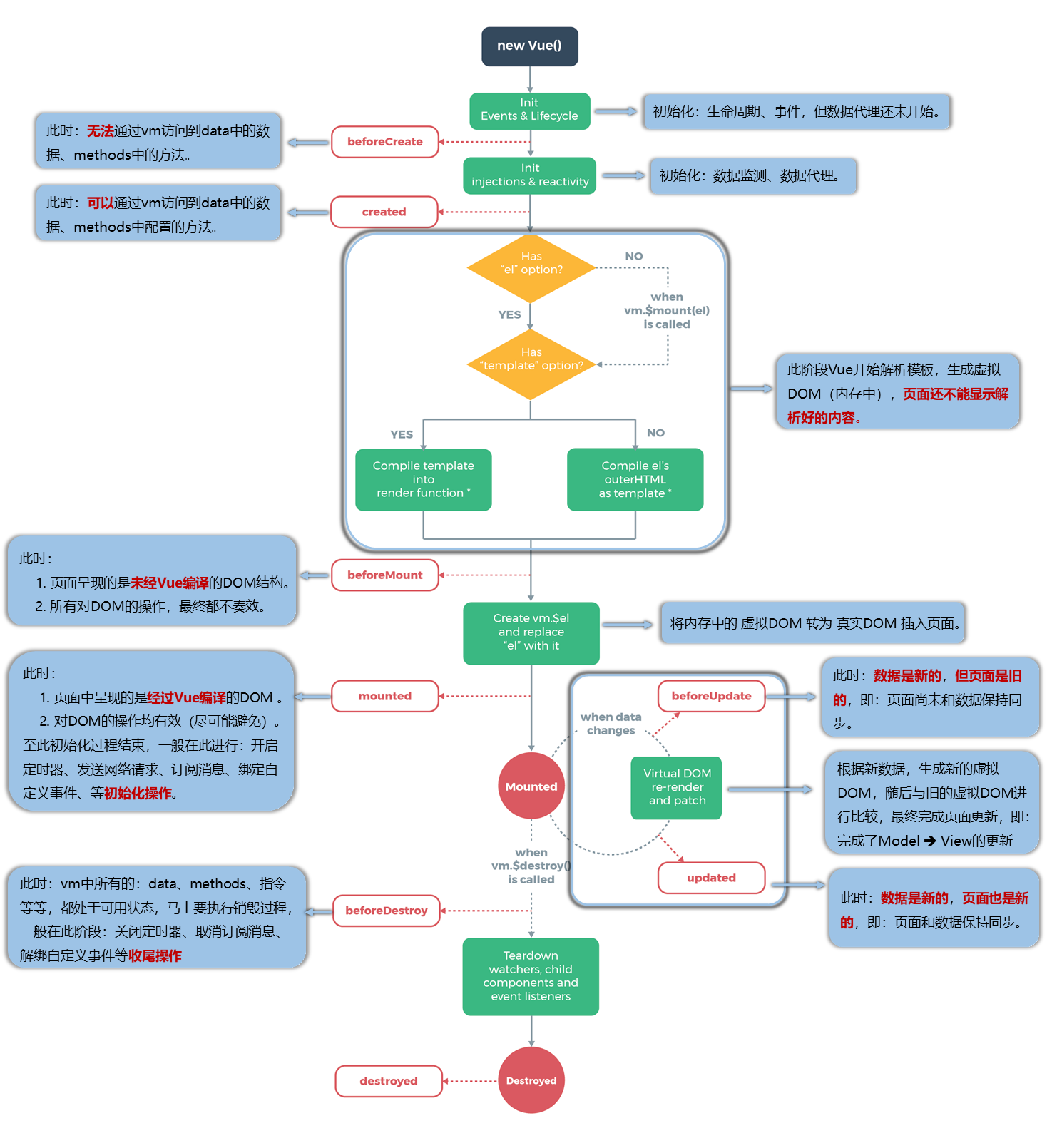
生命周期图示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分析生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点击n+1</button>
<button @click="bye">点击销毁vm</button>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
const vm = new Vue({
el:"#root",
// template 母版
// template:'<div>\n' +
// ' <h2>当前的n值是:{{n}}</h2>\n' +
// ' <button @click="add">点击n+1</button>\n' +
// ' </div>',
data(){
return{
n:1
}
},
methods:{
add() {
console.log("正在调用 add() 方法");
this.n++
},
bye() {
console.log("正在销毁vm实例对象...")
this.$destroy()
}
},
watch:{
n(newValue, oldValue) {
console.log("n正在被修改...")
console.log("修改后的值:" + newValue + "\t修改前的值:" + oldValue)
}
},
// 生命周期函数
// beforeCreate():在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用
// 此时还没有进行数据代理,数据监测,所有vm身上并没有_data的属性
beforeCreate() {
console.log("beforeCreate")
// console.log(this)
// 打断点
// debugger;
},
// created():在实例创建完成后被立即同步调用。
// 在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。vm身上也存在_data属性。
created() {
console.log('created')
// console.log(this)
// 打断点
// debugger;
},
// beforeMount():在挂载开始之前被调用,这时页面中的插值语法都未被解析。该钩子在服务器端渲染期间不被调用。
beforeMount() {
console.log('beforeMount')
// console.log(this)
// document.querySelector("h2").innerText = "马铃薯" // 这里所有对DOM的操作,最终都不奏效。
// 打断点
// debugger;
},
// mounted():实例被挂载后调用,页面中的插值语法已经被解析了。该钩子在服务器端渲染期间不被调用。
mounted() {
console.log("mounted")
// console.log(this)
// document.querySelector("h2").innerText = "马铃薯" // 这里所有对DOM的操作均奏效。
// 打断点
// debugger;
},
// beforeUpdate():在数据发生改变后,DOM 被更新之前被调用。
// 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
beforeUpdate() {
console.log("beforeUpdate")
// console.log(this.n)
// 打断点
// debugger;
},
// updated():在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
// 该钩子不会保证所有的子组件也都被重新渲染完毕。
updated() {
console.log("updated")
// console.log(this.n)
// 打断点
// debugger;
},
// beforeDestroy():实例销毁之前调用。在这一步,实例仍然完全可用。
// 该钩子在服务器端渲染期间不被调用。
beforeDestroy() {
console.log('beforeDestroy')
// 调用 add() 方法
this.add();
console.log(this.n)
// 打断点
// debugger;
},
// destroyed():实例销毁后调用。
// 该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
destroyed() {
console.log('destroyed')
}
})
</script>
</body>
</html>
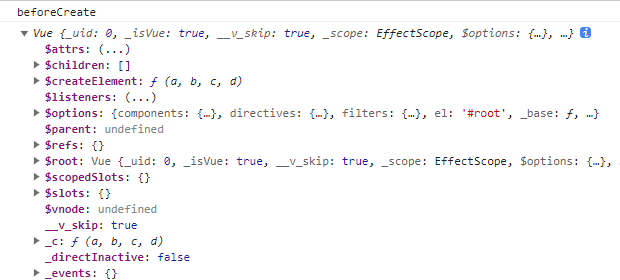
beforeCreate阶段(创建数据代理、数据监测之前),无法通过vm访问到data中的数据,methods中的方法
beforeCreate():在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用,此时还没有进行数据代理,数据监测,所有vm身上并没有_data的属性

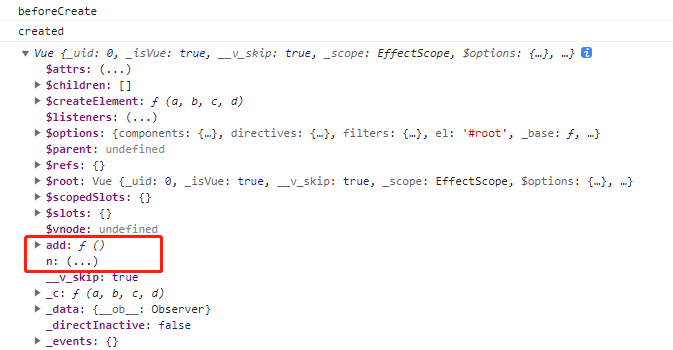
created阶段(创建数据代理、数据监测),可以通过vm访问到data中的数据,methods中的方法
created():在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。vm身上也存在_data属性。

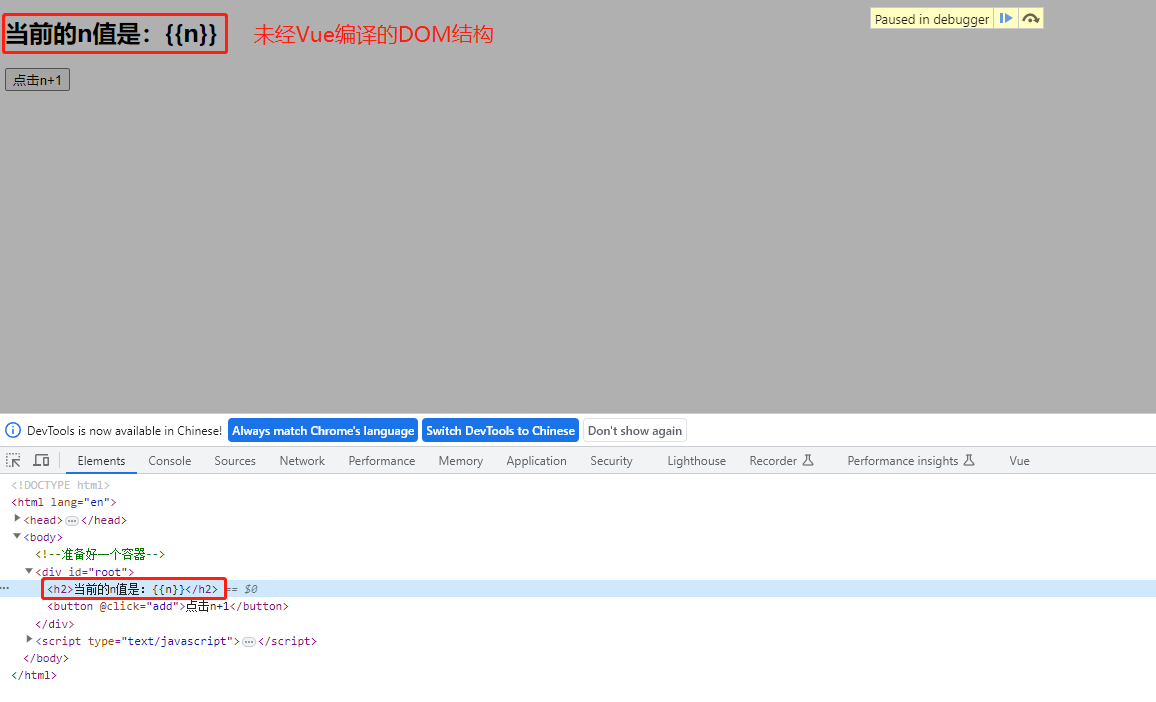
beforeMount阶段(挂载之前),页面呈现的是未经Vue编译的DOM结构,所有对DOM的操作,最终都不奏效。
beforeMount():在挂载开始之前被调用,这时页面中的插值语法都未被解析。该钩子在服务器端渲染期间不被调用。

mounted阶段(挂载),页面呈现的是经过Vue编译的DOM结构,所有对DOM的操作均有效(尽可能的避免)
mounted():实例被挂载后调用,页面中的插值语法已经被解析了。该钩子在服务器端渲染期间不被调用。

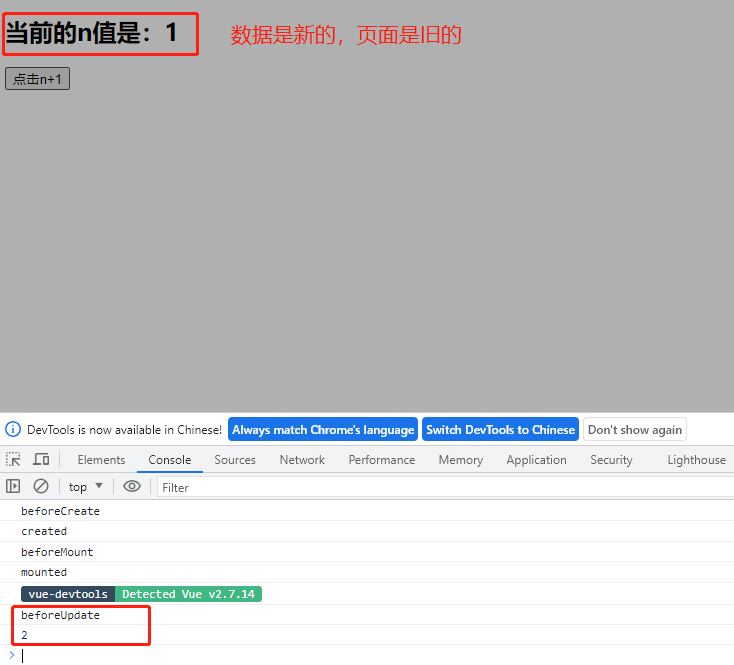
beforeUpdate阶段(更新之前),数据是新的,但页面是旧的。即:页面尚未和数据保持同步
beforeUpdate():在数据发生改变后,DOM 被更新之前被调用。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。

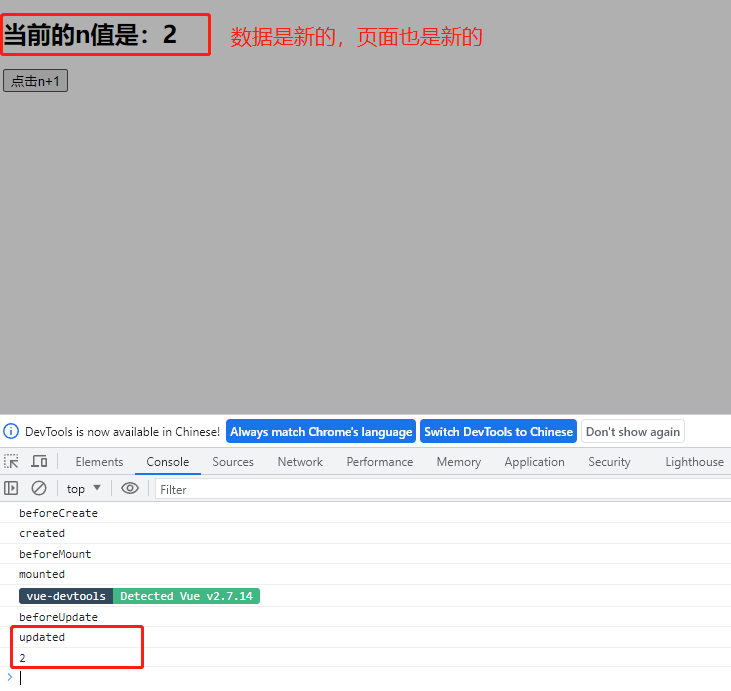
updated阶段(更新),数据是新的,页面也是新的。即:页面和数据保持同步
updated():在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。该钩子不会保证所有的子组件也都被重新渲染完毕。

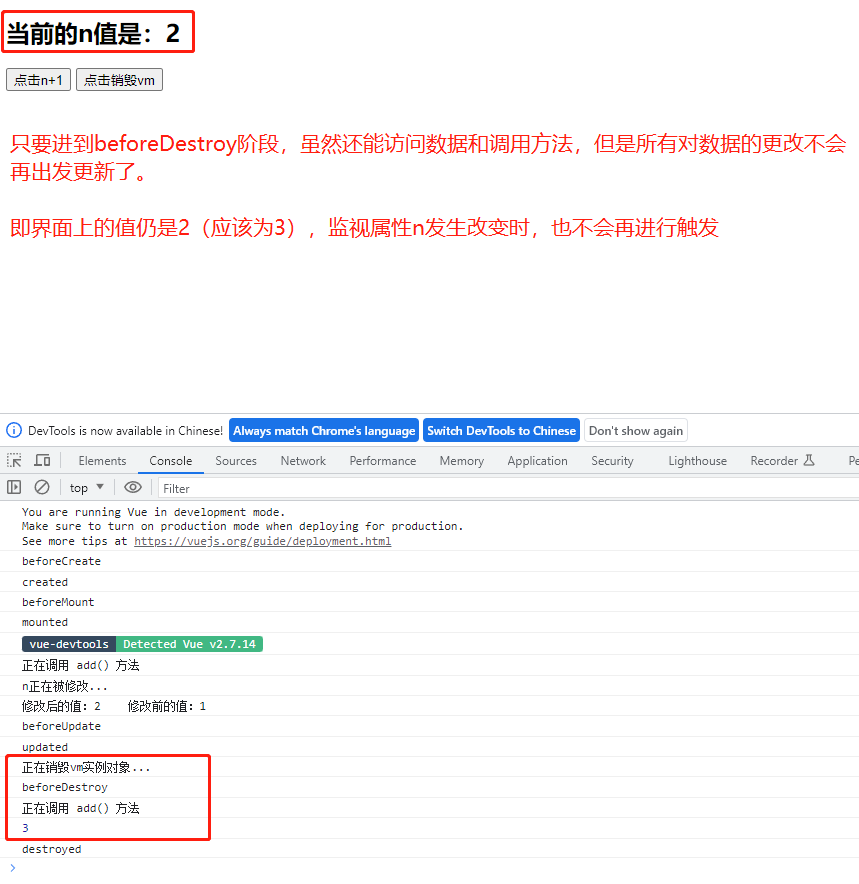
beforeDestroy阶段(销毁之前),此时vm中所有的data、methods指令等,都处于可用状态,马上要执行销毁过程。
beforeDestroy():实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。

destroyed阶段(销毁),完全销毁一个对象实例
destroyed():实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。该钩子在服务器端渲染期间不被调用。
生命周期总结
常用的生命周期钩子:
1)mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
2)beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【首位工作】
关于销毁 Vue实例:
1)销毁后借助 Vue开发者工具,看不到任何信息
2)销毁后自定义事件会失效,但原生DOM事件依然有效
3)一般不会再beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了

通过一个小案例,停止之前实现的,标签逐渐透明化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>总结生命周期</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue前端框架</h2>
<button @click="stop">停止变化</button>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
const vm = new Vue({
el:"#root",
data(){
return{
opacity:1,
}
},
methods:{
stop() {
// clearInterval() 方法可取消由 setInterval() 函数设定的定时执行操作。
// 停止定时器(这里需要注意,销毁vm实例对象,是不能停止定时器的,因此这一步是有必要的,但可以放到beforeDestroy里面)
// clearInterval(this.timer)
// 销毁vm实例对象
this.$destroy()
}
},
// 生命周期函数
// Vue完成模板的解析,并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
this.timer = setInterval(()=>{
// 这里的this是 Vue 实例对象
console.log(this.opacity)
this.opacity -= 0.01
// 如果透明度变为0时,重新设置为1
if(this.opacity <= 0){
this.opacity = 1
}
},20)
},
beforeDestroy() {
// 停止定时器
clearInterval(this.timer)
}
})
</script>
</body>
</html>


