18-Vue核心-过滤器
过滤器(Vue3 已经移除)
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
注册过滤器:
// 全局过滤器 Vue.filter(name,callback) //局部过滤器 new Vue{filters:{}}
使用过滤器:
{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1)过滤器可以接收额外参数,多个过滤器也可以串联
2)并没有改变原本的数据,而是产生新的对应的参数
理解过滤器
1)功能:对要显示的数据进行特定格式化后再显示
2)注意:并没有改变原本的数据,是产生新的对应的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
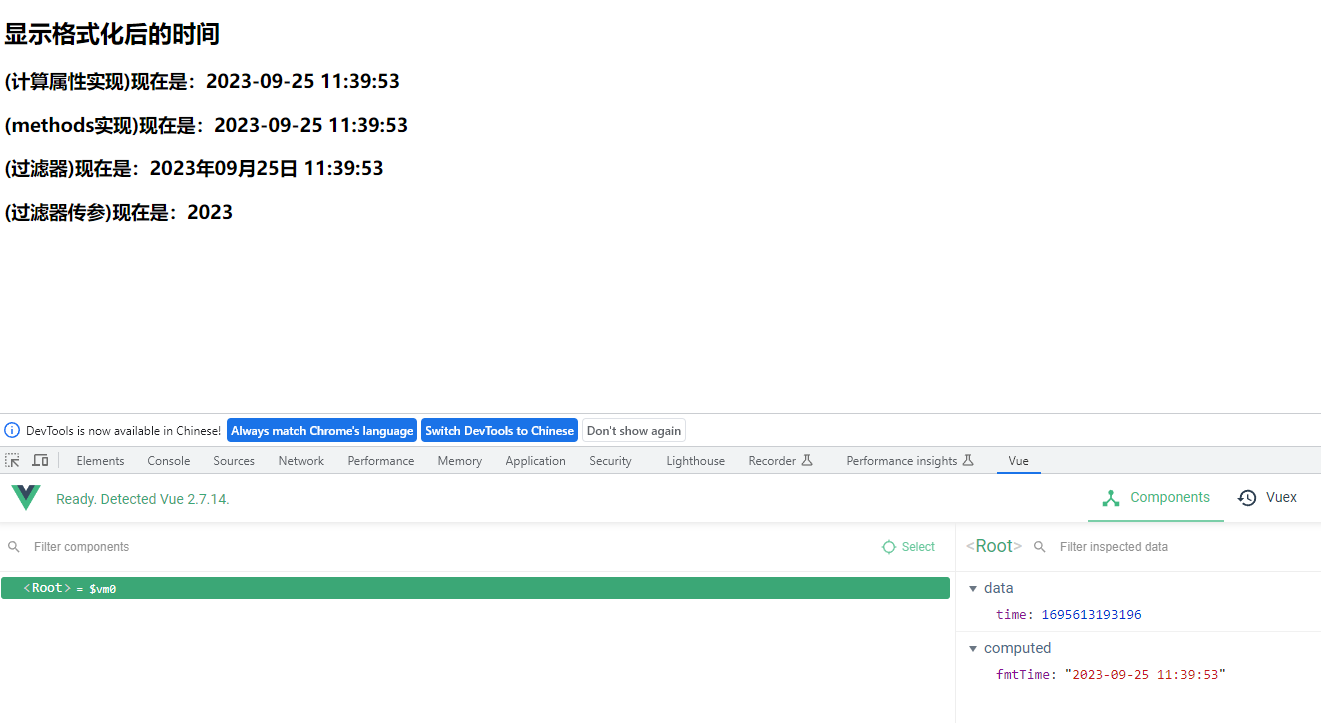
<h2>显示格式化后的时间</h2>
<!--计算属性实现-->
<h3>(计算属性实现)现在是:{{fmtTime}}</h3>
<!--methods实现-->
<h3>(methods实现)现在是:{{getFmtTime()}}</h3>
<!--过滤器实现-->
<h3>(过滤器)现在是:{{time | timeFormater}}</h3>
<!--过滤器实现(传参)-->
<h3>(过滤器传参)现在是:{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3>
</div>
<script type="text/javascript">
// 阻止 vue 在启动时生成生产提示
Vue.config.productionTip = false
// 全局过滤器
Vue.filter("mySlice",function (value){
return value.slice(0,4)
})
new Vue({
el:"#root",
data:{
// 获取时间戳 Date.now()
time:1695613193196
},
computed:{
fmtTime(){
// Day.js 是一个轻量的处理时间和日期的 JavaScript 库
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods:{
getFmtTime(){
// Day.js 是一个轻量的处理时间和日期的 JavaScript 库
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
// 局部过滤器
// 过滤器配置项,对数据进行加工
filters:{
// 这里的value,是通过{time | timeFormater}}中的time作为参数传入的
timeFormater(value,str="YYYY年MM月DD日 HH:mm:ss"){
// Day.js 是一个轻量的处理时间和日期的 JavaScript 库
return dayjs(value).format(str)
},
// mySlice(value){
// return value.slice(0,4)
// }
}
})
</script>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2021-09-25 博客园随笔或文章中,插入视频